Popover, Gruppierung und Positionierung
In den bisherigen Artikeln dieser Reihe (siehe Links am Ende des Artikels) haben wir bereits die grundlegende Funktionsweise sowie verschiedene UI-Elemente der Touch Bar kennengelernt. Um noch mehr aus der Touch Bar herausholen zu können, werfen wir in diesem Artikel einen Blick auf zwei neue Elemente: das Popover sowie die Group. Außerdem setzen wir uns mit Möglichkeiten zur Positionierung der Elemente innerhalb der Touch Bar auseinander.
NSPopoverTouchBarItem
So nützlich und praktisch die Touch Bar auch sein kann, ihr Platz ist zweifelsohne beschränkt. Bereits einige Buttons mit längeren Titeln können den zur Verfügung stehenden Raum voll ausfüllen.
Um mehr Optionen innerhalb der Touch Bar unterbringen zu können, steht die Klasse NSPopoverTouchBarItem zur Verfügung. Wie der Name bereits andeutet, handelt es sich hierbei um ein Element, das ihr wie Labels, Buttons und Sliders auch auf der Touch Bar positionieren könnt. Der Clou: Bei diesem Element handelt es sich um einen Button, durch dessen Betätigen eine neue Touch Bar-Instanz geladen und angezeigt wird. Darin könnt ihr dann weitere Funktionen unterbringen, die nicht Teil der „Haupt“-Touch Bar sind. Und eben diese Funktionen werden über das Popover-Touch-Bar-Item zugänglich.
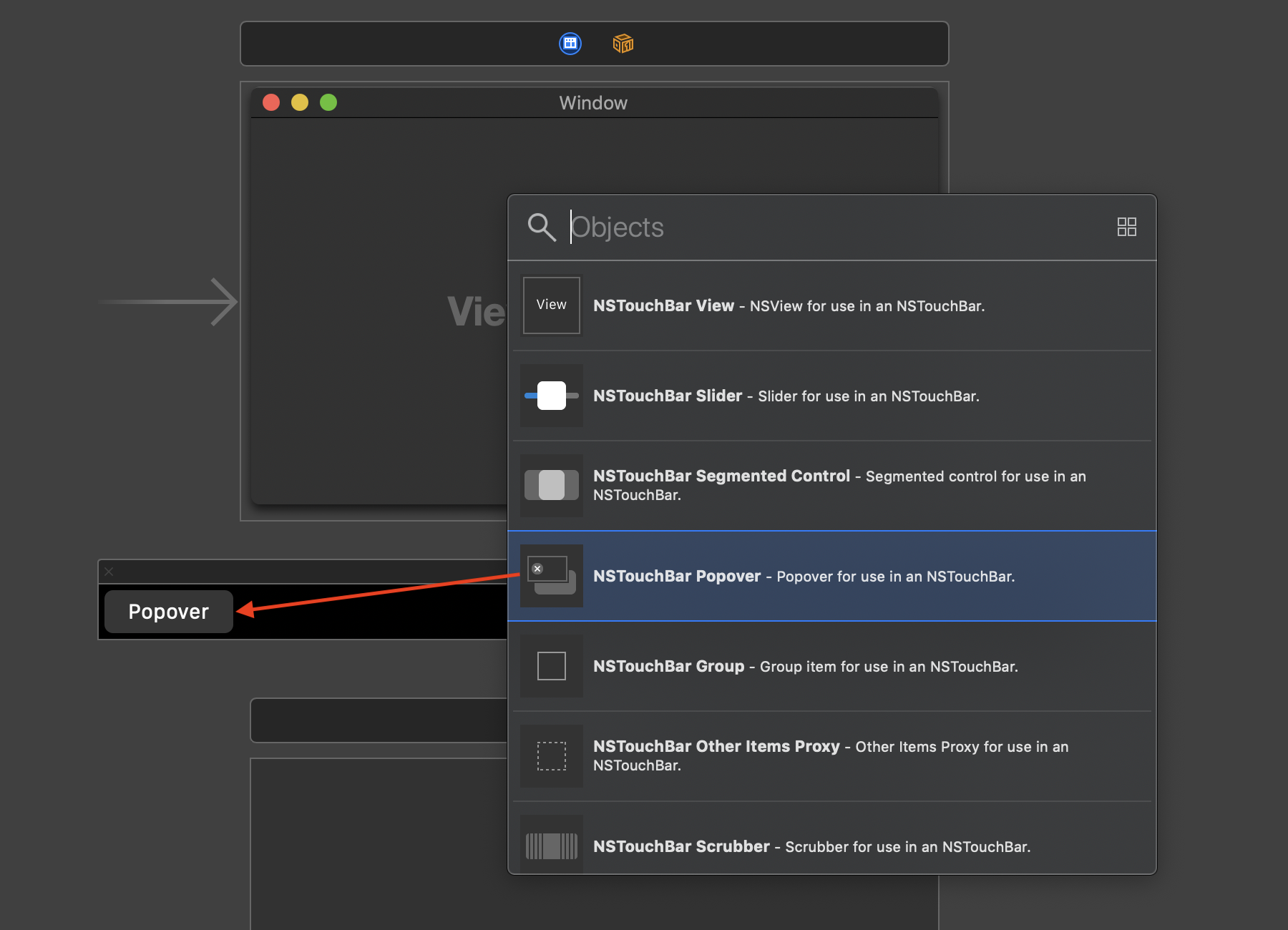
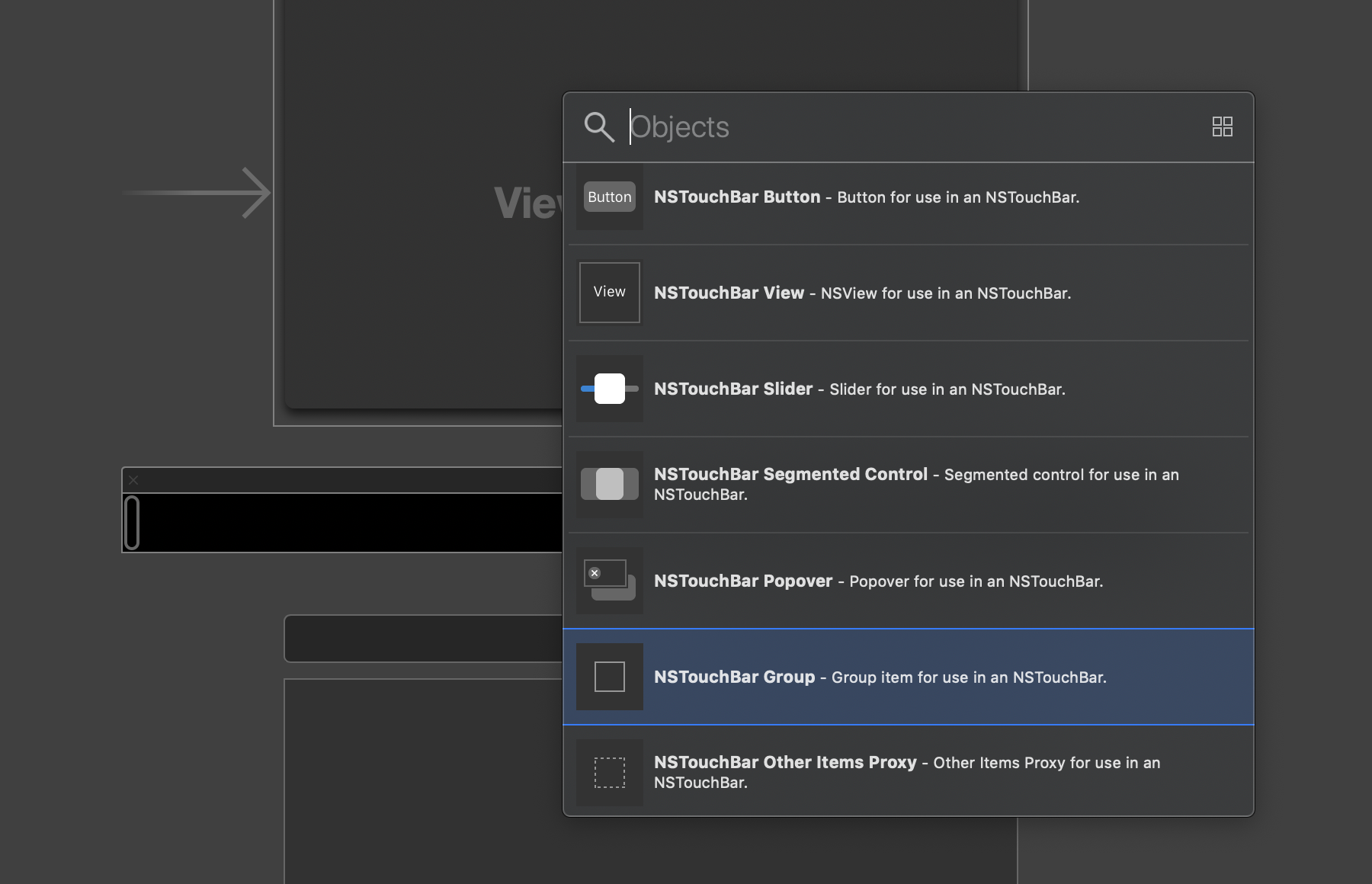
Ein einfaches Beispiel soll das einmal in der Praxis demonstrieren. Dazu fügt ihr einer Touch Bar im Storyboard ein Element vom Typ NSTouchBar Popover aus der Objects Library hinzu.

