VoiceOver und Accessibility Labels
Bei VoiceOver handelt es sich um eine der wohl am häufigsten genutzten Accessibility-Funktionen. Hierbei liest das System die einzelnen Elemente einer View vor, sodass der Nutzer über die entsprechende Beschreibung durch die App navigieren kann. Zu diesen Elementen gehören unter anderem Buttons, Labels, Schalter und alle sonstigen Views, die entweder wichtige Informationen enthalten (beispielsweise Texte) oder zum Auslösen von Aktionen zum Einsatz kommen.
Die Beschreibung, die VoiceOver seinem Nutzer zu einem Element vorliest, basiert auf den sogenannten Accessibility Labels. Dabei handelt es sich um einen String, den man mithilfe einer passenden Property für Views setzen kann. Liegt kein passendes Accessibility Label für ein Element vor, kommt ein Standard zum Einsatz, den das System automatisch ableitet. Der ist in vielen Fällen aber unpassend, wie das folgende Beispiel direkt einmal praktisch demonstrieren soll:

Der hier gezeigte Button ist Teil einer View und wurde ihr via Storyboard hinzugefügt. Die Grafik stammt aus SF Symbols. An sich ist solch ein Button nichts ungewöhnliches und kommt so in vielen Apps zum Einsatz. Ohne weitere Informationen kann VoiceOver aber dem Nutzer nichts über die Funktion dieses Buttons mitteilen. Als Accessibility Label leitet es schlicht „Button“ ab, was in keiner Weise hilfreich ist. Hier müssen wir also aktiv werden, um die Accessibility dieser View zu verbessern (beziehungsweise sie überhaupt erst zu ermöglichen).
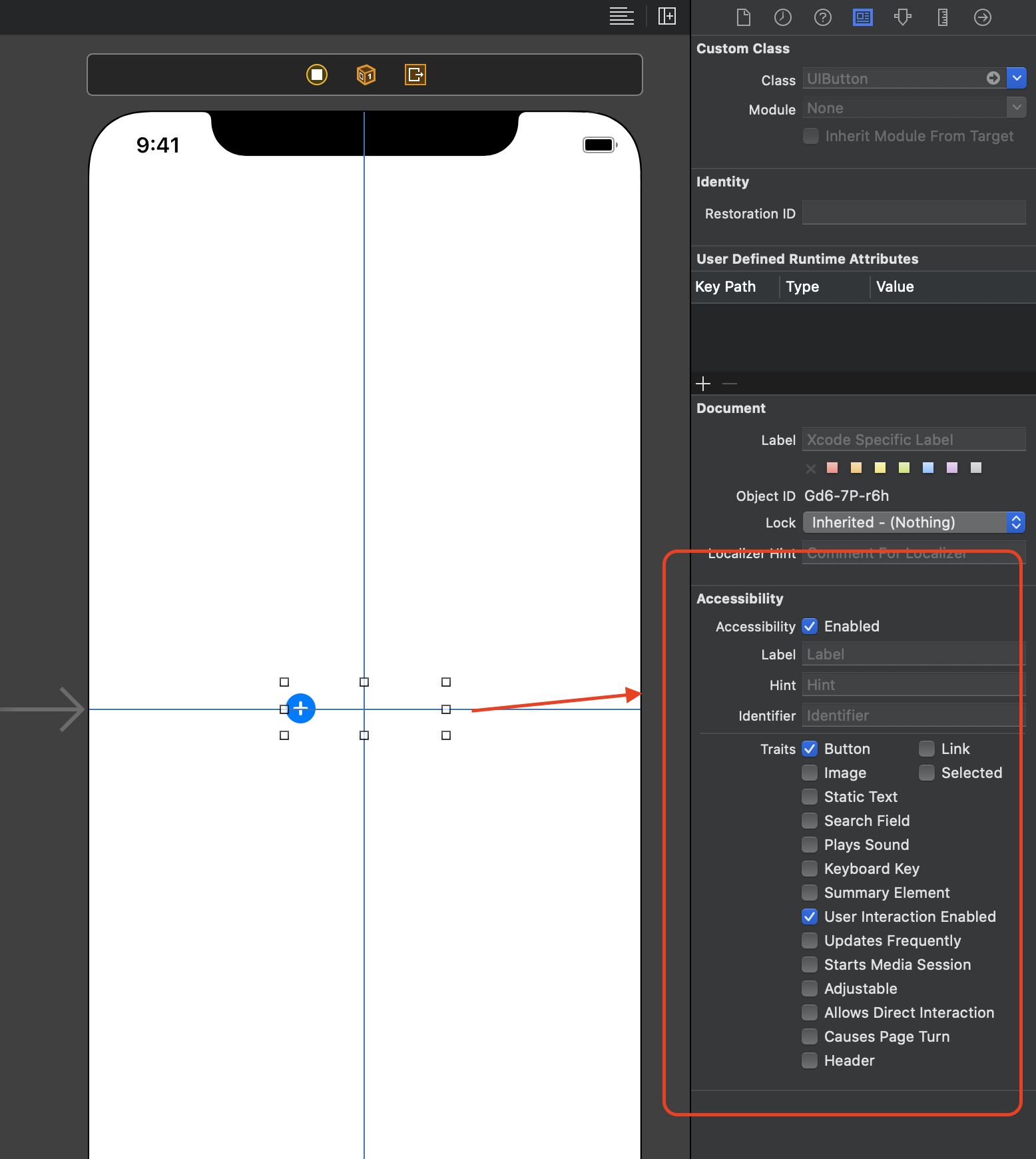
Bleiben wir hierbei zunächst bei Storyboards. Im Reiter des Identity Inspector haben wir die Möglichkeit, die wichtigsten Grundkonfigurationen für eine View in Sachen Accessibility vorzunehmen (siehe nachfolgenden Screenshot). Auf die wichtigsten möchte ich an dieser Stelle kurz eingehen:
- Enabled-Checkbox: Diese Einstellung bestimmt, ob das jeweilige Element via VoiceOver zugänglich ist. Views müssen also explizit für Accessibility konfiguriert werden, wobei das bei vielen Elementen standardmäßig der Fall ist (wie hier bei einem Button).
