Grundlegende Konfiguration
Ergänzend zur Artikelreihe, die den Zugriff auf die Systemkamera mit SwiftUI behandelte, möchte ich euch nun an dieser Stelle zeigen, wie ihr auf die Foto-Library zugreifen und Fotos für die weitere Bearbeitung innerhalb einer App auswählen könnt.
Auch beim Zugriff auf die Foto-Library gibt es (noch) keinen (mir bekannten) direkt in SwiftUI integrierten Weg. Stattdessen nutzt man eine Klasse namens PHPickerViewController und bindet diese als Representable in SwiftUI ein.
Die Klasse PHPickerViewController steht seit iOS 14 zur Verfügung und ersetzt den vorherigen Zugriff auf die Foto-Library via UIImagePickerController. Zwar lässt sich auch heute noch ein UIImagePickerController zum Zugriff auf die Foto-Library nutzen, doch die entsprechenden Properties und Methoden sind als deprecated gekennzeichnet. Aus diesem Grund betrachte ich in dieser Reihe auch die Integration eines PHPickerViewController in SwiftUI.
Als Grundlage dient uns erneut eine zum UIViewControllerRepresentable-Protokoll konforme Structure. Über jene Structure liefern wir eine für unsere Zwecke passend konfigurierte PHPickerViewController-Instanz zurück.
Um eine PHPickerViewController-Instanz zu erstellen, benötigt ihr eine passende Konfiguration vom Typ PHPickerConfiguration. Über eine solche Konfiguration steuert ihr beispielsweise, welche Art von Elementen (Foto, Live-Foto oder Video) zur Auswahl stehen oder wie viele Bilder selektiert werden können.
Ich halte die Konfiguration an dieser Stelle recht simpel und setze lediglich zwei Parameter:
filter: Hierüber lege ich fest, dass ausschließlich Fotos (keine Live-Fotos und Videos) über denPHPickerViewControllerzur Verfügung stehen.selectionLimit: Die Anzahl der auswählbaren Bilder begrenze ich auf eines.
Eine so konfigurierte PHPickerConfiguration-Instanz übergibt man bei der Initialisierung von PHPickerViewController. Das nachfolgende Listing zeigt die vollständige Erstellung der ersten Version unseres ImagePickerView-Representables:
import PhotosUI
import SwiftUI
struct ImagePickerView: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> PHPickerViewController {
var imagePickerConfiguration = PHPickerConfiguration()
imagePickerConfiguration.filter = .images
imagePickerConfiguration.selectionLimit = 1
let imagePickerViewController = PHPickerViewController(configuration: imagePickerConfiguration)
return imagePickerViewController
}
func updateUIViewController(_ uiViewController: PHPickerViewController, context: Context) {}
}
Wichtig an dieser Stelle: Ihr müsst das PhotosUI-Framework importieren, zu dem PHPickerViewController gehört. Andernfalls könnt ihr nicht auf diesen View-Controller zugreifen.
