SF Symbols ist ein Set bestehend aus über 1.500 Grafiken, die Apple zur Entwicklung von Apps für die kommenden Versionen von iOS, watchOS und tvOS zur Verfügung stellt. In diesem Artikel möchte ich euch SF Symbols in einer ersten Preview vorstellen und euch zeigen, wie ihr die verfügbaren Grafiken in eigenen Apps nutzen könnt.
Neue App: SF Symbols beta
Bevor wir einen genaueren Blick darauf werfen, wie sich die Grafiken aus SF Symbols in eigenen Apps implementieren lassen, möchte ich euch zunächst eine neue App von Apple vorstellen: Mit SF Symbols beta für den Mac könnt ihr auf die gesamte Grafikbibliothek zugreifen und diese durchsuchen. Die App läuft ab macOS 10.14.4 und kann von Apples Developer Website im Bereich Design heruntergeladen werden (den exakten Download-Link für SF Symbols beta findet ihr auch noch einmal am Ende des Artikels).

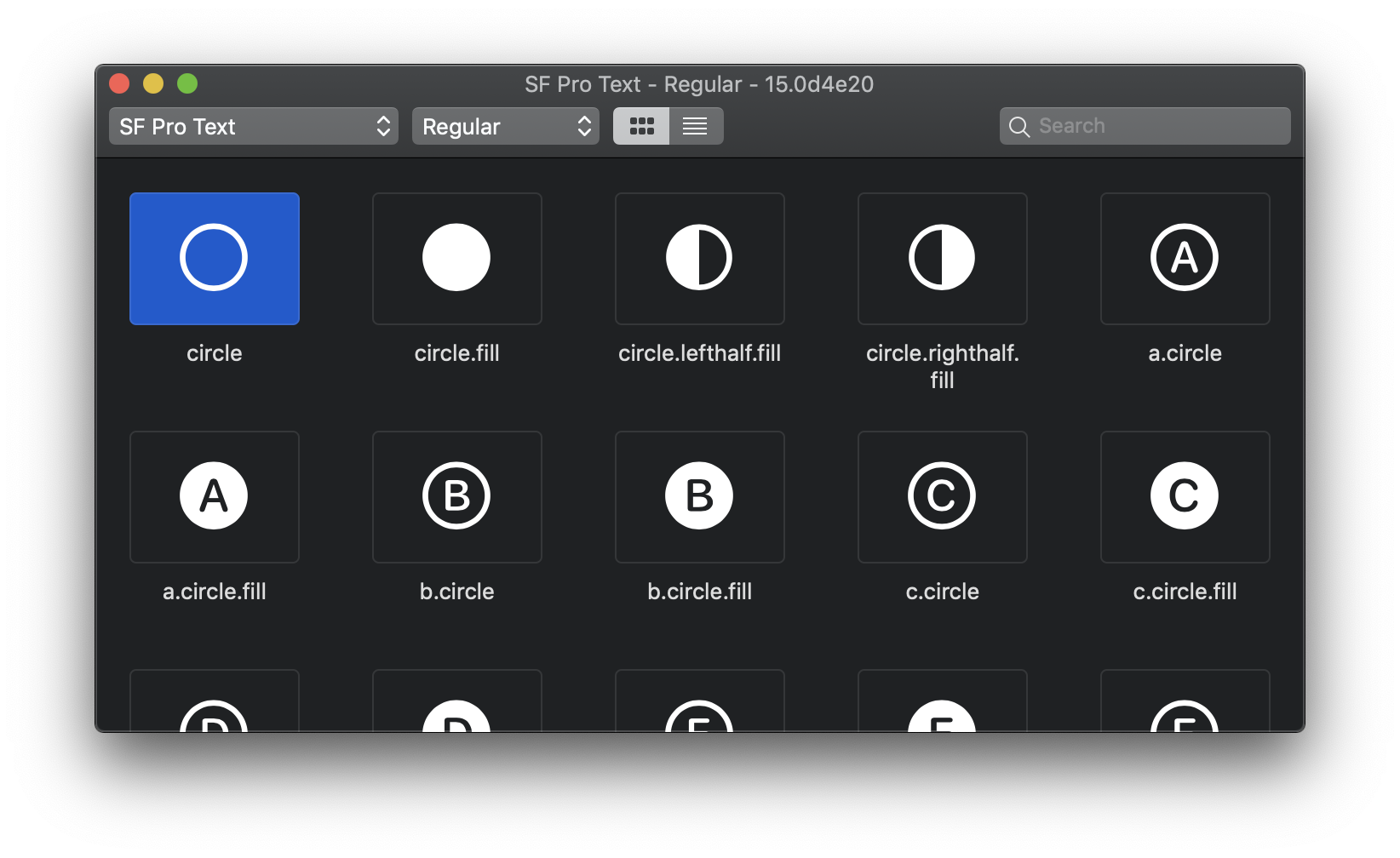
Die App selbst ist sehr simpel aufgebaut. Im Hauptbereich des Anwendungsfensters werden die Grafiken angezeigt, deren Übersicht ihr entweder in einer Collection-View oder als Liste darstellen könnt. Zu jeder Grafik findet ihr den passenden Bezeichner, der für die Programmierung eine wichtige Rolle spielt (dazu gleich mehr). Über das Suchfeld oben rechts könnt ihr die angezeigten Ergebnisse filtern und über die beiden Dropdown-Menüs oben links die Formatierung anpassen.

