Dynamic Colors nutzen und verstehen
Im ersten Teil dieser Reihe habt ihr die Funktionsweise und Wichtigkeit der sogenannten Dynamic Colors für den Dark Mode in iOS 13 kennengelernt. Nun möchte ich euch zeigen, wie ihr diese Dynamic Colors sowohl im Code als auch im Interface Builder einsetzen könnt und wie ihr eure eigenen Dynamic Colors erzeugt und verwendet.
Dynamic Colors aus dem iOS-SDK
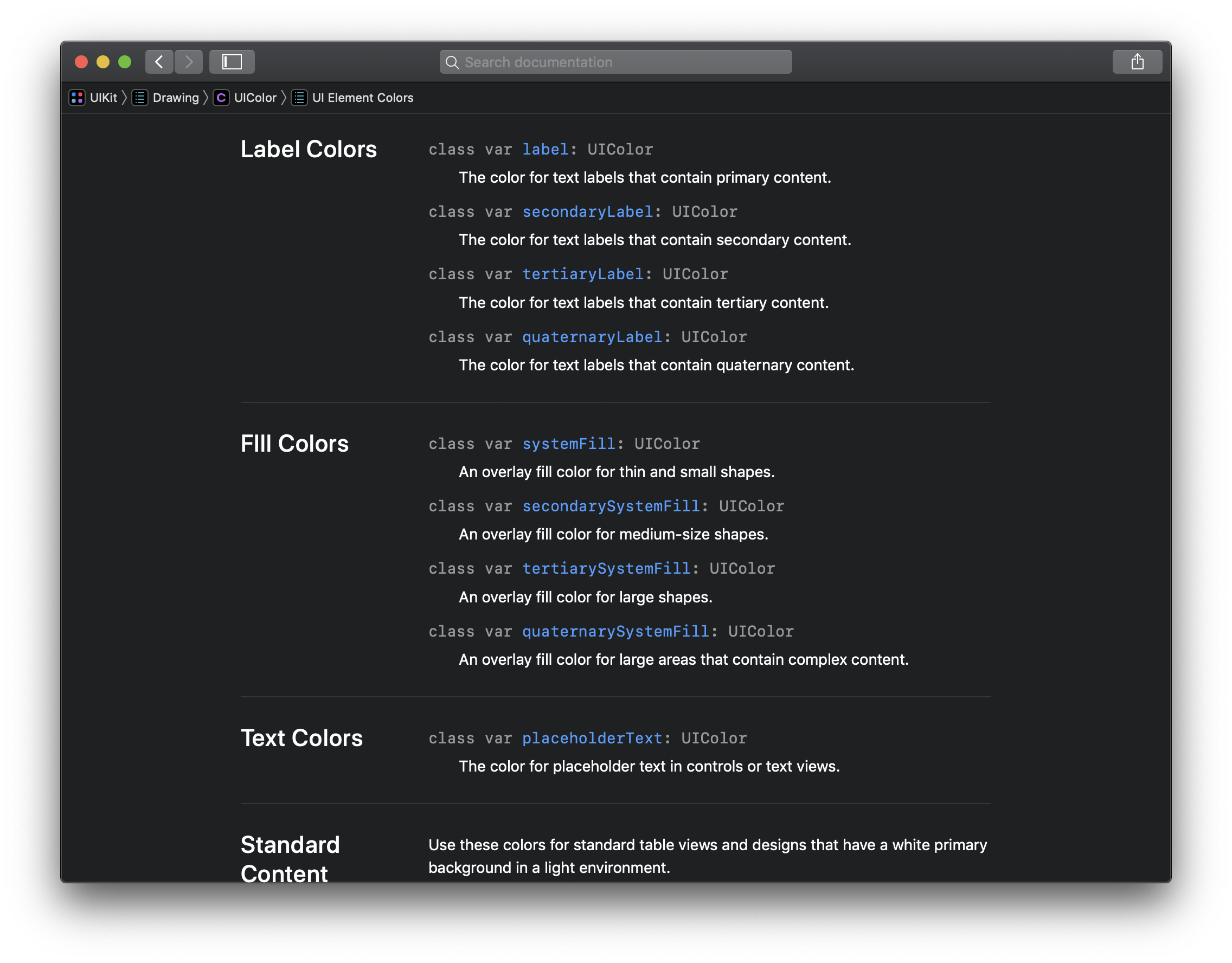
Apple selbst liefert in seinem iOS-SDK bereits eine Vielzahl verschiedener Dynamic Colors mit aus. Die lassen sich einerseits an beschreibenden Namen wie labelColor oder linkColor erkennen, die nicht Aufschluss über die genaue Farbe geben, sondern eher Einsatzzwecke nennen. Viele dieser Farben beginnen auch mit dem Schlüsselwort system, zum Beispiel systemBackgroundColor, systemBlue oder systemRed. Andererseits gibt die Dokumentation einer Farbe selbst konkret Aufschluss darüber, ob es sich bei ihr um eine Static oder eine Dynamic Color handelt. Bei Static Colors wird der exakte RGB-Wert in der Dokumentation genannt, während bei Dynamic Colors eine Beschreibung der Farbe und der typische Einsatzzweck aufgeführt ist.

