Neuerungen der WWDC 2022 – Teil 3
ViewThatFits ist eine neue Container-View in SwiftUI 4. Sie stellt die erste der ihr zugewiesenen Views dar, die aufgrund ihrer Größe in den zur Verfügung stehenden View-Bereich passt. Die Größe des View-Bereichs hängt hierbei von dynamischen Faktoren wie Bildschirmgröße und Platzierung innerhalb der bestehenden View-Hierarchie ab.
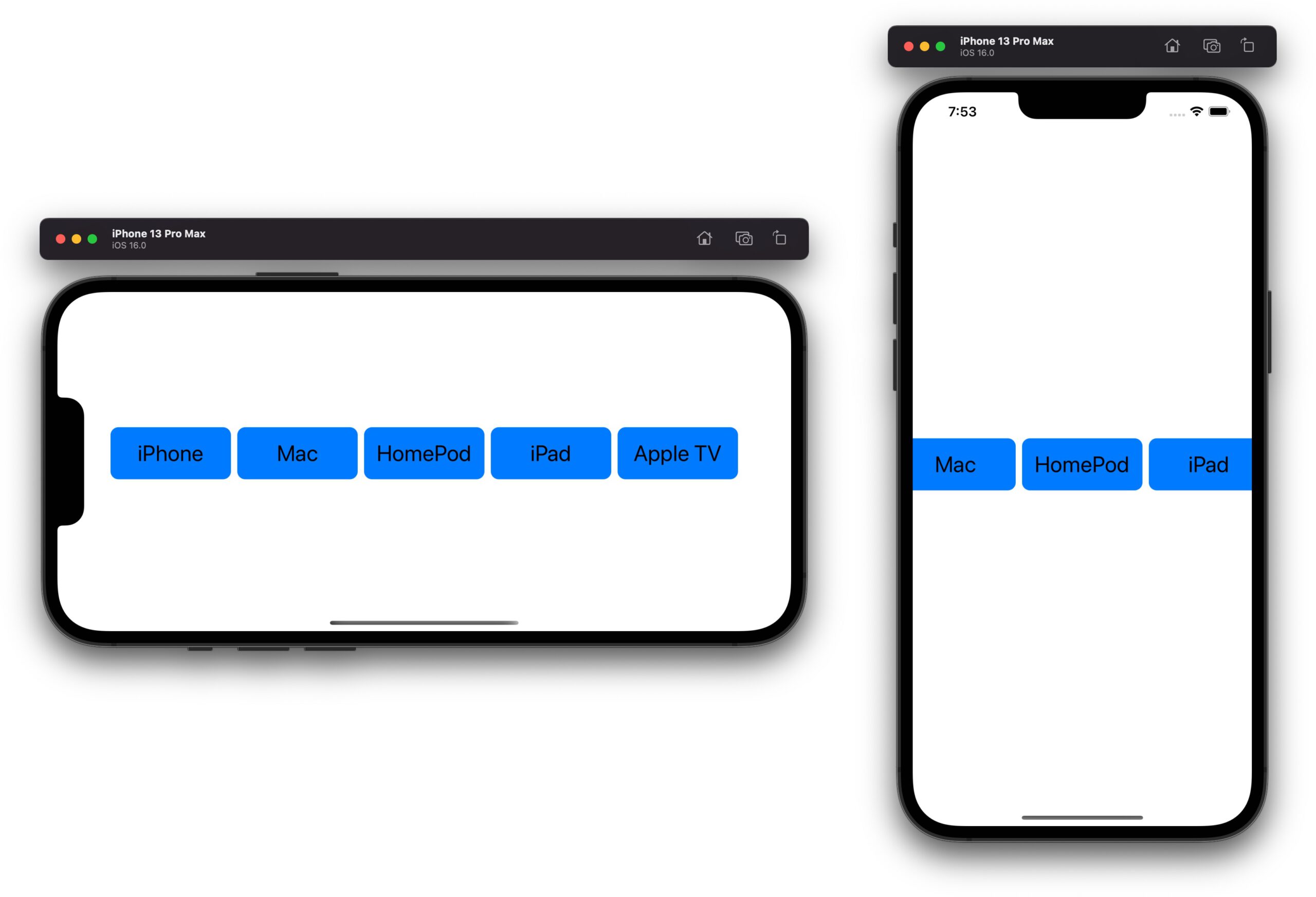
Der nachfolgende Screenshot skizziert das Problem, das sich mithilfe von ViewThatFits elegant lösen lässt. Dort ist ein HStack mit verschiedenen Tags zu sehen. Im Querformat auf einem iPhone 13 Pro Max sieht das wunderbar aus, im Hochformat jedoch werden die Inhalte abgeschnitten.

Die Lösung soll in diesem Fall darin bestehen, die Tags vertikal anzuordnen, sollte der vorhandene Platz nicht ausreichen, um sie horizontal darstellen zu können. Und genau da kommt ViewThatFits ins Spiel.
