Erscheinungsbild einer View (oder der gesamten App) festlegen
In den letzten Teilen dieser Artikelserie haben wir uns stark mit den sogenannten Dynamic Colors auseinandergesetzt und erfahren, wie man diese einsetzt, um eine App gleichermaßen für den Light wie den Dark Mode zu optimieren. Doch nicht immer ist das Unterstützen dieser beiden Erscheinungsmodi in iOS wünschenswert. Manche Ansichten sollen möglicherweise immer nur im Light oder im Dark Mode dargestellt werden, ganz gleich, welchen der beiden Modi ein Nutzer in den Systemeinstellungen ausgewählt hat. In ganz besonderen Fällen soll sogar die gesamte App immer nur im Light oder im Dark Mode erstrahlen.
UIUserInterfaceStyle und overrideUserInterfaceStyle
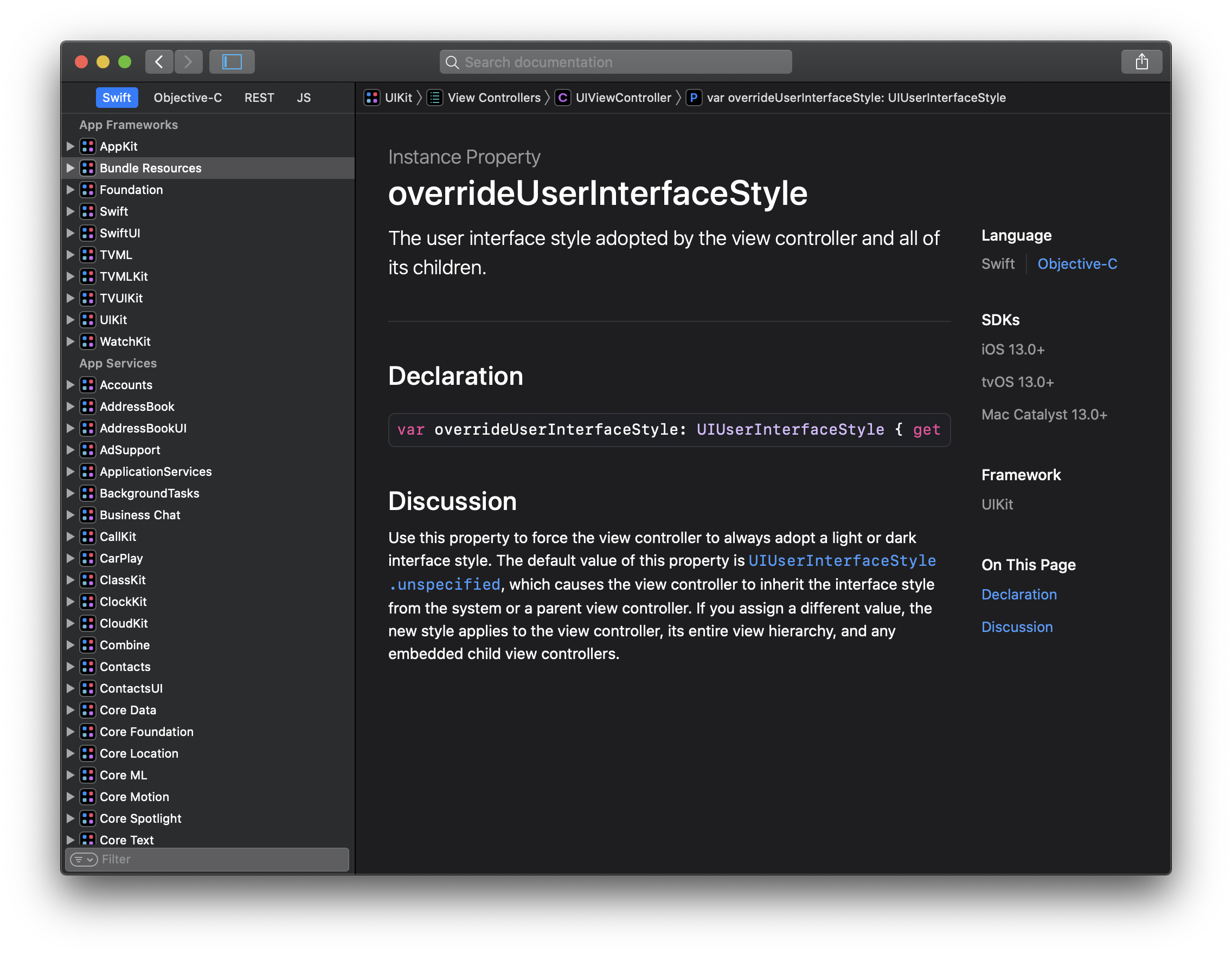
Erfreulicherweise lässt sich so eine Anpassung relativ unkompliziert umsetzen. Die Klassen UIView und UIViewController bringen zu diesem Zweck eine neue Property namens overrideUserInterfaceStyle mit. Die ist vom Typ UIUserInterfaceStyle, einer Enumeration, die über insgesamt drei Optionen verfügt:
unspecifiedlightdark
Durch Überschreiben dieser Property für eine View oder einen View-Controller kann man mithilfe der genannten Optionen festlegen, welches Erscheinungsbild das jeweilige Element annehmen soll; light aktiviert den Light Mode, dark den Dark Mode. unspecified entspricht dem Standard und sorgt dafür, dass die vom Nutzer gewählte Systemeinstellung zum Tragen kommt.

