Touch-Bar-Item, Buttons, Sliders, Segmented-Controls
Im ersten Artikel dieser Reihe haben wir uns mit der grundlegenden Umsetzung einer Touch-Bar-Unterstützung für eine macOS-App befasst. Dabei haben wir ein einfaches Projekt erstellt und über das Storyboard den Window-Controller mit einer passenden Touch-Bar-Instanz gekoppelt. Dieser Touch-Bar fügten wir abschließend ein Label hinzu, um einen einfachen „Hallo Welt“-Text auszugeben.
In diesem zweiten Teil der Artikelreihe zur Touch-Bar werfen wir einen genaueren Blick auf das im letzten Artikel hinzugefügte Label und lernen drei weitere Elemente kennen, die sich auf der Touch-Bar positionieren lassen: Buttons, Slider und Segmented-Controls.
Die Klasse NSTouchBarItem
Die Elemente, die wir innerhalb einer Touch-Bar platzieren, bezeichnet man als sogenannte Touch-Bar-Items. Es gibt innerhalb des AppKit-Frameworks bereits verschiedene Klassen, die ein solches Touch-Bar-Item darstellen und mit einer bestimmten Funktion verknüpfen (dazu in den kommenden Artikeln dieser Reihe mehr).
Die Basis für all diese Klassen stellt die Superklasse NSTouchBarItem dar. Sie bringt ein grundlegendes Set an Funktionen mit, die sicherstellen, dass alle Elemente innerhalb der Touch-Bar korrekt arbeiten. Die Klasse NSTouchBarItem ist bei der Arbeit mit der Touch-Bar das, was die Klasse NSView bei der Arbeit mit Views in der macOS-Entwicklung ist.

Erstellt man Elemente für die Touch-Bar, kommt in der Regel die von NSTouchBarItem abgeleitete Klasse NSCustomTouchBarItem zum Einsatz. Eine Instanz dieser Klasse wird mit einer beliebigen NSView verknüpft, was dafür sorgt, dass jene View als Touch-Bar-Item angezeigt werden kann. So ist es möglich, beispielsweise Labels (auf Basis der NSTextField-Klasse), Buttons (auf Basis der NSButton-Klasse) oder Segmented-Controls (auf Basis der NSSegmentedControl-Klasse) als Touch-Bar-Item-Elemente zu verwenden. Solche Elemente sind also letzten Endes nichts anderes als bereits vorhandene Views, die mithilfe der Klasse NSCustomTouchBarItem auf der Touch-Bar angezeigt und darüber genutzt werden können.