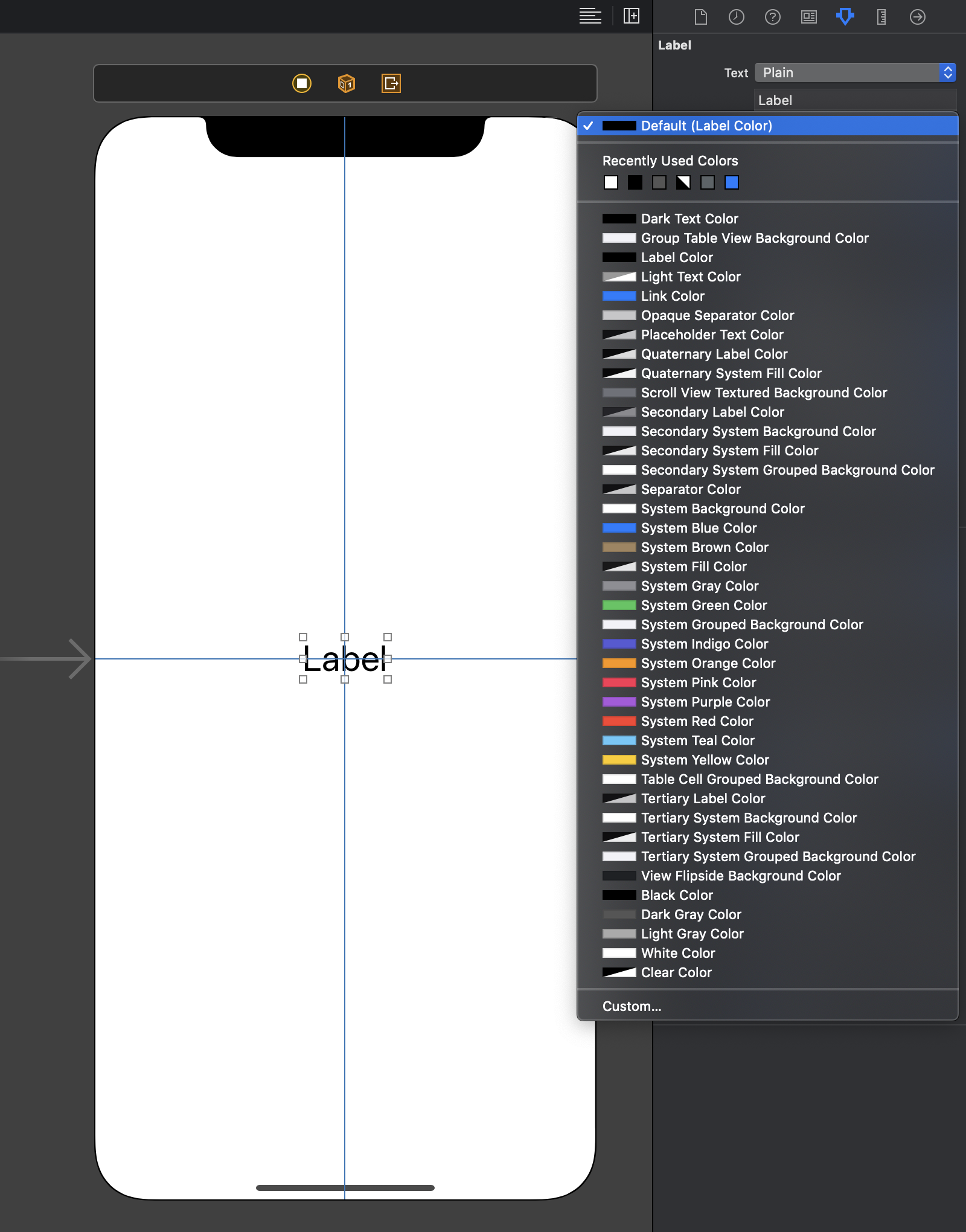
Zum Einsatz der im iOS-SDK enthaltenen Dynamic Colors geht man genauso vor wie bei den klassischen Static Colors auch. Sie stehen sowohl über den Interface Builder zur Auswahl bereit oder können über den zugehörigen Property-Namen im Code geladen werden, zum Beispiel so:
myLabel.textColor = .labelColor

Setzt ihr eine solche Dynamic Color ein – egal ob über das Interface oder den Code – wählt das System bei Ausführung der App automatisch die passende Farbe, abhängig davon, ob entweder der Light oder der Dark Mode auf dem Gerät aktiv ist.