Möchte man so beispielsweise einen spezifischen View-Controller immer im Light Mode darstellen, selbst wenn der Nutzer im System den Dark Mode aktiviert hat, muss in diesem View-Controller die overrideUserInterfaceStyle-Property überschrieben und ihr Wert auf light gesetzt werden. Das folgende Listing demonstriert das beispielhaft, das Setzen der overrideUserInterfaceStyle-Property erfolgt hier innerhalb der Methode viewDidLoad().
class LightModeViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
overrideUserInterfaceStyle = .light
}
}
Das Überschreiben der overrideUserInterfaceStyle-Property wirkt sich übrigens auch auf alle Subviews einer View aus. Wird sie innerhalb eines View-Controllers überschrieben, wird die neue Einstellung ebenfalls für alle dem View-Controller zugehörigen Views übernommen. In View-Hierarchien muss man also overrideUserInterfaceStyle lediglich an der obersten Position auf den gewünschten Wert setzen, alle Subelemente übernehmen dann diese Eigenschaft.
Erscheinungsbild der gesamten App festlegen
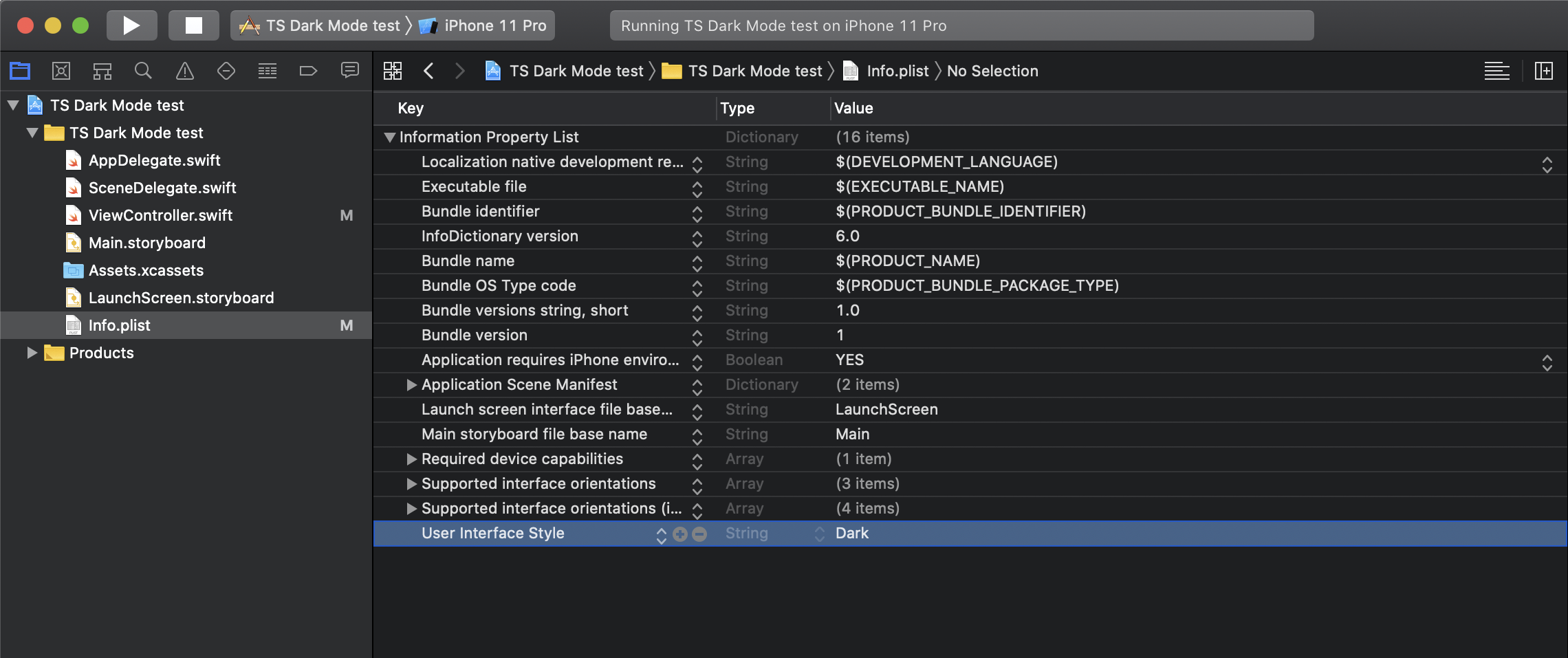
Arbeitet man stattdessen an einer App, die View-übergreifend nur ein spezifisches Erscheinungsbild (Light oder Dark Mode) unterstützen soll, gibt es eine weitere Konfigurationsmöglichkeit. Dann nämlich muss man nicht für jede View und jeden View-Controller explizit die overrideUserInterfaceStyle-Property überschreiben. Stattdessen kann man einen Schlüssel innerhalb der Info.plist-Datei des iOS-Targets hinzufügen und mit einem passenden Wert versehen.
