Die Macht der Dynamic Colors
iOS 13 – die neueste Version von Apples Betriebssystem für iPhone und iPod touch – ist letzte Woche in einer ersten finalen Version erschienen. Und mit ihr hält auch der sogenannte Dark Mode Einzug in iOS. Der Dark Mode stellt die Bildschirminhalte in einem dunklen Anstrich dar und ist bereits seit macOS Mojave 10.14 auf dem Mac verfügbar.
In dieser Artikelreihe möchte ich euch parallel zu einer Videosammlung auf YouTube die Grundlagen des Dark Mode näher bringen und euch zeigen, wie ihr eure eigenen Apps fit für den Dark Mode macht und worauf hierbei zu achten ist.
Es geht um Farben
Der Dark Mode ändert die Darstellung von Apps, allen voran und ausschließlich was die Farbgebung betrifft. Was vorher hell dargestellt wurde wird dunkel und umgekehrt. Zwar findet meist keine exakte Invertierung der Farben statt, dennoch trifft die genannte Regel grundlegend zu.
Daraus resultiert aber ein klares Problem in Bezug auf die bisherige Entwicklung für iOS: Farben wurden explizit zugewiesen. Man legte die Hintergrundfarbe für eine View und die Textfarbe für ein Label fest; ob das über ein Storyboard oder den Code geschah, spielte keine Rolle.
Dieses System funktioniert mit iOS 13 nicht mehr. Schließlich sollen sich die Farben für ein Element in der Regel zwischen dem klassischen Light und dem neuen Dark Mode unterscheiden. Wo der Hintergrund im Light Mode in weißer Farbe erstrahlt, soll er im Dark Mode schwarz dargestellt werden.
Um dieses Problem zu lösen, kommen die sogenannten Dynamic Colors zum Einsatz. Das sind Farben, die sich intern aus zwei Varianten zusammensetzen: einer Farbe für den Light und einer für den Dark Mode. Welche verwendet wird, ermittelt das System automatisch anhand der Einstellung in iOS 13.
Apple selbst liefert eine Vielzahl solcher dynamischen Farben mit Xcode 11 und dem iOS 13-SDK aus. Dazu gehört beispielsweise die neue UIColor-Type Property systemBackground. Die ist im Light Mode weiß und im Dark Mode schwarz. Umgekehrt verhält es sich mit labelColor.