Buttons, Sliders und Segmented-Controls
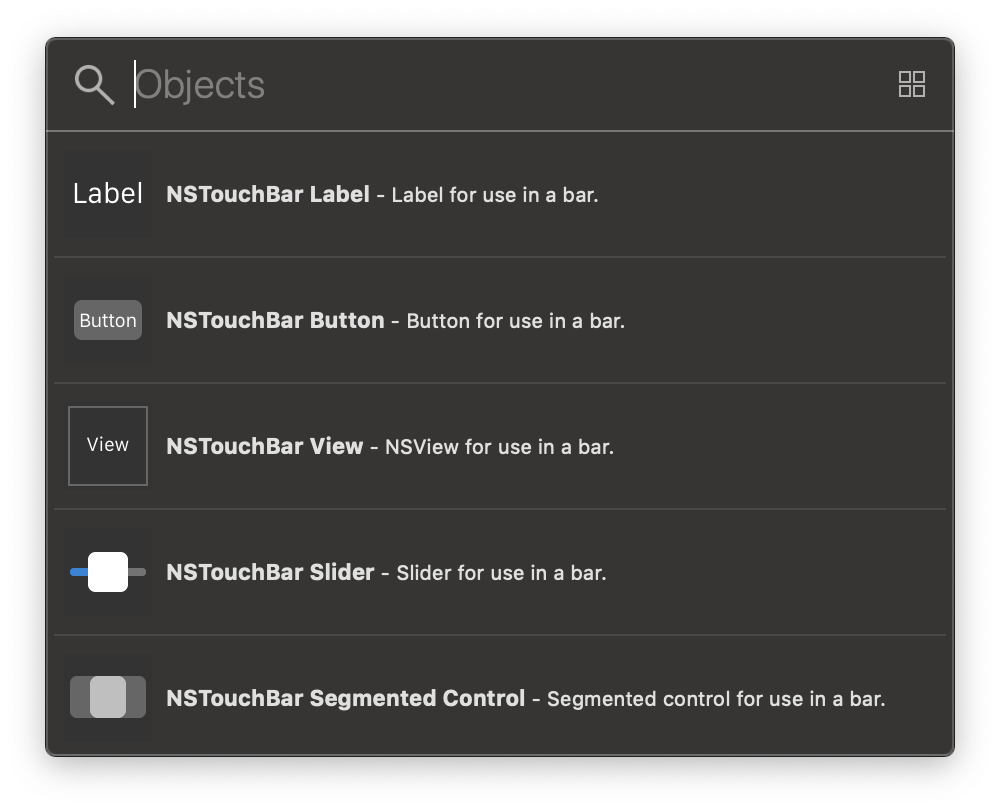
Da wir uns momentan noch ausschließlich mit der Konfiguration der Touch-Bar über das Storyboard beschäftigen, brauchen uns die Details der genannten Klassen aktuell nicht weiter zu interessieren. Tatsächlich bringt die Objects Library von Xcode bereits eine Vielzahl an vorkonfigurierten Touch-Bar-Items mit, die wir einer Touch-Bar zuweisen können. Eines davon haben wir im ersten Artikel dieser Reihe kennengelernt: Mithilfe von NSTouchBar Label ist es möglich, einen einfachen Text auf der Touch-Bar auszugeben. Es gibt aber noch weitere solche Elemente. Dazu gehören:
- NSTouchBar Button zur Erstellung eines Buttons.
- NSTouchBar Slider zum Erstellen eines Sliders.
- NSTouchBar Segmented Control zum Erstellen eines Segmented-Controls.