Der hierfür benötigte Schlüssel heißt UIUserInterfaceStyle und erwartet als Wert einen String. „Light“ aktiviert so für die gesamte App den Light Mode, „Dark“ den Dark Mode.

Überschreibt man übrigens die overrideUserInterfaceStyle-Property für eine View oder einen View-Controller, hat diese Konfiguration Vorrang vor der globalen Einstellung innerhalb der Info.plist-Datei. Legt man so beispielsweise in Info.plist fest, dass die gesamte App im Dark Mode erscheinen soll, und setzt für einen View-Controller den Wert der overrideUserInterfaceStyle-Property auf light, wird dieser View-Controller im Light Mode dargestellt.
Fazit
Möchte man das Erscheinungsbild für einzelne Views oder View-Controller oder sogar für die gesamte App selbst festlegen, ist das dank der neuen overrideUserInterfaceStyle-Property und dem UIUserInterfaceStyle-Schlüssel der Info.plist-Datei kein Problem. Allerdings sollte man sich sehr gut überlegen, ob man das Erscheinungsbild unabhängig von der vom Nutzer gewählten Systemeinstellung wirklich selbst festlegen möchte. Schließlich führt ja gerade diese Wahlmöglichkeit zwischen Light und Dark Mode dazu, dass der Nutzer mehr oder weniger erwartet, dass sich eine App dem gewählten Erscheinungsbild entsprechend anpasst. Daher sollten Apps und all deren Views und View-Controller in der Regel immer sowohl den Light als auch den Dark Mode unterstützen. Sollte es hier aber nun einmal Ausnahmen geben, lassen die sich leicht umsetzen.
Euer Thomas
Schreibe einen Kommentar