Separator-Anpassungen
Mit Xcode 13 halten auch neue Konfigurationsmöglichkeiten in iOS/iPadOS 15 Einzug, die es ermöglichen, das Erscheinungsbild von Trennlinien in Listen anzupassen.
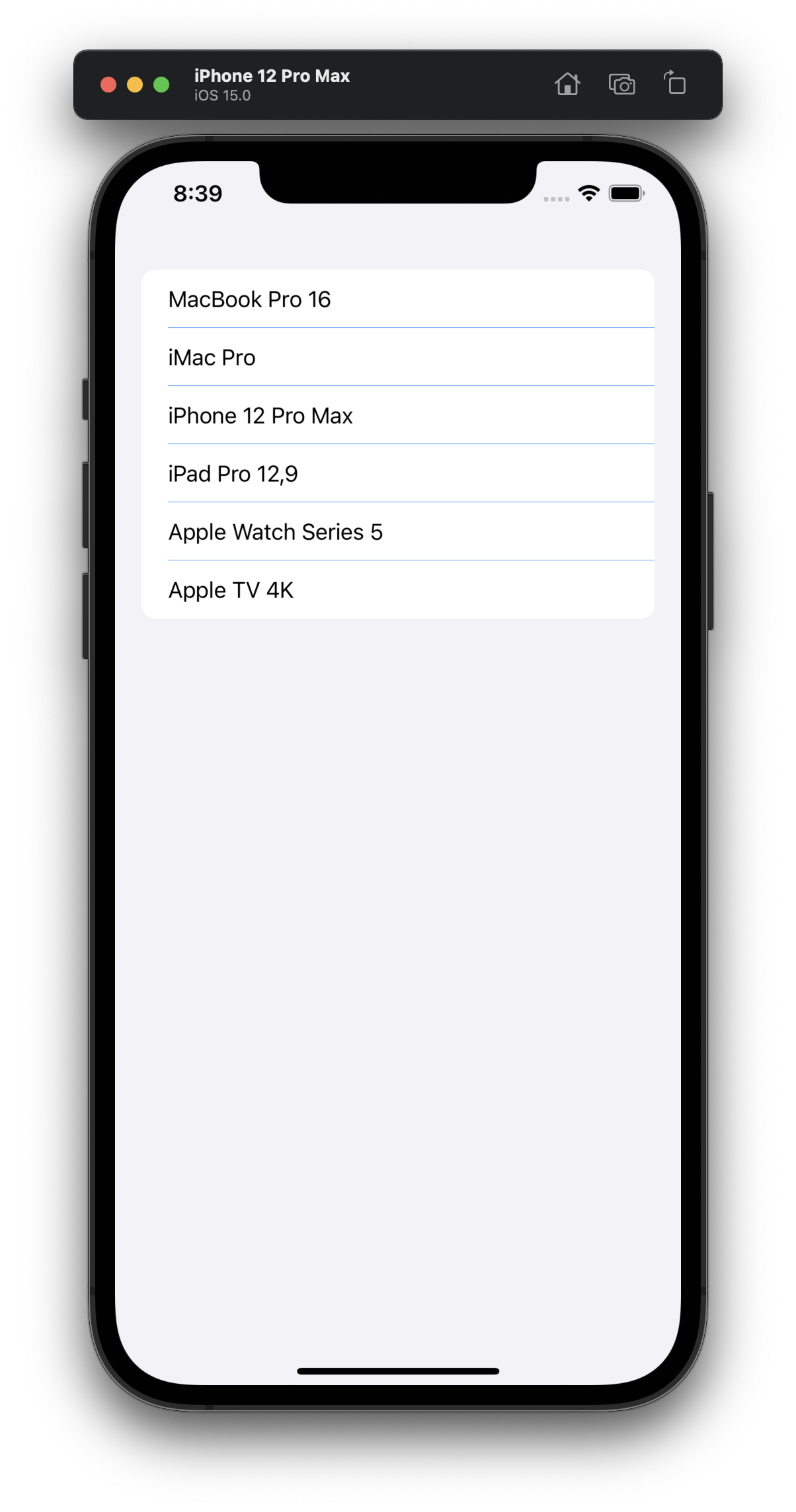
So erlaubt es der neue listRowSeparatorTint(_:edges:)-Modifier, eine eigene Farbe für eine Trennlinie festzulegen. Man ruft den Modifier direkt auf der Zelle auf, deren Trennlinie man anpassen möchte. Das nachfolgende Listing zeigt ein Beispiel.
