Kopf- und Fußzeile pro Section definieren
Im letzten Artikel dieser Reihe haben wir uns mit dem Erstellen sogenannter Sections innerhalb einer Table-View auseinandergesetzt. Ergänzend dazu zeige ich euch in diesem Beitrag, wie ihr mithilfe des Data-Source auch einen Titel für die Kopf- und Fußzeilen der Sections definieren könnt. Diese Titel werden dann vor der ersten Zelle der Section beziehungsweise am Ende der Section eingefügt und erlauben es, zusätzliche Informationen zu einer Section auszugeben.
Zur Erläuterung dient als Basis eine Table-View mit zwei Sections. Die erste Section gibt eine Liste mit verschiedenen Betriebssystemen aus, während die zweite eine kleine Aufstellung von Programmiersprachen enthält. Diese Basis ist der aus dem vorangegangenen Artikel sehr ähnlich, die Daten für die Zellen stammen aus zwei passenden Arrays (operatingSystems und programmingLanguages).
Neu sind die beiden UITableViewDataSource-Methoden tableView(_:titleForHeaderInSection:) und tableView(_:titleForFooterInSection:). Erstere erlaubt das Setzen eines Titels für eine Section, letztere dient zur Angabe einer Fußzeile. Als Parameter erhält man die Section, für die die Table-View die jeweilige Info anfragt. Im Falle des genannten Beispiels werden beide Methoden somit zwei Mal aufgerufen; ein Mal für jede Section.
Als Rückgabewert erwarten beide Methoden einen optionalen String mit dem gewünschten Text. In diesem Beispiel setzen wir für die erste Section den Titel Betriebssysteme und für die zweite Programmiersprachen. Eine Fußzeile setzen wir nur für die erste Section mit dem folgenden Infotext: Jährliche Updates sind zu erwarten.
Möchte man für eine oder mehrere Sections keine solche Kopf- oder Fußzeile verwenden, liefert man über die beiden genannten Data Source-Methoden in diesen Fällen entsprechend nil zurück.
Das vollständige Listing für die beschriebene Table-View findet ihr im Folgenden:
class ViewController: UIViewController, UITableViewDataSource {
private let operatingSystems = ["macOS", "iOS", "iPadOS", "watchOS", "tvOS"]
private let programmingLanguages = ["Swift", "Objective-C"]
func numberOfSections(in tableView: UITableView) -> Int {
return 2
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
switch section {
case 0:
return operatingSystems.count
case 1:
return programmingLanguages.count
default:
return 0
}
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let basicCell = tableView.dequeueReusableCell(withIdentifier: "BasicCell", for: indexPath)
if indexPath.section == 0 {
let cellContent = operatingSystems[indexPath.row]
basicCell.textLabel?.text = cellContent
} else if indexPath.section == 1 {
let cellContent = programmingLanguages[indexPath.row]
basicCell.textLabel?.text = cellContent
}
return basicCell
}
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
switch section {
case 0:
return "Betriebssysteme"
case 1:
return "Programmiersprachen"
default:
return nil
}
}
func tableView(_ tableView: UITableView, titleForFooterInSection section: Int) -> String? {
switch section {
case 0:
return "Jährliche Updates sind zu erwarten."
