Ein großer Teil der App-Entwicklung fällt in den Bereich der Oberflächengestaltung. In Storyboards und XIB-Dateien werden Interfaces gestaltet, anschließend mit dem Code gekoppelt und um die nötige Logik ergänzt.
Bei der Gestaltung dieser Interfaces kommt heute primär Auto Layout zum Einsatz, davor arbeitete man mit einer Technik namens Autoresizing Masks. Ganz gleich aber, auf welcher Layout-Basis man Oberflächen für Apps gestaltet, bleibt eines immer gleich: Diese Oberflächen müssen überprüft und getestet werden, insbesondere was ihr Aussehen auf verschiedenen Endgeräten mit unterschiedlichen Displaygrößen und -auflösungen betrifft.
Man kann sich vorstellen, wie müßig dieser Prozess sein mag, allen voran bei der Entwicklung von Apps für Plattformen wie macOS oder iOS. Für die stehen eine Vielzahl potentieller Endgeräte zur Verfügung, die mitunter über gänzlich unterschiedliche Displaygrößen verfügen. Gerade unter iOS finden sich mit den älteren 4“-Smartphones iPhone 4 und iPhone 4s bis hin zu den heutigen Spitzenmodellen iPhone XS und iPhone XS Max eine Vielzahl unterschiedlicher Geräte, zu denen sich dann noch die verschiedenen iPad-Modelle wie iPad mini, iPad und iPad Pro (in 9,7“-, 10,5“-, 11“- und 12,9“-Displaygröße) gesellen.