struct Device: Identifiable {
var id = UUID()
var name: String
}
struct ContentView: View {
@State private var devices = [
Device(name: "MacBook Pro 16"),
Device(name: "iMac Pro"),
Device(name: "iPhone 12 Pro Max"),
Device(name: "iPad Pro 12,9"),
Device(name: "Apple Watch Series 5"),
Device(name: "Apple TV 4K")
]
var body: some View {
List(devices) { device in
Text(device.name)
.listRowSeparatorTint(.blue)
}
}
}

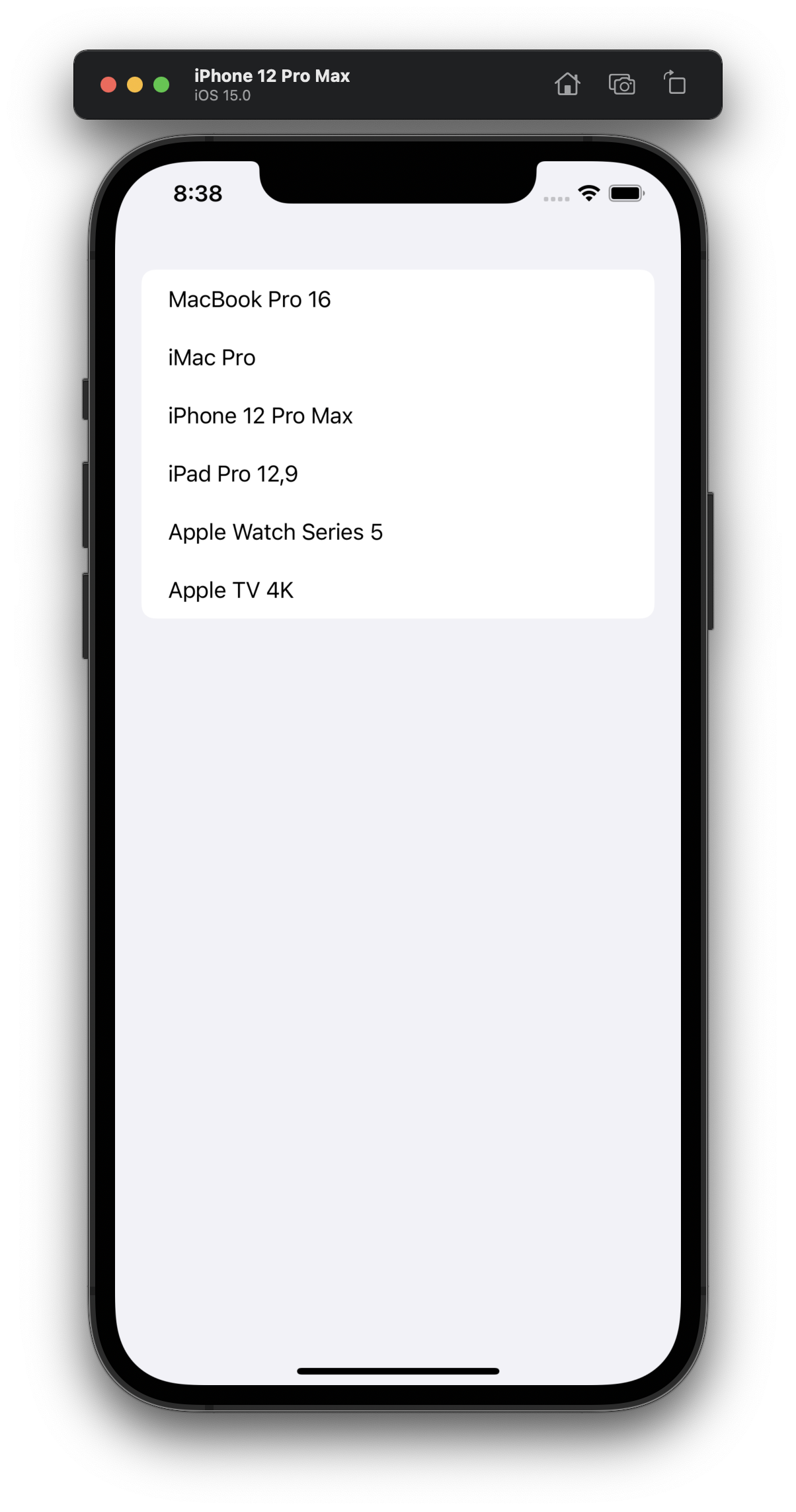
Möchte man gänzlich auf die Darstellung von Trennlinien verzichten, kann man zu diesem Zweck nun den neuen listRowSeparator(_:edges:)-Modifier verwenden. Der erwartet als ersten Parameter eine Instanz vom Enumeration-Typ Visibility. Übergibt man die Option hidden, blendet man eine Trennlinie vollständig aus.
struct Device: Identifiable {
var id = UUID()
var name: String
}
struct ContentView: View {
@State private var devices = [
Device(name: "MacBook Pro 16"),
Device(name: "iMac Pro"),
Device(name: "iPhone 12 Pro Max"),
Device(name: "iPad Pro 12,9"),
Device(name: "Apple Watch Series 5"),
Device(name: "Apple TV 4K")
]
var body: some View {
List(devices) { device in
Text(device.name)
.listRowSeparator(.hidden)
}
}
}

Fazit
Die neuen Modifier zum Anpassen der Trennlinien in Listen mögen recht unspektakulär wirken. Sie sind aber dennoch eine sinnvolle Ergänzung und erlauben mehr Optionen zur optischen Anpassung der eigenen Apps.
Euer Thomas
Schreibe einen Kommentar