- Label-Textfeld: Hierüber lässt sich das Accessibility Label für das gewählte Element setzen. Wie der Screenshot zeigt, steht hier bisher kein passender Eintrag bereit (was wir gleich ändern werden).
- Traits-Checkboxen: Die Traits steuern das Verhalten eines Elements. Die entsprechende Info wird via VoiceOver auch an den Nutzer weitergegeben. Handelt es sich beispielsweise bei einem Element um einen Button und der zugehörige Trait ist aktiviert, gibt VoiceOver diese Info (nach Vorlesen des Accessibility Labels) weiter. Somit weiß der Nutzer, dass er das Element aktivieren kann, um eine Aktion auszulösen.

Der erste Schritt, um die Accessibility zu optimieren, führt demnach über das Label-Textfeld. Dort trägt man einen passenden Text ein. Angenommen, der Button ist Teil einer Notizen-App und erzeugt eine neue Notiz, könnte man als Accessibility Label beispielsweise „Add note“ setzen. Sobald der Nutzer nun via VoiceOver diese View ansteuert, erhält er von VoiceOver die folgende Info:
„Add note, Button“
Somit weiß der Nutzer, dass es sich bei dem Element um einen Button handelt und er darüber das Erstellen einer neuen Notiz auslösen kann.
Alternativ lässt sich ein Accessibility Label auch über den Code setzen. Dazu kommt die accessibilityLabel-Property zum Einsatz, die sich über eine View aufrufen lässt, beispielsweise wie folgt:
addNoteButton.accessibilityLabel = "Add note"
Fazit
Accessibility Labels gehören zu den wichtigsten Stellschrauben, um Apps für die Bedienungshilfen von Apple zu optimieren. Beim Einsatz von Technologien wie VoiceOver liest das System die entsprechende Information vor. Es ist dementsprechend dann oft die einzige Möglichkeit für den Nutzer, den Sinn und Zweck eines Elements in Erfahrung zu bringen. Entsprechend wichtig ist auch die Information, die man via Accessibility Label bereitstellt.
Euer Thomas
Schreibe einen Kommentar