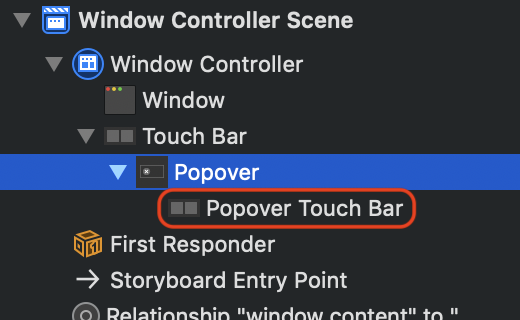
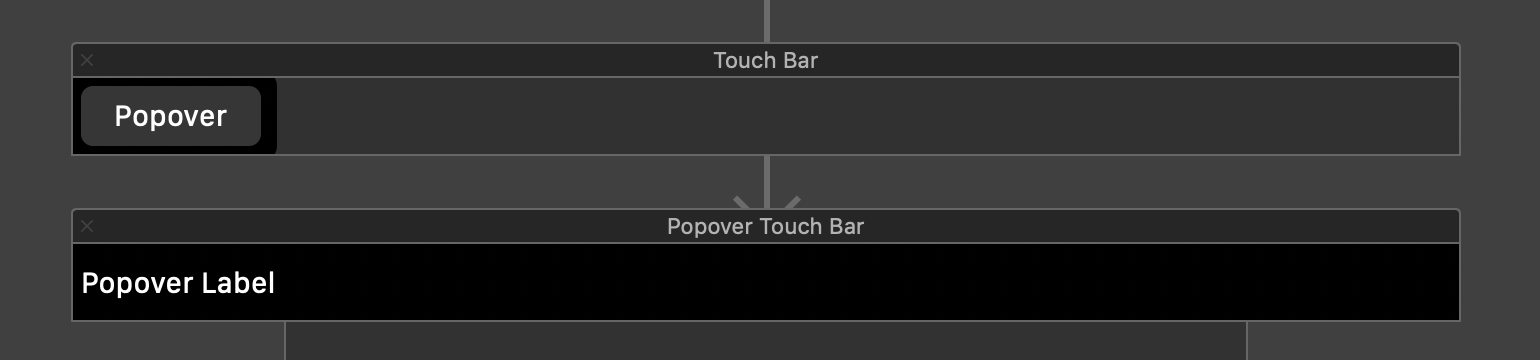
Auf den ersten Blick sieht dieses Element in der Touch Bar wie ein normaler Button aus. Die Document Outline Area jedoch verrät, dass zu diesem Popover eine eigene Touch Bar-Instanz gehört. Wählt ihr die aus, taucht im Storyboard eine weitere Touch Bar auf, die ihr wie gewohnt konfigurieren und mit passenden Elementen versehen könnt.