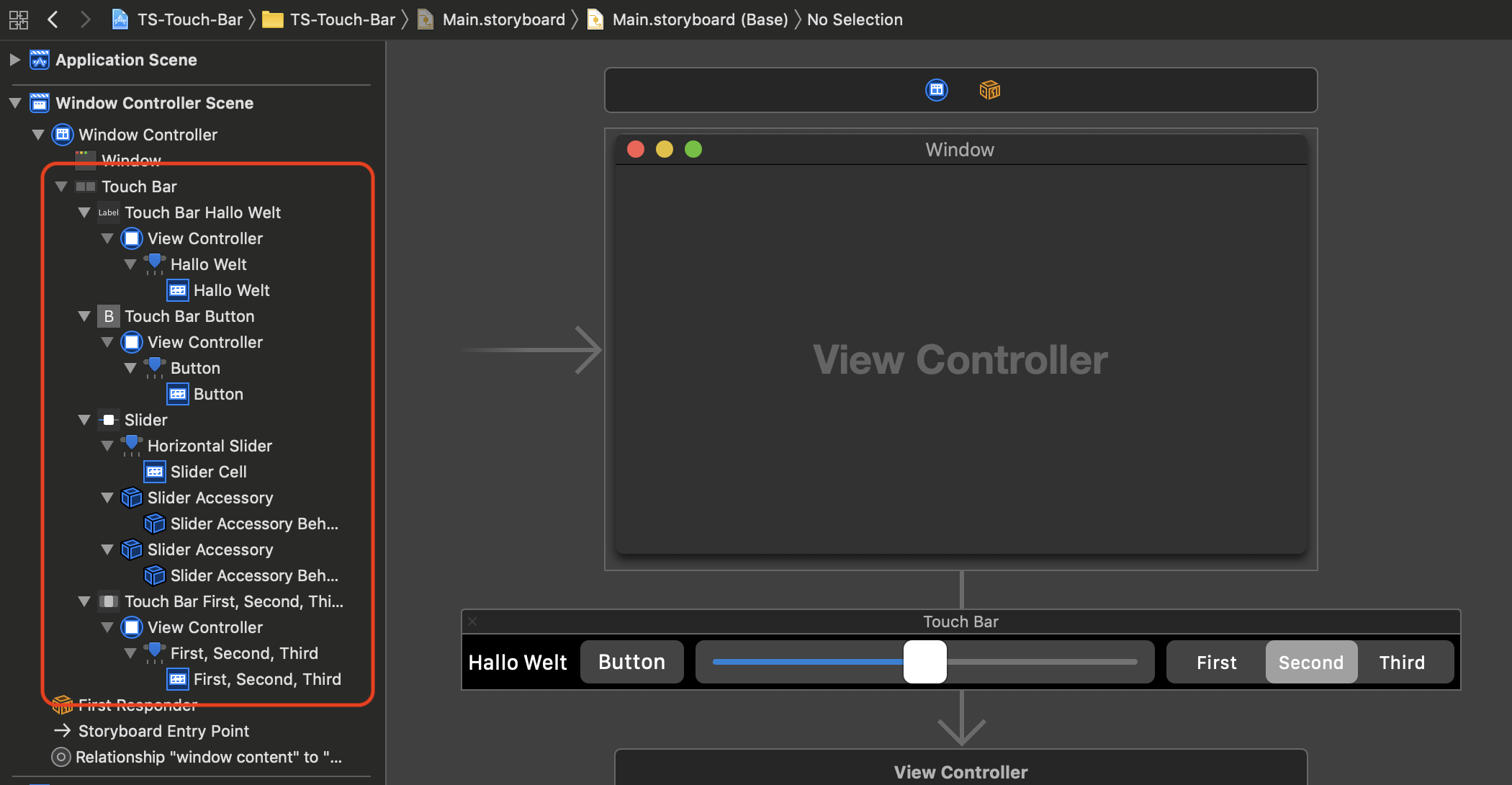
Diese vorgefertigten Touch-Bar-Items können wir einfach auf ein Touch-Bar-Element im Storyboard ziehen. Bei der Konfiguration der Elemente stehen uns im Attributes Inspector anschließend dieselben Optionen zur Verfügung, wie wir sie auch bei den herkömmlichen Klassen wie eben NSButton, NSSlider oder NSSegmentedControl nutzen können. Wichtig ist nur, die View-Hierarchie zu beachten, da die eigentlichen Views wie beschrieben in einem Touch-Bar-Item-Element verpackt sind. Der folgende Screenshot zeigt diese Hierarchie für eine Touch-Bar mit einem Label, einem Button, einem Slider und einem Segmented-Control.

Diese Views werden nun auf dieselbe Art und Weise konfiguriert wie es auch der Fall ist, wenn man sie zum Beispiel auf einem View-Controller platziert. So kann man dem NSButton eine Action-Methode zuweisen und den angezeigten Text ändern oder die Teile eines Segmented Controls festlegen. Führt man das Projekt aus, werden alle Touch-Bar-Item-Elemente so angezeigt, wie sie im Storyboard konfiguriert wurden.

Fazit
Mit den in diesem Artikel vorgestellten Elementen lassen sich bereits deutlich komplexere Operationen auf die Touch-Bar übertragen. Mit Buttons, Slider und Segmented-Control bietet die Objects Library von Xcode neben der einfachen Textanzeige mittels Label einen praktischen Grundstock, mit dem viele Funktionen über die Touch-Bar abgebildet werden können. Wir müssen uns lediglich noch um die passende Konfiguration kümmern und so beispielsweise eine passende Action-Methode aufrufen, wenn ein Button über die Touch-Bar betätigt oder ein Element aus einem Segmented-Control ausgewählt wird.
Euer Thomas
Schreibe einen Kommentar