Die eigens kreierten Interfaces auf all diesen Geräten (oder wenigstens in einem passenden Simulator) zu testen, gestaltet sich schnell als enorm aufwendig. Das gilt insbesondere dann, wenn man bereits ausführliche Tests durchgeführt hat und im Anschluss nur eine kleine Anpassung am Interface vornimmt; der Aufwand, diese Anpassung nochmals auf all diesen Geräten zu testen, ist nicht zu unterschätzen.
Interface Builder-Vorschau
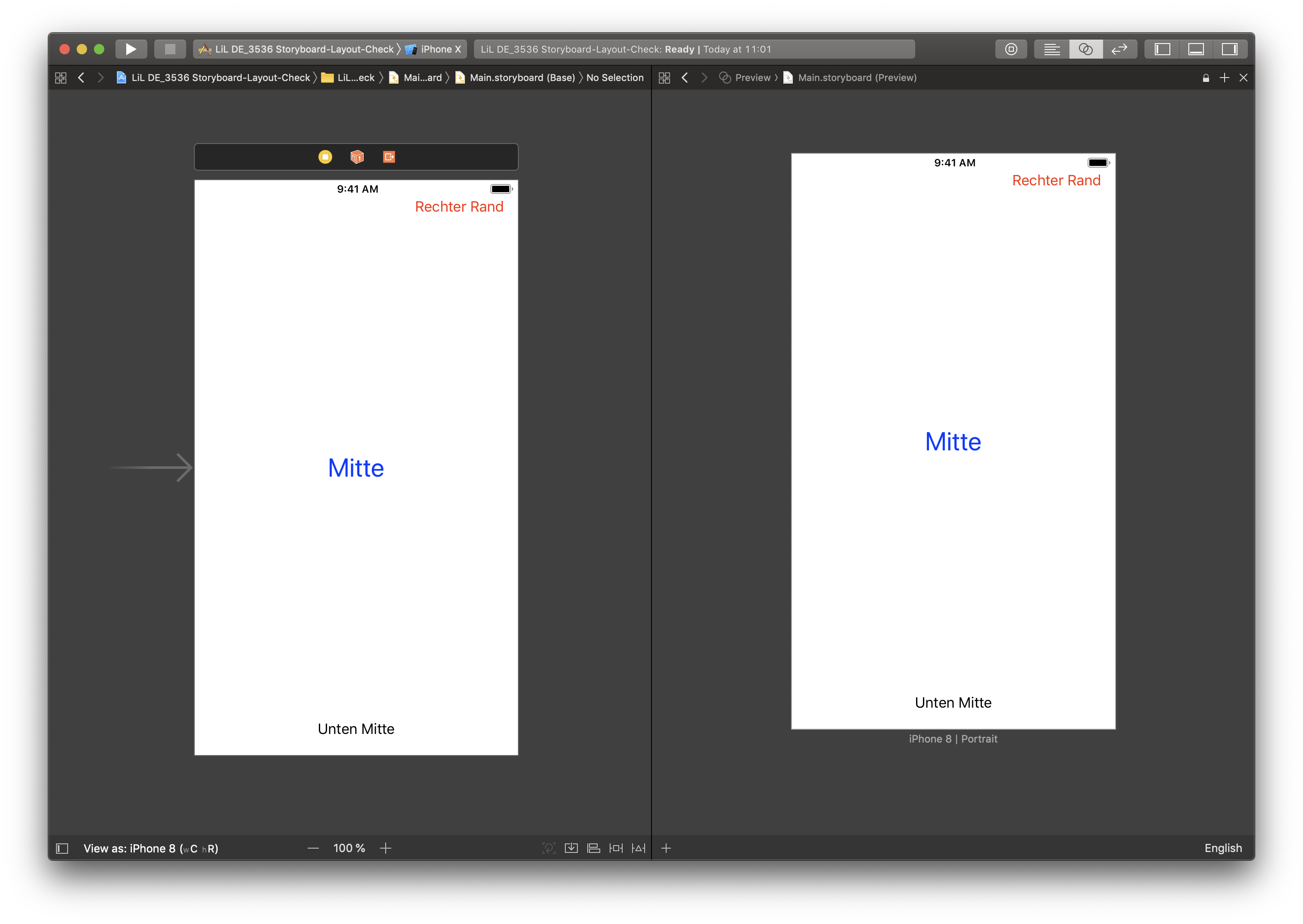
Erfreulicherweise bringt Apples Entwicklungsumgebung Xcode aber eine Funktion mit, die es uns erlaubt, eine Vorschau unserer Interfaces auf verschiedensten Endgeräten zu betrachten. Das ist bereits während des Entwicklungsprozesses enorm praktisch, kann man doch so ein Interface Schritt für Schritt erstellen und gleich überprüfen, ob es den gewünschten Anforderungen entspricht und die Constraints korrekt gesetzt wurden.
Um diese Funktion aufzurufen öffnet man zunächst die zu überprüfende Interface-Datei (egal ob Storyboard oder XIB-File) und wechselt anschließend in den Assistant Editor. Über die Jump Bar des Assistant Editors am oberen Rand lässt sich auf der obersten Ebene der Punkt Preview auswählen. Der zeigt daraufhin das gewählte Interface in einer Vorschau an.