Das Spannende an SF Symbols ist nämlich, dass diese Sammlung primär wie Text formatiert wird. Sie basieren auf dem San Francisco-Font von Apple und können sowohl sehr weich als auch sehr fett dargestellt werden. Ihr könnt sogar eigene SF Symbols auf Basis eines bestehenden erstellen.
Nutzung im Code
Doch wie nutzt man dieses neue Grafikset in eigenen Apps? Generell ist der Einstieg sehr simpel. So bringt die Klasse UIImage einen neuen Failable Initializer namens init(systemName:) mit, der als Parameter den Bezeichner eines SF Symbols als String erwartet. Der Befehl UIImage(systemName: "person.and.person.fill") erzeugt so beispielsweise ein Bild des zugehörigen Icons aus der SF Symbols Library. Einer Image-View zugewiesen, kann das Ergebnis wie im folgenden Screenshot gezeigt ausfallen.

Eine Besonderheit der SF Symbols-Grafiken ist nicht nur, dass es sich um skalierbare Vektorgrafiken handelt. Sie sind fest mit normalem Text verzahnt, was es erlaubt, ihnen unterschiedliche Fonts und Textgrößen zuzuweisen. Das funktioniert auf Basis sogenannter Konfigurationen, die man beispielsweise für Instanzen der Klasse UIImageView definieren kann. Sie basieren in diesem Fall auf dem Typ UIImage.SymbolConfiguration, der unterschiedliche Initializer besitzt. Einer von ihnen ist init(weight:) über den die Dicke der Grafik festgelegt werden kann. Diese Dicke ist in der Enumeration UIImage.SymbolWeight abgebildet, in der sich unter anderem Optionen wie thin, regular, medium oder bold und thick finden. Eine solche Konfiguration kann einer Image-View über deren neue preferredSymbolConfiguration-Property zugewiesen werden.
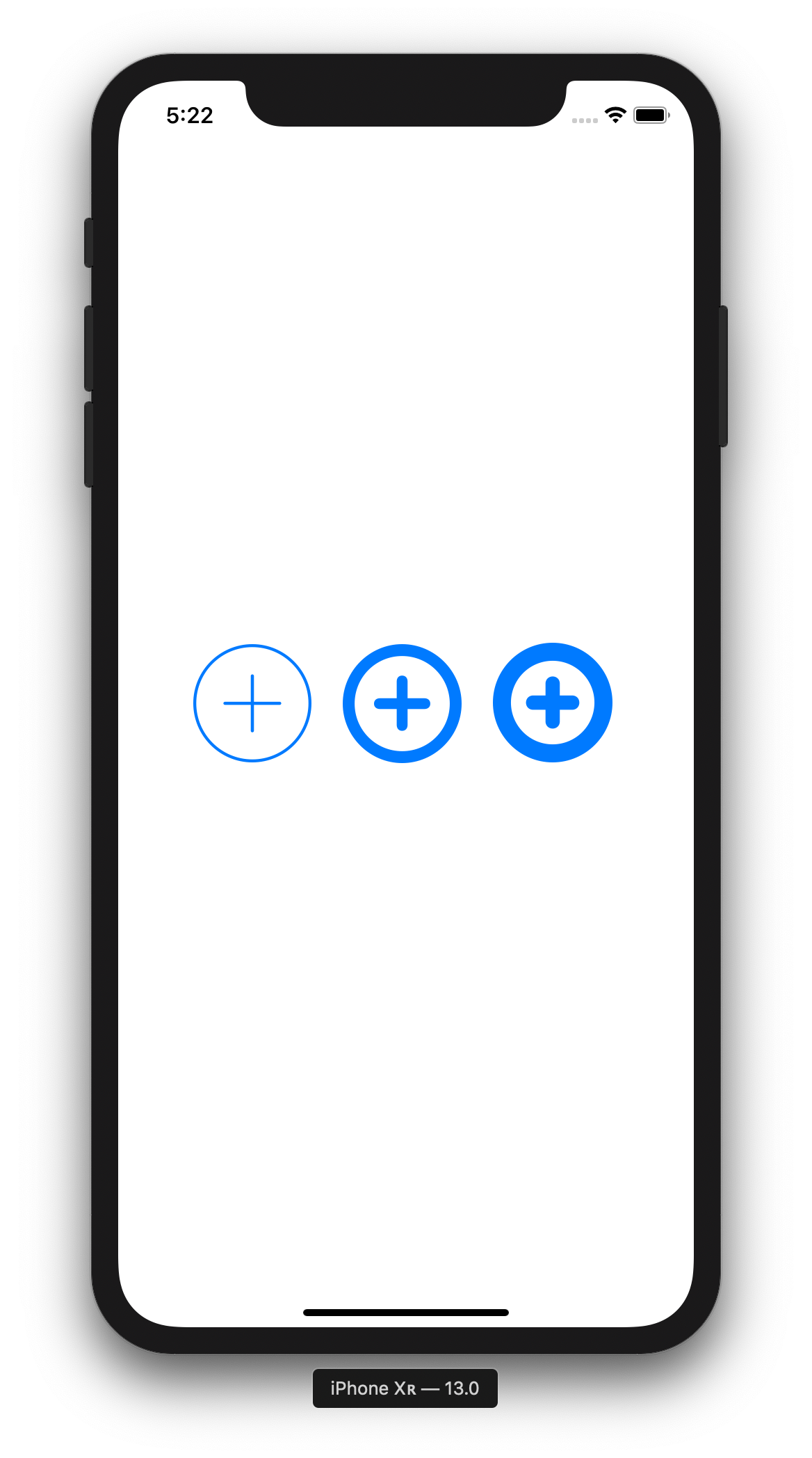
Das folgende Beispiel verdeutlicht sowohl den Einsatz einer solchen Konfiguration als auch deren optische Auswirkungen. Basis ist eine simple App mit drei horizontal angeordneten Image-Views. Der Code des zugrundeliegenden initialen View-Controllers verfügt über passende Outlets für jede der Image-Views, die innerhalb der viewDidLoad()-Methode konfiguriert werden. Allen wird dieselbe Grafik aus der SF Symbols-Library zugewiesen (plus.circle). Im Anschluss wird für jede Image-View eine andere Konfiguration definiert, wodurch die erste Grafik im Stil ultraLight, die zweite im Stil medium und die dritte im Stil heavy dargestellt wird.
