GridItem-Konfiguration
Im ersten Teil dieser Artikelserie ging es um die Grundlagen zum Einsatz der neuen View-Typen LazyVGrid und LazyHGrid. Darauf aufbauend werfen wir nun einen genaueren Blick auf die GridItem-Instanzen, die maßgeblich für die Konfiguration eines Grids verantwortlich sind.
Spacing und Alignment
Grid-Items lassen sich mithilfe von drei Parametern anpassen:
size: Größe des Grid-Items.spacing: Abstand zum nächsten Grid-Item.alignment: Ausrichtung des Grid-Items.
Den ersten Parameter – size – betrachten wir im kommenden Artikel dieser Serie genauer. An dieser Stelle liegt das Augenmerk auf spacing und alignment.
Mithilfe von spacing steuert ihr den Abstand zum nachfolgenden Grid-Item, als Einheit kommen Punkte zum Einsatz. alignment auf der anderen Seite bestimmt, wie die Inhalte eines Grid-Items ausgerichtet werden. Innerhalb eines LazyVGrid könnt ihr so beispielsweise definieren, ob die Elemente einer Spalte linksbündig, zentriert oder rechtsbündig angeordnet werden sollen.
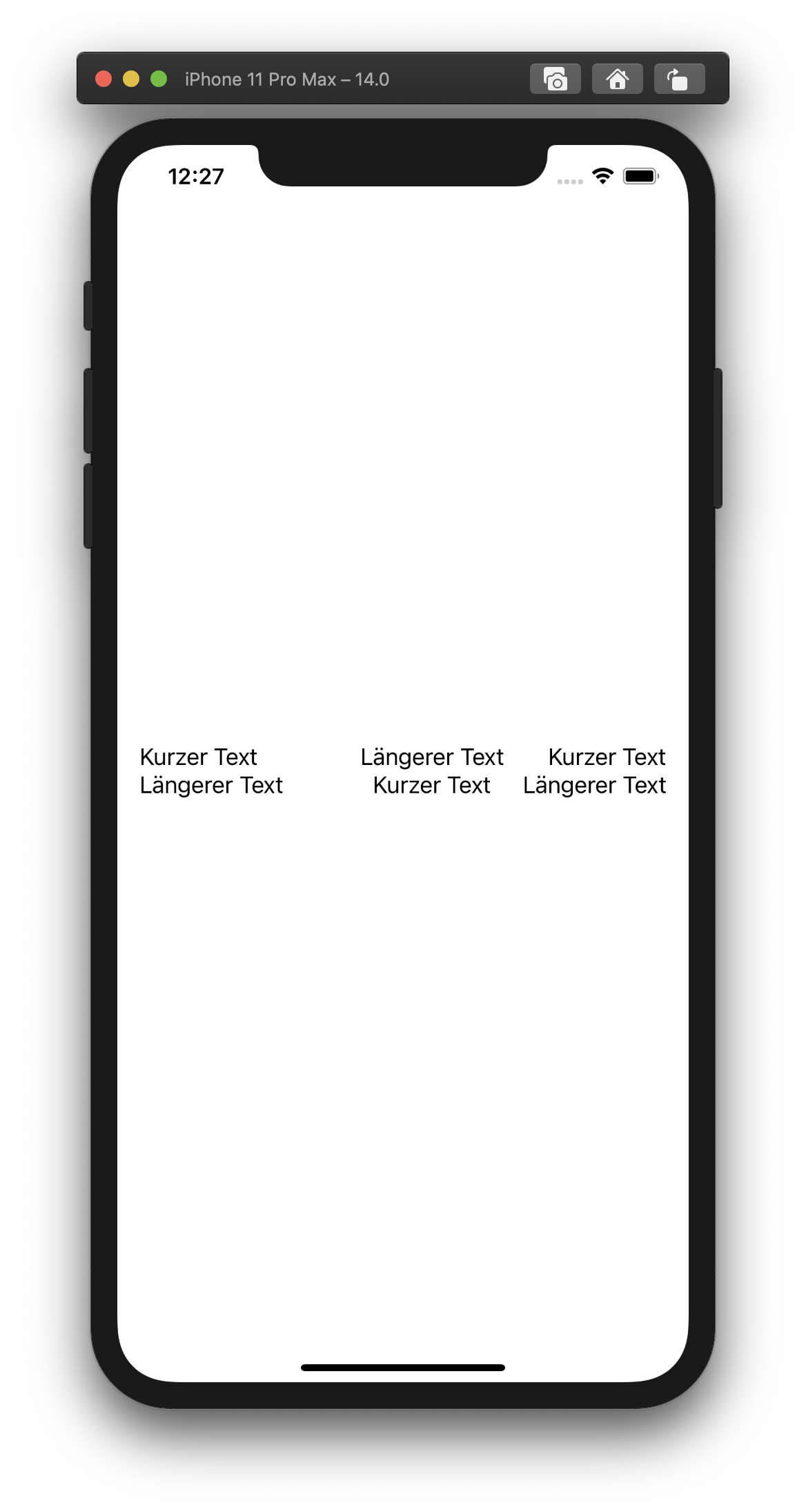
Im folgenden Listing findet ihr ein einfaches Beispiel, das verschiedene GridItem-Konfigurationen innerhalb eines LazyVGrid zeigt. Insgesamt kommen drei Spalten zum Einsatz, wobei die erste ihre Inhalte linksbündig ausrichtet. Gleichzeitig besteht ein Abstand von 50 Punkten zwischen der ersten und der zweiten Spalte. Die letzte Spalte schließlich richtet die in ihr enthaltenen Elemente rechtsbündig aus. Das Ergebnis dieses Codes seht ihr im nachfolgenden Screenshot.
struct ContentView: View {
let gridItems = [
GridItem(spacing: 50, alignment: .leading),
GridItem(),
GridItem(alignment: .trailing)
]
var body: some View {
LazyVGrid(columns: gridItems) {
ForEach(0 ..< 3) { value in
Text("Kurzer Text")
Text("Längerer Text")
}
}
.padding()
}
}

Fazit
Die Grid-Items bestimmen maßgeblich den Aufbau und das Aussehen eines Grids. Mithilfe der Parameter spacing und alignment, die ihr beide bei Initialisierung eines GridItem setzt, steuert ihr den Abstand zwischen den Spalten beziehungsweise Reihen eines Grids sowie die Ausrichtung der jeweiligen Inhalte.
Im nächsten Artikel betrachten wir ergänzend den size-Parameter, der weitere Grid-Anpassungen ermöglicht.
Euer Thomas
Weitere Artikel in dieser Serie
- Teil 1: Grundlagen: https://letscode.thomassillmann.de/swiftui-grids-im-detail-teil-1/
Schreibe einen Kommentar