Das nachfolgende Listing zeigt eine Lösung dieses Problems auf Basis von ViewThatFits. ViewThatFits erhält zwei View-Elemente: Die horizontale und die vertikale Tag-Ansicht. Da die horizontale Tag-Ansicht die erste View innerhalb des ViewThatFits-Containers ist, kommt sie immer zum Einsatz, wenn der Platz zur Darstellung ausreicht. Ist das nicht der Fall, greift ViewThatFits auf das nächste Element innerhalb des Containers zurück. In diesem Fall handelt es sich um die vertikale Darstellung der Tags.
struct ContentView: View {
var body: some View {
ViewThatFits {
horizontalTagView
verticalTagView
}
.navigationTitle("Tags")
}
private var horizontalTagView: some View {
HStack {
tags
}
}
private var verticalTagView: some View {
VStack {
tags
}
}
@ViewBuilder private var tags: some View {
tag(for: "iPhone")
tag(for: "Mac")
tag(for: "HomePod")
tag(for: "iPad")
tag(for: "Apple TV")
}
private func tag(for text: String) -> some View {
Text(text)
.font(.title)
.frame(width: 120)
.padding()
.background(Color.blue)
.cornerRadius(10)
}
}
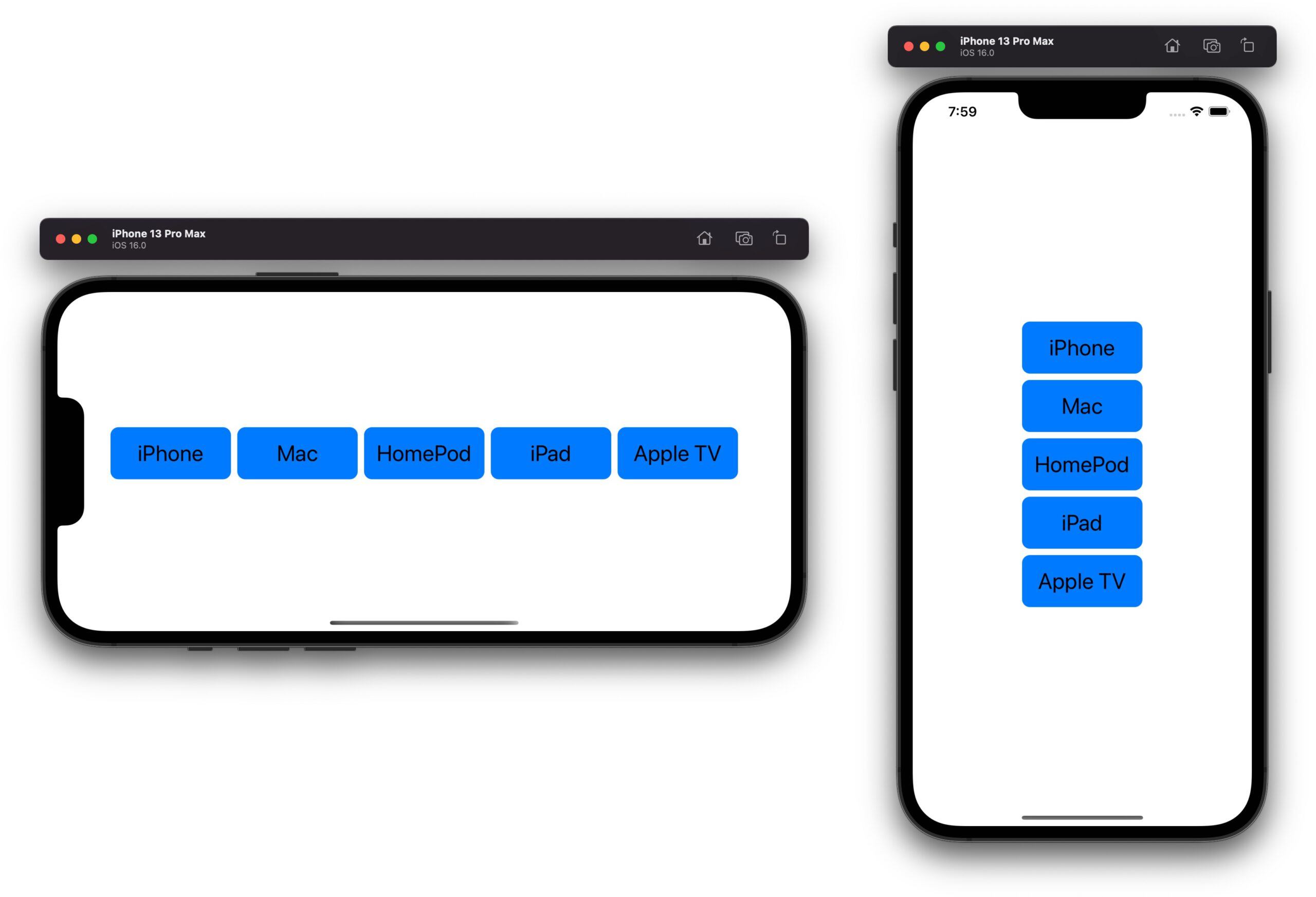
Mithilfe dieses Codes erhält man zwei unterschiedliche Ansichten, abhängig davon, ob der gegebene Platz für die horizontale Tag-Darstellung ausreicht oder nicht.

ViewThatFits kann übrigens auch mehr als zwei Views entgegennehmen. ViewThatFits geht dann alle enthaltenen View-Elemente solange durch, bis eines gefunden wurde, das in den verfügbaren Raum passt (oder bis das letzte View-Element erreicht ist).
Euer Thomas
Schreibe einen Kommentar