Um diese erste Fassung unserer ImagePickerView zu testen, erzeuge ich eine einfache ContentView mit einem Button, über den sich die Bilderauswahl in Form eines Sheets einblenden lässt:
struct ContentView: View {
@State private var showImagePickerView = false
var body: some View {
Button("Select photo") {
showImagePickerView = true
}
.sheet(isPresented: $showImagePickerView) {
ImagePickerView()
}
}
}
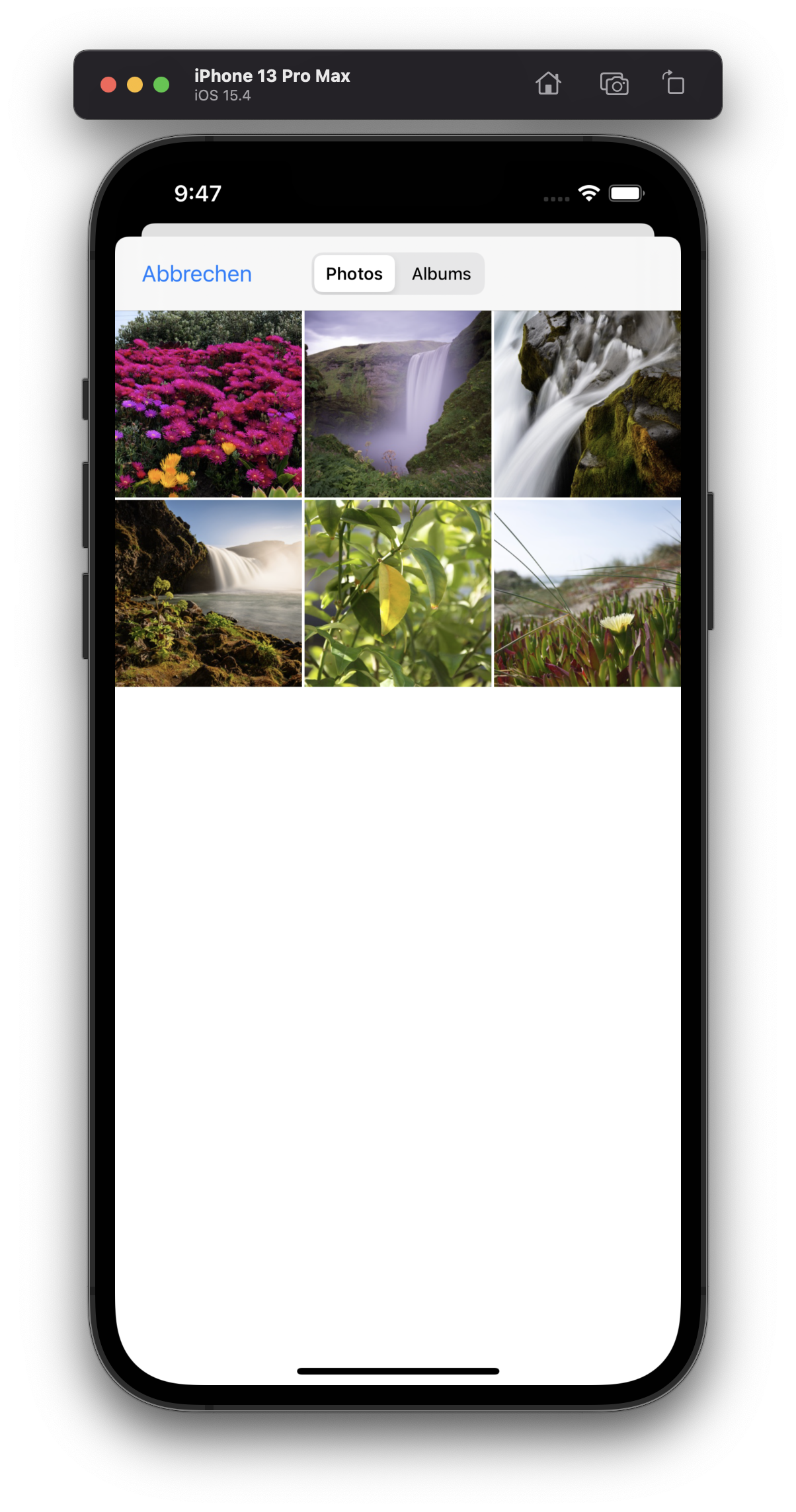
Ihr könnt dieses Beispiel sowohl auf einem Endgerät als auch direkt im Simulator ausführen. In letzterem Fall erhaltet ihr Zugriff auf einige Standarbilder, die sich zu Testzwecken wunderbar nutzen lassen.

Zwar ist diese Ansicht noch in keiner Weise interaktiv (ihr könnt sie nicht einmal mehr schließen), doch dafür läuft bereits der allgemeine Zugriff auf die Foto-Library aus SwiftUI heraus. In den kommenden Artikeln werden wir uns dann um die Auswahl von Bildern aus einem PHPickerViewController heraus kümmern.
Auf den aktuellen Stand dieses Beispiel-Projekts könnt ihr übrigens direkt über das folgende GitHub-Repository zugreifen: https://github.com/Sillivan88/TS-ImagePickerView-Example
Euer Thomas
Schreibe einen Kommentar