Mac Catalyst-Support
Die Klasse UIImagePickerController, die wir in den vorangegangenen Artikeln dieser Reihe (siehe Linksammlung am Ende des Artikels) in SwiftUI eingebunden haben, ist bekanntermaßen Teil des UIKit-Frameworks und so ausschließlich für iOS- und iPadOS-Apps relevant. Dank der Einführung von Mac Catalyst gibt es aber auch die Möglichkeit, unser Representable für den Kamerazugriff in macOS-Apps zu nutzen. Wie geschrieben müssen diese macOS-Apps aber eben auf Mac Catalyst basieren.
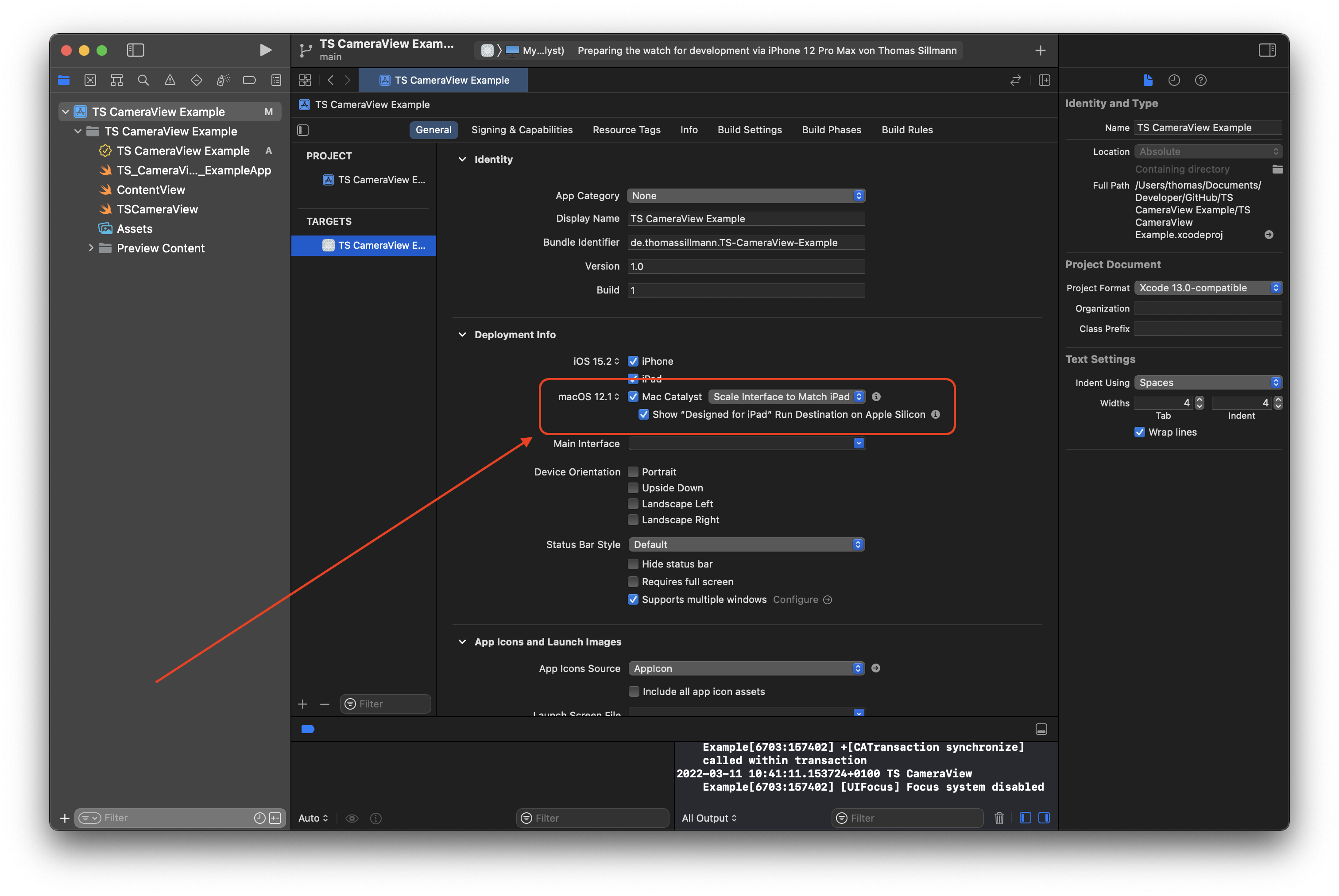
In den Projekteinstellungen des bestehenden Targets lässt sich in den Deployment Infos die Unterstützung für Mac Catalyst via Checkbox aktivieren. Das Spannende: Im Falle dieses Projekts ist das alles, was nötig ist, um die App unter macOS laufen zu lassen. Steht auf dem Mac eine Kamera (beispielsweise die integrierte Webcam) zur Verfügung, lässt die sich genau so wie die Kamera in iOS ansprechen.

Natürlich ist dieses Beispiel sehr simpel, es zeigt aber, wie mächtig die Mac Catalyst-Funktionen sind (beziehungsweise sein können). So lässt sich durch einfaches Aktivieren der Mac Catalyst-Checkbox unsere App auch unter macOS ausführen.

Gerade für iOS-Entwickler, die keine Erfahrung für die Programmierung mit macOS haben, ist Mac Catalyst an sich ein sehr spannender Ansatz. SwiftUI tut hier sein übriges, um die plattformübergreifende Entwicklung im Apple-Kosmos zu erleichtern.
Euer Thomas
Weiterführende Links zum Artikel
- Teil 1 – Grundlagen: https://letscode.thomassillmann.de/kamerazugriff-via-swiftui/
- Teil 2 – Bild aufnehmen und verarbeiten: https://letscode.thomassillmann.de/kamerazugriff-via-swiftui-teil-2/
- Teil 3 – Funktionsfähigkeit prüfen: https://letscode.thomassillmann.de/kamerazugriff-via-swiftui-2/
- Beispiel-Code auf GitHub: https://github.com/Sillivan88/TS-CameraView-Example
- Ergänzendes Video auf YouTube: https://www.youtube.com/watch?v=nEDKOPcH0aM
Schreibe einen Kommentar