class ViewController: UIViewController {
@IBOutlet weak var firstImageView: UIImageView!
@IBOutlet weak var secondImageView: UIImageView!
@IBOutlet weak var thirdImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
firstImageView.image = UIImage(systemName: "plus.circle")
secondImageView.image = UIImage(systemName: "plus.circle")
thirdImageView.image = UIImage(systemName: "plus.circle")
firstImageView.preferredSymbolConfiguration = .init(weight: .ultraLight)
secondImageView.preferredSymbolConfiguration = .init(weight: .medium)
thirdImageView.preferredSymbolConfiguration = .init(weight: .heavy)
}
}
Das Ergebnis zeigt der folgende Screenshot. Obwohl alle Image-Views ein und dieselbe Grafik anzeigen, werden die aufgrund der Konfigurationen unterschiedlich dargestellt.

Fazit
SF Symbols ist in vielerlei Hinsicht eine enorm spannende Ergänzung von Apple. Nicht nur finden sich in der Bibliothek mit ihren über 1.000 Grafiken eine Vielzahl von Elemente, für die man selbst keine eigenen mehr Bilder erstellen oder erwerben muss. Da sie in verschiedenen Formatierungen vorliegen, lassen sie sich auch leicht und dynamisch anpassen und reagieren sogar auf Systemeinstellungen der Accessibility. Sind darüber beispielsweise Texte größer und dicker formatiert, wirkt sich das auch auf die Grafiken aus SF Symbols aus.
Zum Abschluss sei noch zu erwähnen, dass die Grafiken aus SF Symbols bisher nicht für die Entwicklung von macOS-Apps zur Verfügung stehen. Ob und wann sich das ändern wird, ist mir zum gegenwärtigen Zeitpunkt nicht bekannt.
Euer Thomas
Weiterführende Links zum Artikel
- Download-Link von SF Symbols beta für Mac: https://developer.apple.com/design/downloads/SF-Symbols.dmg
Schreibe einen Kommentar