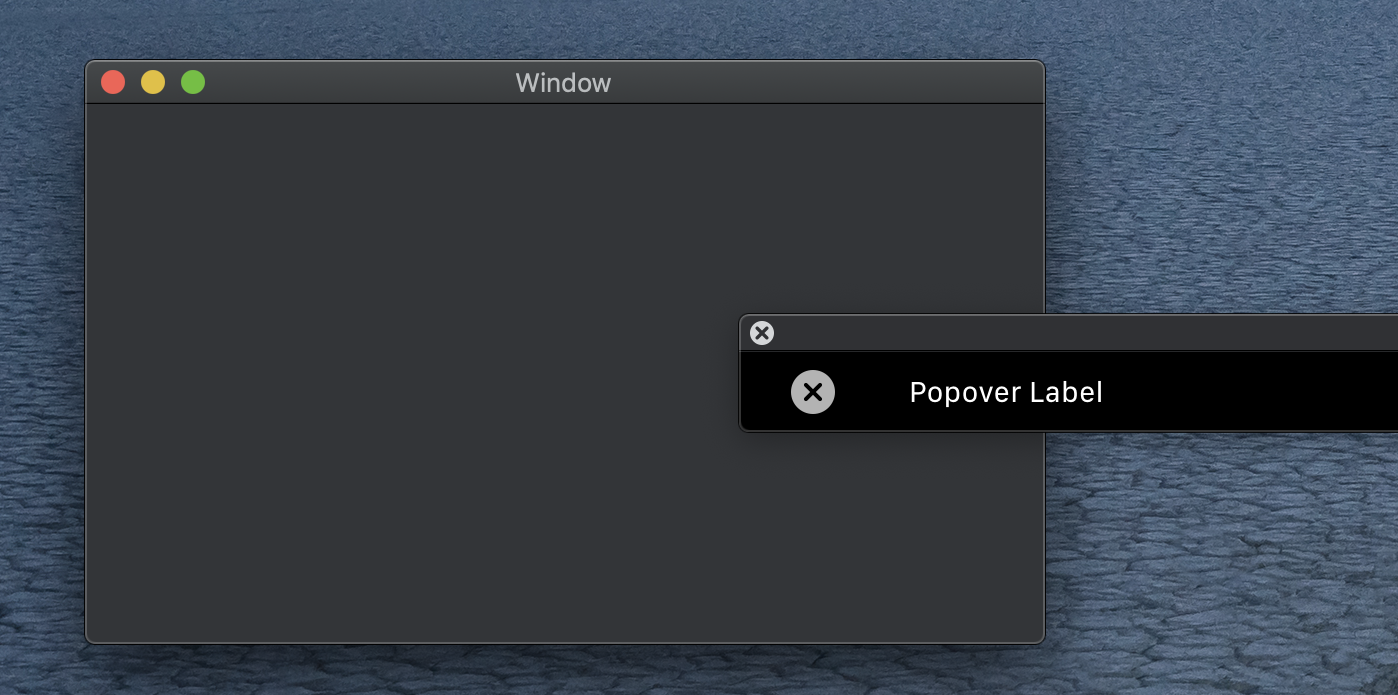
Wählt der Nutzer der App nun jenes Popover in der Touch Bar aus, wird der eigentliche Inhalt der Touch Bar durch den der Popover-Touch-Bar ersetzt. Mittels einer X-Schaltfläche kann der Nutzer diese zweite Touch-Bar wieder ausblenden und zur vorherigen Ansicht zurückkehren.

Popovers eignen sich somit ideal, um zusammengehörige Funktionen auszulagern und den begrenzten Platz innerhalb der Touch Bar optimal zu nutzen.
NSGroupTouchBarItem
Zur besseren Organisation der Elemente innerhalb einer Touch Bar könnt ihr diese mithilfe der Klasse NSGroupTouchBarItem gruppieren. Optisch hat das keinerlei Auswirkungen, eine solche Group fällt nicht auf. Sie dient einzig und allein internen Zwecken. So könnt ihr einerseits eure Elemente womöglich besser strukturieren und in passende Gruppen untergliedern oder sicherstellen, dass bestimmte Funktionen beim Anpassen der Touch Bar immer zusammen verwendet werden. Schaltflächen für die Fett-, Kursiv- und Unterstreichen-Formatierung von Text können beispielsweise in der Regel sinnvoll als eine gemeinsame Gruppe zusammengefasst werden.