Eigene Dynamic Colors erstellen
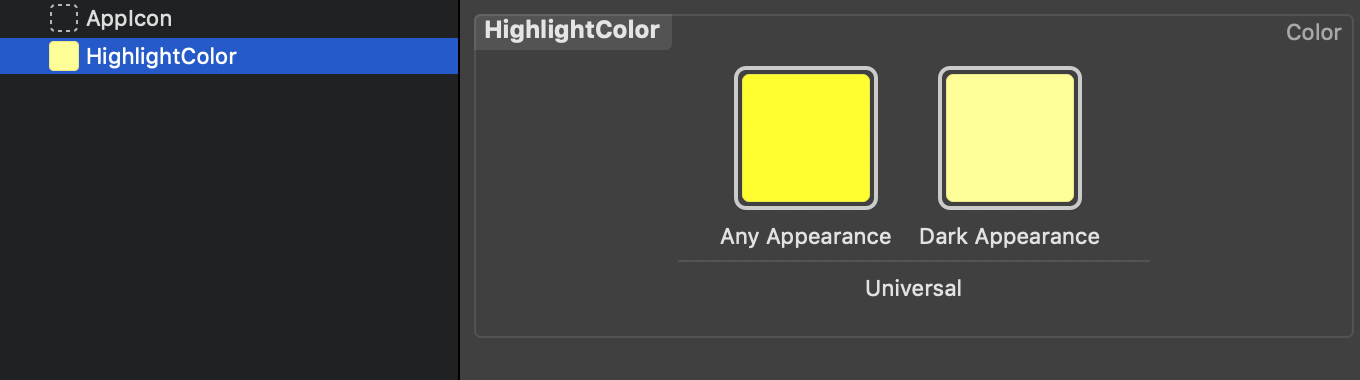
Neben der Verwendung der bereits im iOS-SDK bestehenden Dynamic Colors gibt es auch die Möglichkeit, mithilfe von Asset Catalogs eigene Dynamic Colors zu erstellen. Dazu fügt man über die Plus-Schaltfläche am unteren linken Rand eines Asset Catalogs ein neues Color Set über den entsprechenden Befehl New Color Set hinzu und definiert darin zunächst die Farbe, die für den Light Mode zum Einsatz kommen soll. Anschließend öffnet man im Attributes Inspector das Popup-Menü mit dem Titel Appearance und wählt darin den Punkt Any, Dark aus. Das fügt dem Color Set einen zweiten Eintrag mit dem Untertitel Dark Appearance hinzu. Das ist die entsprechende Farbe für den Dark Mode, die man nun passend definieren kann. Das sorgt dafür, dass man am Ende zwei Farben als Teil eines einzigen Color Sets definiert hat. Verwendet man nun dieses Color Set, wird auf Basis des Light und Dark Mode die jeweils passende Farbe automatisch geladen und verwendet.

