Seit iOS 14 steht die Menu-View aus dem SwiftUI-Framework auch für iPhone- und iPad-Apps zur Verfügung. Mit ihrer Hilfe lassen sich Kontextmenüs umsetzen. Das ist ideal, um Views kompakt zu halten und verschiedene Aktionsoptionen elegant an einer zentralen Stelle unterzubringen.
Menu im Einsatz
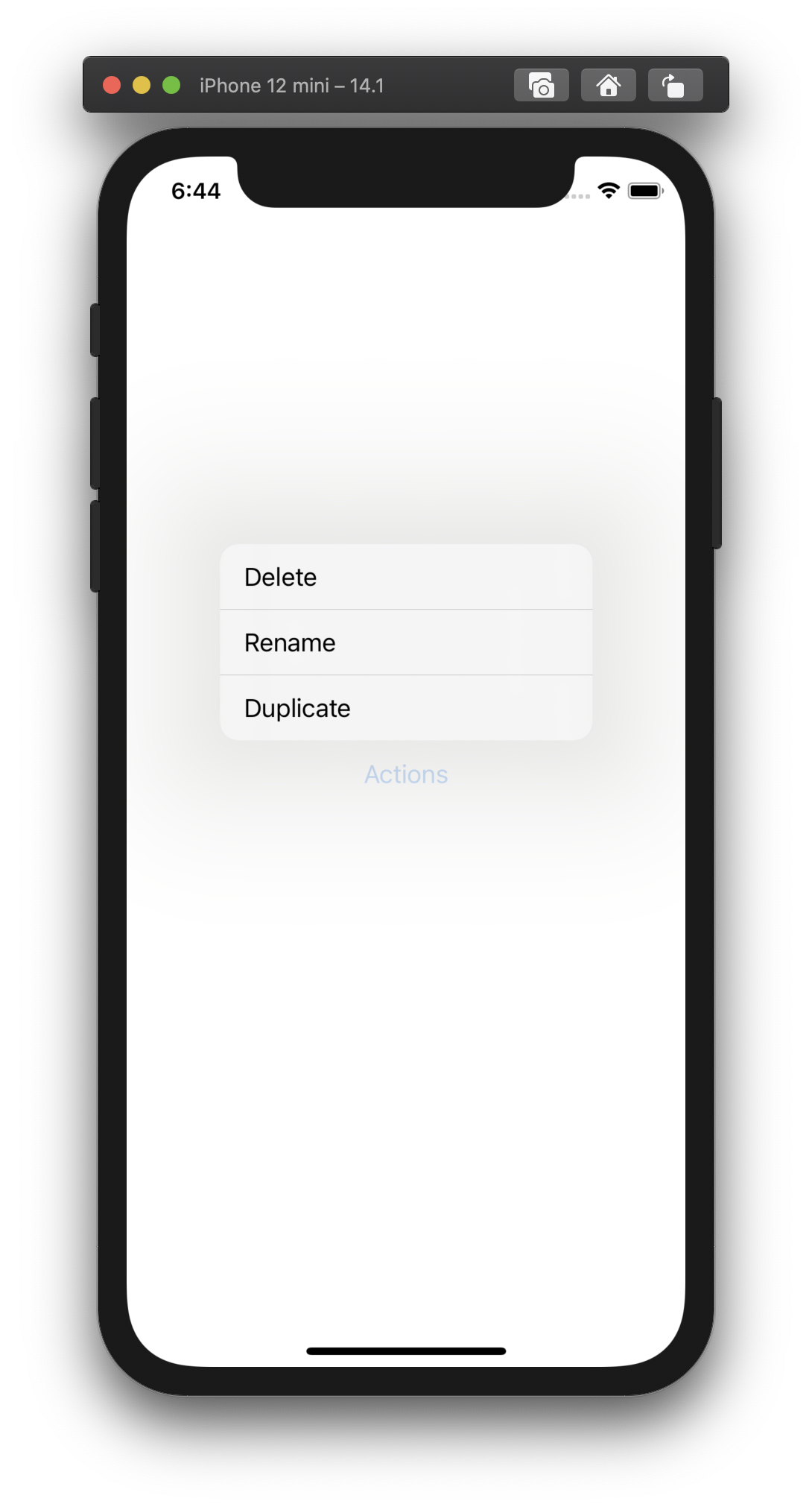
Ein einfaches Beispiel zum Umsetzen eines Kontextmenüs in SwiftUI zeigt das folgende Listing. Bei der Initialisierung wird darin zunächst ein Name für das Kontextmenü festgelegt. In der fertigen App dient dieser Name als Button, über den das Kontextmenü aufgerufen wird.
Die Inhalte des Kontextmenüs definiert man anschließend mittels Closure (so, wie man das von anderen Container-Views aus SwiftUI her kennt). In dem gezeigten Beispiel kommen drei simple Buttons zum Einsatz. Auf eine Implementierung der Action-Methoden verzichte ich aus Platzgründen.
struct ContentView: View {
var body: some View {
Menu("Actions") {
Button("Duplicate", action: {})
Button("Rename", action: {})
Button("Delete", action: {})
}
}
}

Ähnlich wie bei Buttons in SwiftUI kann man aber auch ein beliebiges Erscheinungsbild als Ausgangspunkt einer Menu-View festlegen. Wie das geht, demonstriert das nachfolgende Listing. In diesem Fall definiert man über das erste Closure die Inhalte des Kontextmenüs, während der zweite Parameter (label) eine separate View zurück liefert. Diese View stellt jenen Button dar, über den das Kontextmenü aktiviert wird.
struct ContentView: View {
var body: some View {
Menu {
Button("Duplicate", action: {})
Button("Rename", action: {})
Button("Delete", action: {})
} label: {
Image(systemName: "ellipsis.circle")
.resizable()
.scaledToFit()
.frame(height: 24)
}
}
}
Übrigens: Ein Menü kann auch ein weiteres Untermenü besitzen. Dazu definiert man als Inhalt einer Menu-View schlicht eine weitere Menu-View, so wie im folgenden Listing zu sehen. Wählt man den Eintrag für das Untermenü aus, öffnet sich automatisch das zugehörige Kontextmenü.
struct ContentView: View {
var body: some View {
Menu("Actions") {
Button("Duplicate", action: {})
Button("Rename", action: {})
Button("Delete", action: {})
Menu("Additional actions ...") {
Button("Delete all content", action: {})
}
}
}
}
Fazit
Die Möglichkeit, Kontextmenüs in iOS 14 umzusetzen, erlaubt deutlich kompaktere User Interfaces. Funktionen, die bisher irgendwo noch auf einer View untergebracht werden mussten, können nun in einem Kontextmenü gesammelt werden. Dazu kommt, dass Apple diese Kontextmenüs unter iOS wirklich sehr schick umgesetzt hat.
Euer Thomas
Schreibe einen Kommentar