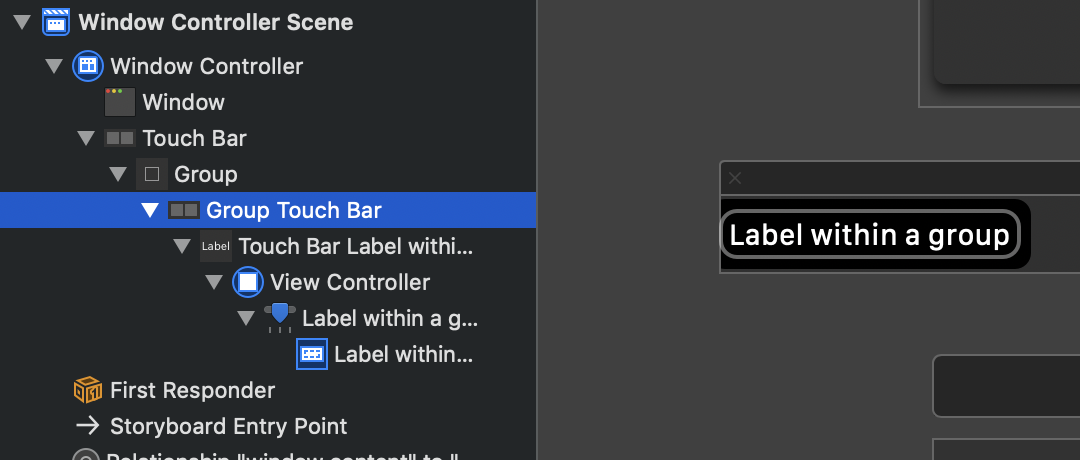
Um eine solche Group im Interface Builder zu erstellen, zieht ihr ein Element vom Typ NSTouchBar Group aus der Objects Library auf eine Touch Bar-Instanz. Viel zu sehen gibt es dabei zunächst nicht, die Group wird lediglich durch ein schmales graues Oval dargestellt.

Genau wie beim Popover ist der Clou aber sehr leicht über die Document Outline Area auszumachen. Darin ist nämlich zu erkennen, dass eine Group intern ebenfalls eine eigene Touch-Bar-Instanz besitzt. In der werden alle Elemente untergebracht, die als Teil der Gruppe angezeigt und verwendet werden sollen.

Abstände zwischen Touch Bar-Items definieren
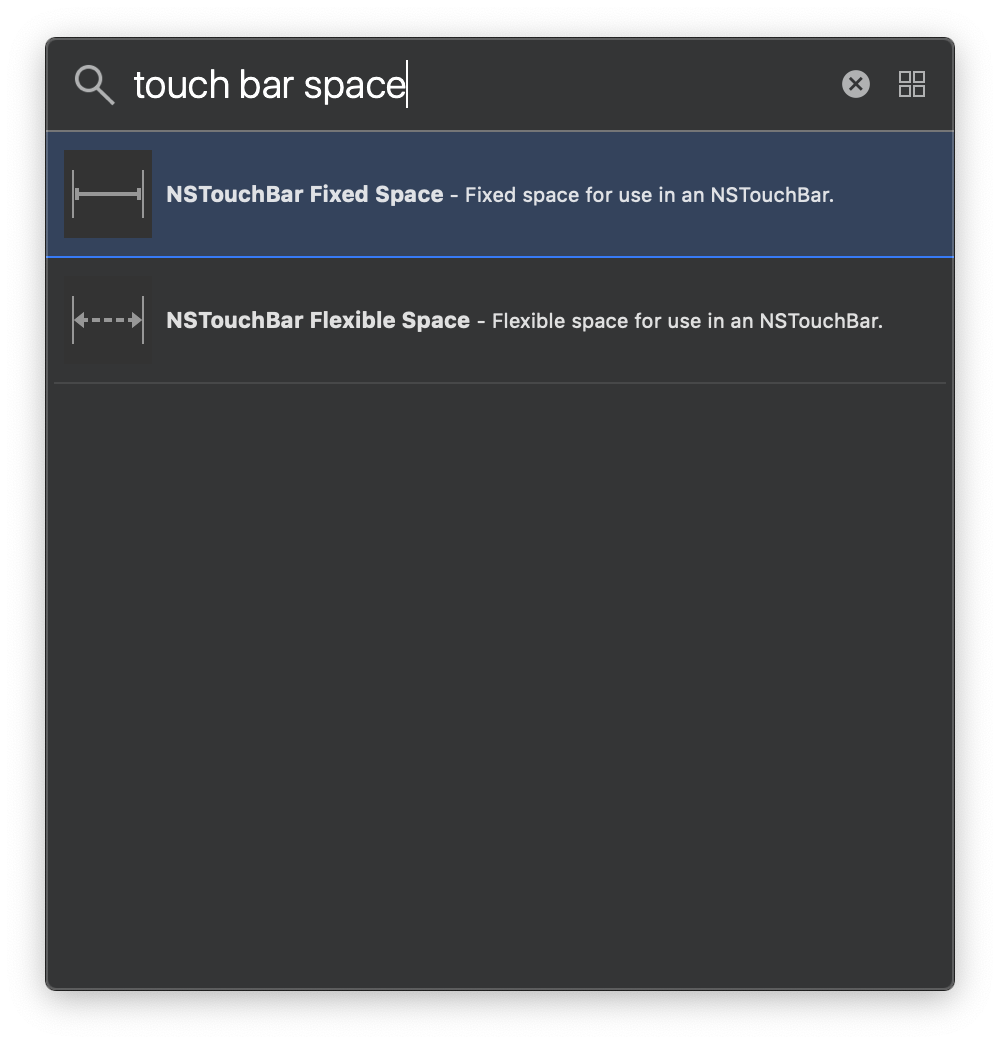
Zum Abschluss dieses Artikels möchte ich euch noch zwei weitere Elemente vorstellen, mit denen ihr das Aussehen einer Touch Bar anpassen könnt (und die so ausschließlich über den Interface Builder und nicht den Code zugänglich sind): NSTouchBar Fixed Space und NSTouchBar Flexible Space. Wie die Namen bereits andeuten, könnt ihr darüber feste beziehungsweise flexible Abstände zwischen den einzelnen Touch Bar-Elementen definieren. Vergleichbar ist das mit den Optionen fixedSpace und flexibleSpace der UIBarButtonItem.SystemItem-Enumeration in der iOS- und tvOS-Entwicklung.

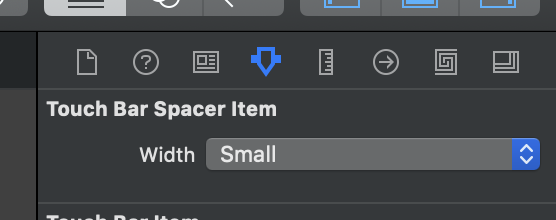