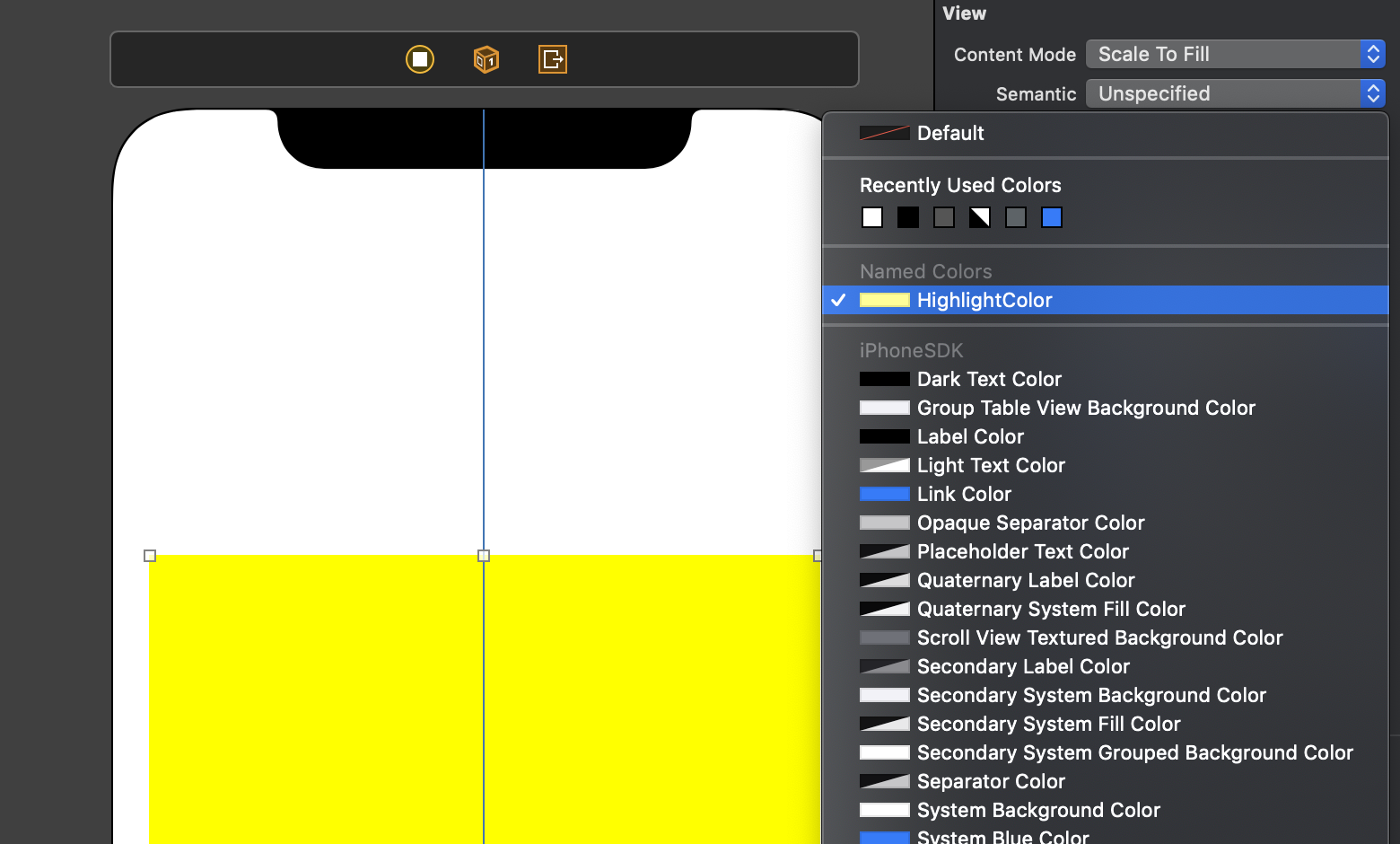
Solche eigens kreierten Dynamic Colors könnt ihr im Interface Builder parallel zu den Systemfarben im Abschnitten Named Colors auswählen und verwenden. Im Code nutzt ihr den UIColor-Initializer init(named:) und übergebt als Parameter den Namen des Color Sets aus dem Asset Catalog, die ihr verwenden wollt, beispielsweise so:
myLabel.textColor = UIColor(named: "HighlightColor")

Fazit
Der Einsatz von Dynamic Colors gestaltet sich in iOS-Apps überraschend einfach und unkompliziert. Sie können parallel zu den klassischen Static Colors eingesetzt werden, wobei sich der konkrete Farbwert zur Laufzeit auf Basis des zugrundeliegenden Light beziehungsweise Dark Mode entscheidet. Auch eigene Dynamic Colors lassen sich dank Asset Catalogs sowohl komfortabel erstellen als auch einsetzen.
Euer Thomas
Schreibe einen Kommentar