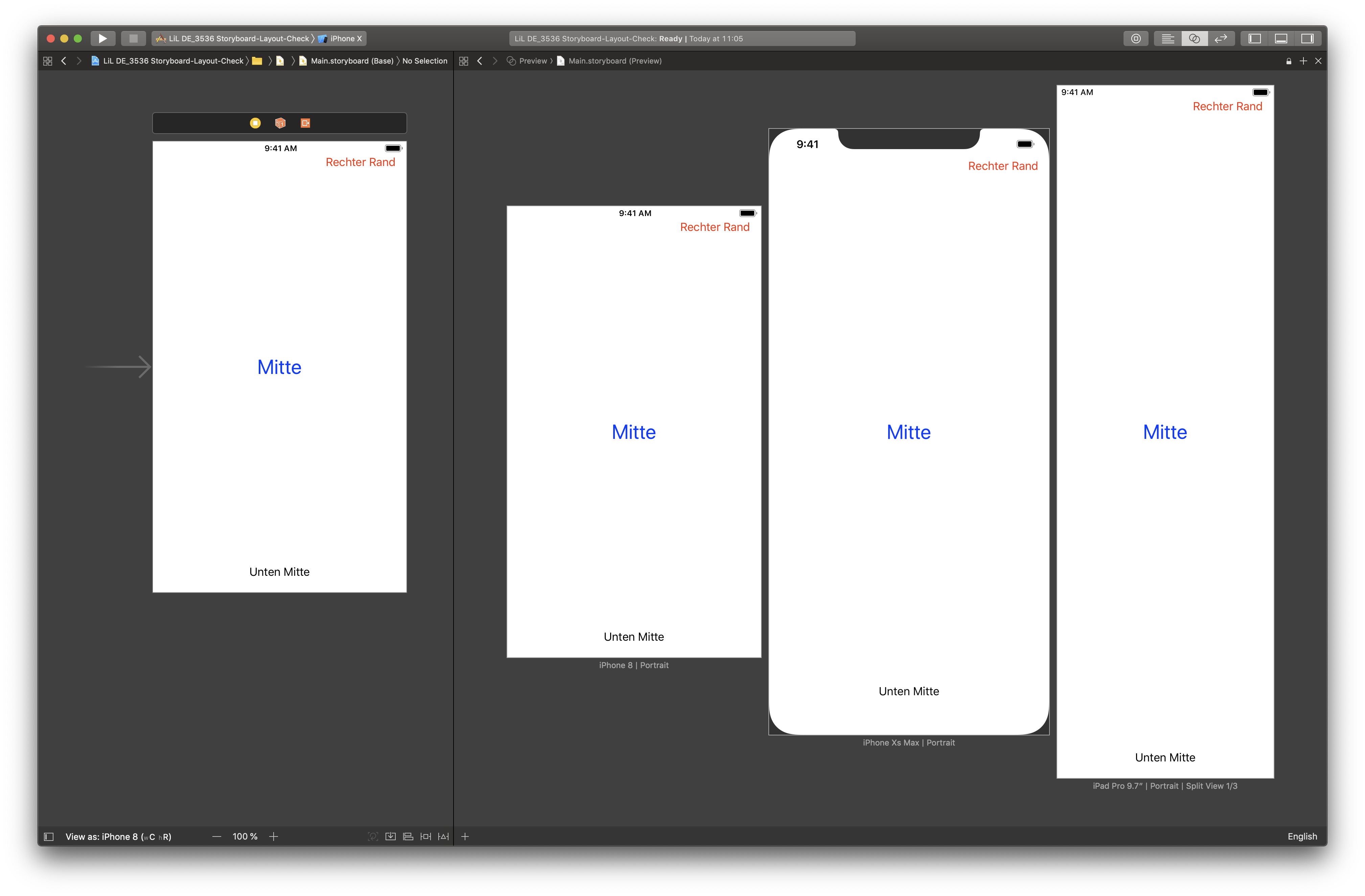
Das Spannende hierbei: Über die Plus-Schaltfläche am unteren linken Rand der Vorschauansicht lassen sich weitere Geräte hinzufügen, um so das Interface auf verschiedenen Devices zu testen. Hierbei können sogar die Split-Views auf einem iPad berücksichtigt werden.

Änderungen, die man am Interface durchführt, werden umgehend in der Preview übernommen und man sieht so sofort das passende Endergebnis; ganz ohne Kompilieren und Ausführen des Projekts. Schneller lassen sich gestaltete Interfaces und Auto Layout-Constraints wirklich nicht testen.
Fazit
Die Möglichkeit, eine direkte Vorschau für die eigens erstellten Interfaces zu erhalten, ist eine enorm mächtige Funktion von Xcode. Noch während man an der Gestaltung der Oberflächen arbeitet kann man parallel verfolgen, wie diese bei der Ausführung auf verschiedenen Endgeräten aussehen und mögliche Probleme oder Constraint-Fehler umgehend ausmerzen.
Natürlich sind Tests in verschiedenen Simulatoren und auf mehreren Endgeräten weiterhin wichtig, doch die Interface-Preview hilft trotzdem dabei, diesen Testaufwand ein wenig zu reduzieren und die App-Oberflächen bereits während der Gestaltung auf Korrektheit hin zu überprüfen.
Euer Thomas
Schreibe einen Kommentar