Nach Hinzufügen eines der Elemente aus der Objects Library zu einer Touch Bar könnt ihr deren Eigenschaften über den Attributes Inspector steuern. Im Bereich Touch Bar Spacer Item findet ihr ein Dropdown-Menü mit dem Titel Width, über das ihr alle zur Verfügung stehenden Konfigurationsoptionen erreicht:
- Small: Es wird ein kleiner Abstand zwischen den Elementen eingefügt.
- Large: Es wird ein großer Abstand zwischen den Elementen eingefügt.
- Flexible: Es wird ein flexibler Abstand zwischen den Elementen eingefügt. Dabei wird automatisch so viel Platz für den Abstand genutzt wie innerhalb der Touch Bar zur Verfügung steht.

Ihr seht also, dass somit die beiden Elemente NSTouchBar Fixed Space und NSTouchBar Flexible Space am Ende identisch sind und sich nur durch die Voreinstellung der genannten Width-Option voneinander unterscheiden.
Fazit
Mittels Popover, Group sowie Flexible und Fixed Space stehen euch wertvolle Elemente zur Verfügung, um den Aufbau und das Aussehen einer Touch Bar optimal anzupassen. Mittels Popover lassen sich Funktionen auslagern und mittels einer Group zusammenzufassen. Und mit dem geschickten Einsatz von Abständen zwischen verschiedenen Touch Bar-Elementen lässt sich die Nutzbarkeit einer App ebenfalls weiter steigern.
Euer Thomas
Schreibe einen Kommentar