TextEditor
Die WWDC 2020 brachte ein großes Update für SwiftUI mit sich. Apples im letzten Jahr eingeführtes UI-Framework erhält jede Menge neue Views, Property Wrapper zur Status-Deklaration sowie gänzlich neue Möglichkeiten zur Strukturierung einer App.
In dieser Artikelreihe möchte ich euch nach und nach verschiedene der neuen Views vorstellen, die im kommenden SwiftUI-Update Einzug halten werden. Dieses SwiftUI-Update ist Teil von Xcode 12, das voraussichtlich im Herbst erscheinen wird. Möchtet ihr selbst auch bereits einen Blick auf die neuen Möglichkeiten in SwiftUI werfen, solltet ihr euch die Beta von Xcode 12 von Apples Developer-Website herunterladen. Alles, was ihr dafür benötigt, ist ein kostenloser Entwickler-Account; ihr müsst nicht im kostenpflichtigen Apple Developer Program registriert sein. Meldet euch mit diesem Account auf der Apple Developer-Website an und wechselt in den Download-Bereich; dort steht euch Xcode 12 zur Verfügung.
Text-Views mit TextEditor
So viel als einleitende allgemeine Info, jetzt geht’s ans Eingemachte. 🙂 Die erste der neuen Views, die ich euch vorstellen möchte, ist TextEditor. Es handelt sich hierbei um eine Text-View, die sich viele Entwickler schon für die erste Version von SwiftUI sehnlichst gewünscht haben. Dank TextEditor enden nun die Zeiten, in denen wir beispielsweise unter iOS eine UITextView mittels Representable in SwiftUI integrieren mussten.
Um eine TextEditor-Instanz zu erstellen, braucht es nichts weiter als ein Binding zu einem String. Eingaben innerhalb von TextEditor werden über dieses Binding direkt in den zugrundeliegenden String geschrieben. Somit ist die Erstellung einer TextEditor-Instanz quasi identisch zu der von einem TextField.
Modifizierungsmöglichkeiten
Daneben bringt TextEditor aber auch noch Support für diverse Modifier mit, die einige spannende Anpassungen erlauben. Dazu gehören unter anderem:
foregroundColor(_:): Farbe des Textes.font(_:): Zu verwendende Schriftart/-größe.lineSpacing(_:): Größe des Zeilenabstands.
Beispiel
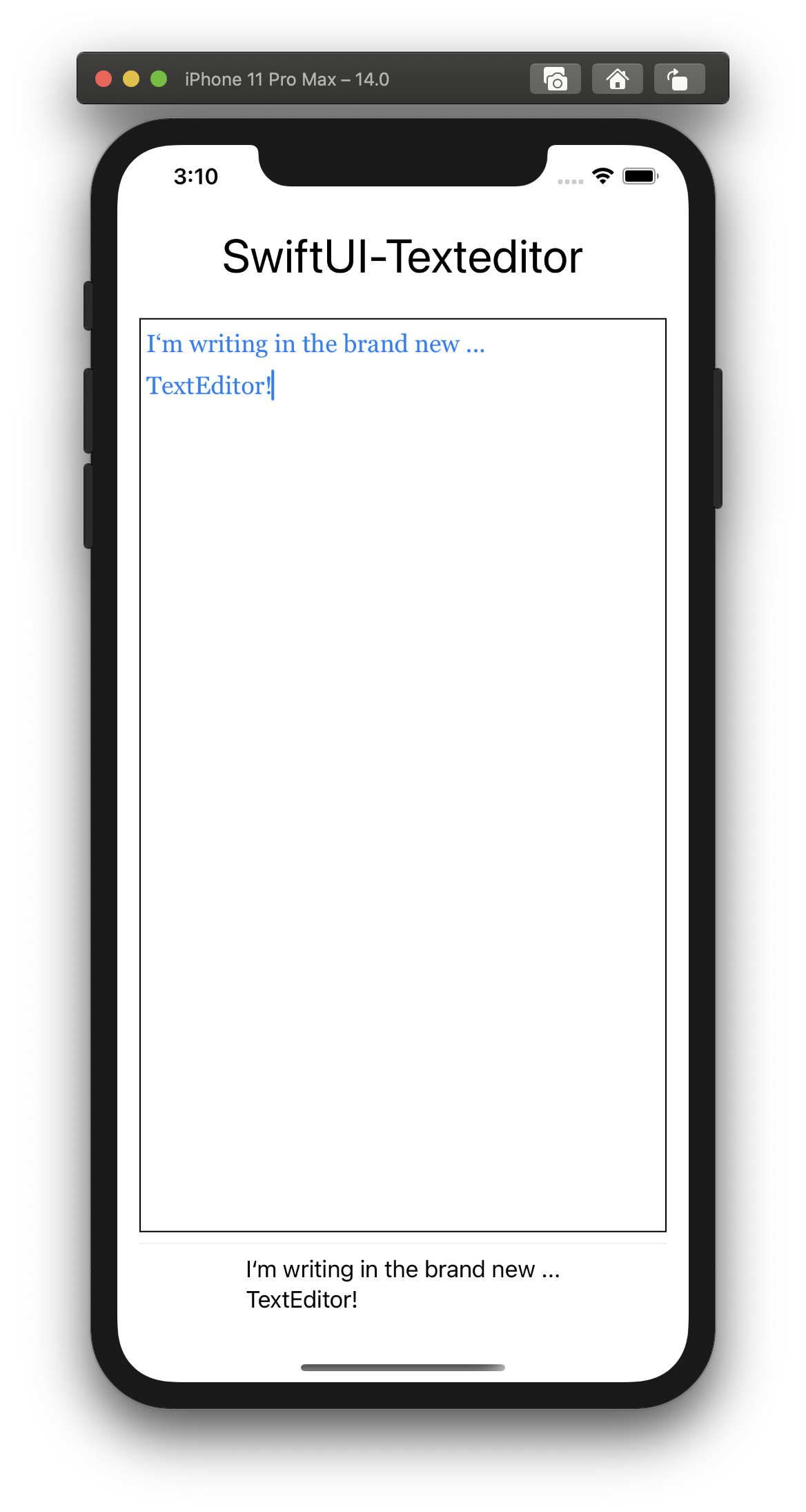
Ein konkretes Beispiel zum Einsatz einer TextEditor-Instanz findet ihr im folgenden Listing. Die Text-View wird darin nach einem Titel eingefügt und mit den eben genannten Modifiern angepasst. Nach Trennung durch einen Divider erfolgt noch die Ausgabe des mittels TextEditor eingegebenen Textes.
struct ContentView: View {
@State private var enteredText = ""
var body: some View {
VStack {
Text("SwiftUI-Texteditor")
.font(.largeTitle)
TextEditor(text: $enteredText)
.foregroundColor(.blue)
.font(.custom("Georgia", size: 18))
.lineSpacing(10)
.border(Color.black, width: 1)
Divider()
Text(enteredText)
}
.padding()
}
}

Verfügbarkeit
TextEditor steht unter iOS 14 und macOS 11 zur Verfügung. Der gezeigte Code lässt sich sowohl auf iPhone und iPad als auch auf dem Mac ausführen. Weitere Informationen zu TextEditor findet ihr in der Dokumentation von Xcode 12.

Fazit
So banal es klingen mag: TextEditor gehört zu meinen Highlights des kommenden SwiftUI-Updates! Eine Text-View benötigte ich in fast all meinen bisherigen SwiftUI-Projekten, und dank TextEditor muss ich nicht länger die jeweiligen Elemente aus AppKit und UIKit mittels Representable in SwiftUI abbilden.
Darüber hinaus ist der Einsatz von TextEditor erfreulich simpel, letztlich braucht es nicht mehr als ein Binding und schon kann es losgehen. Optional lassen sich aber noch Schriftfarbe, -art und -größe sowie der Zeilenabstand festlegen. Somit stellt TextEditor eine konsequente Umsetzung einer Text-View für SwiftUI dar.
Euer Thomas
Weiterführende Links zum Artikel
- Offizielle Apple Developer-Website: https://developer.apple.com
TextEditor-Dokumentation: https://developer.apple.com/documentation/swiftui/texteditor
Schreibe einen Kommentar