Ziel hinter diesem Konzept und den vorgestellten Bezeichnern ist es, statt expliziter Farben lieber eine Beschreibung der Farbe zu definieren und zuzuweisen. So kommt systemBackground typischerweise als Hintergrundfarbe für Views zum Einsatz, während labelColor ideal für Texte geeignet ist. Welche Farbe genau dahinter steckt spielt erst einmal keine konkrete Rolle und entscheidet sich zur Laufzeit eben abhängig davon, ob auf dem jeweiligen Endgerät entweder der Light oder Dark Mode aktiv ist.
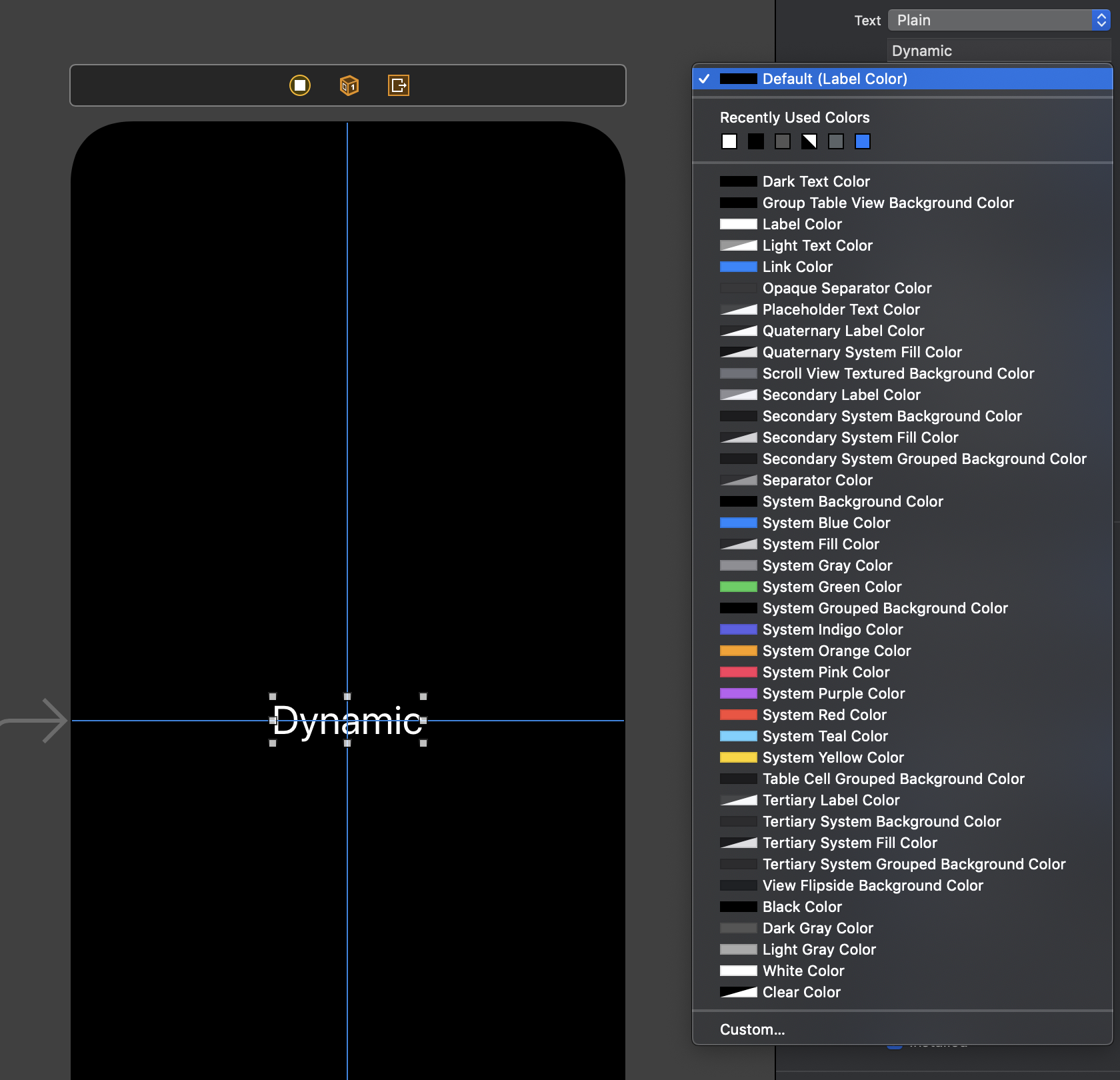
Die Dynamic Colors lassen sich entweder direkt über das Storyboard auswählen oder im Code setzen, so wie das bisher bei der Arbeit mit Farben auch schon der Fall war. Der erste Schritt, um den Dark Mode erfolgreich in der eigenen App zu adaptieren, besteht daher also darin, keine expliziten Farbangaben mehr einzusetzen und stattdessen beschreibende Dynamic Colors zu verwenden. Davon können auch eigene Varianten erstellt werden, wie ein Folgeartikel noch genauer beleuchten wird.

Fazit
Die meiste Arbeit bei der Adaption des Dark Mode in iOS 13-Apps verursachen sicherlich die Farben. Überall, wo bisher explizit feste Farben gesetzt wurden müssen nun stattdessen die neuen Dynamic Colors zum Einsatz kommen. Die liefern unterschiedliche Ergebnisse zurück abhängig davon, ob eine App im Light oder im Dark Mode ausgeführt wird.
Mit diesem Basiswissen gewappnet betrachten wir in nachfolgenden Artikeln dieser Reihe unter anderem wie man eigene Dynamic Colors kreiert und welche Möglichkeiten zum Testen des Dark Mode uns zur Verfügung stehen.
Euer Thomas
Weiterführende Links zum Artikel
- Dark Mode in iOS 13 – Let‘s Code auf YouTube: https://www.youtube.com/playlist?list=PLg5ckoIzYyc5xwyp-moEIjOqiSoT6QTnm
Schreibe einen Kommentar