default:
return nil
}
}
}
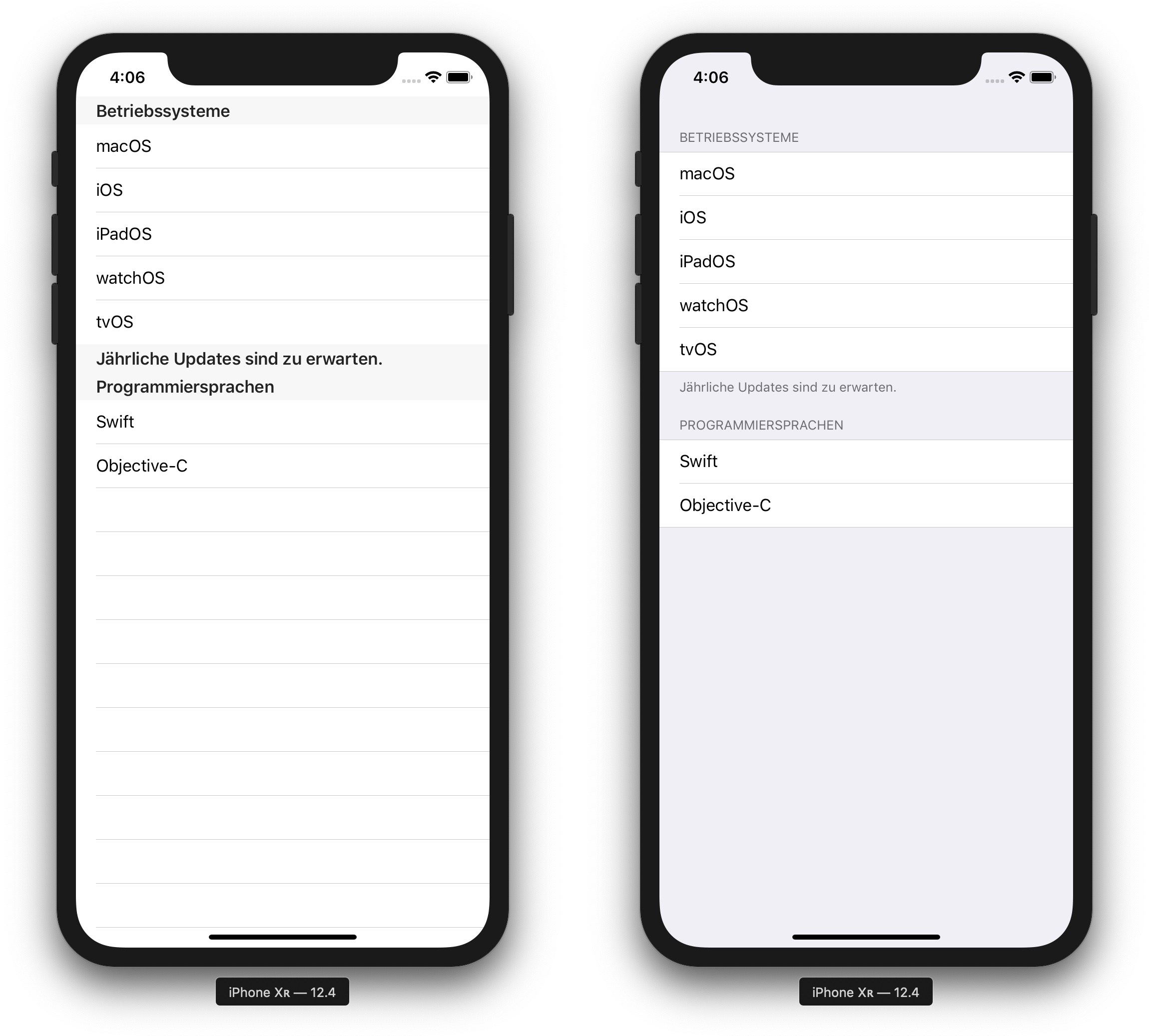
Der folgende Screenshot zeigt, wie das Ergebnis im Simulator aussehen kann. Das linke Bild zeigt den Plain-Style der Table-View, das rechte den GroupedStyle. Diesen Style könnt ihr unter anderem im Storyboard umstellen, indem ihr die Table-View auswählt und über den Reiter Style die gewünschte Darstellungsform auswählt.

Fazit
Mithilfe weniger Zeilen Code ist es möglich, einzelne Sections auf Wunsch um eine Kopf- und/oder Fußzeile zu ergänzen. Wie diese angezeigt werden, hängt vom verwendeten Style der Table-View ab, bei dem mir persönlich die Grouped-Variante in der Regel deutlich besser gefällt. Soll für einzelne Sections auf Kopf- und/oder Fußzeile verzichtet werden, lässt sich das ebenfalls einfach regeln, in dem man dann über die entsprechenden Data Source-Methoden nil zurück liefert.
Euer Thomas
Schreibe einen Kommentar