Materials
Mit Materials gibt es in SwiftUI neue Möglichkeiten, Hintergründe für Views zu erzeugen. Materials orientieren sich hierbei am Inhalt, der hinter einer View liegt, und lassen diesen Inhalt ein wenig hindurch scheinen. Wie stark der Hintergrund zu sehen ist, hängt vom verwendeten Material ab. Insgesamt stehen die folgenden Materials zur Verfügung (es handelt sich bei den genannten Elementen um Type Properties der neuen Structure Material):
ultraThinMaterialthinMaterialregularMaterialthickMaterialultraThickMaterial
ultraThinMaterial lässt den Hintergrund einer View am stärksten durchscheinen, ultraThickMaterial am wenigsten.
Um ein solches Material auf eine View anzuwenden, übergibt man dem background(_:)-Modifier eine passende Instanz.
Ein Beispiel zeigt das folgende Listing. Es basiert auf einem ZStack, das Blau als Hintergrundfarbe verwendet. Darüber liegt ein VStack mit drei Labels, von denen jedes ein anderes Material als Hintergrund verwendet.
struct ContentView: View {
var body: some View {
ZStack {
Color.blue
VStack(spacing: 20) {
Label("Ultra thin", systemImage: "book")
.padding()
.background(.ultraThinMaterial)
Label("Regular", systemImage: "book")
.padding()
.background(.regularMaterial)
Label("Ultra thick", systemImage: "book")
.padding()
.background(.ultraThickMaterial)
}
.font(.largeTitle)
}
}
}
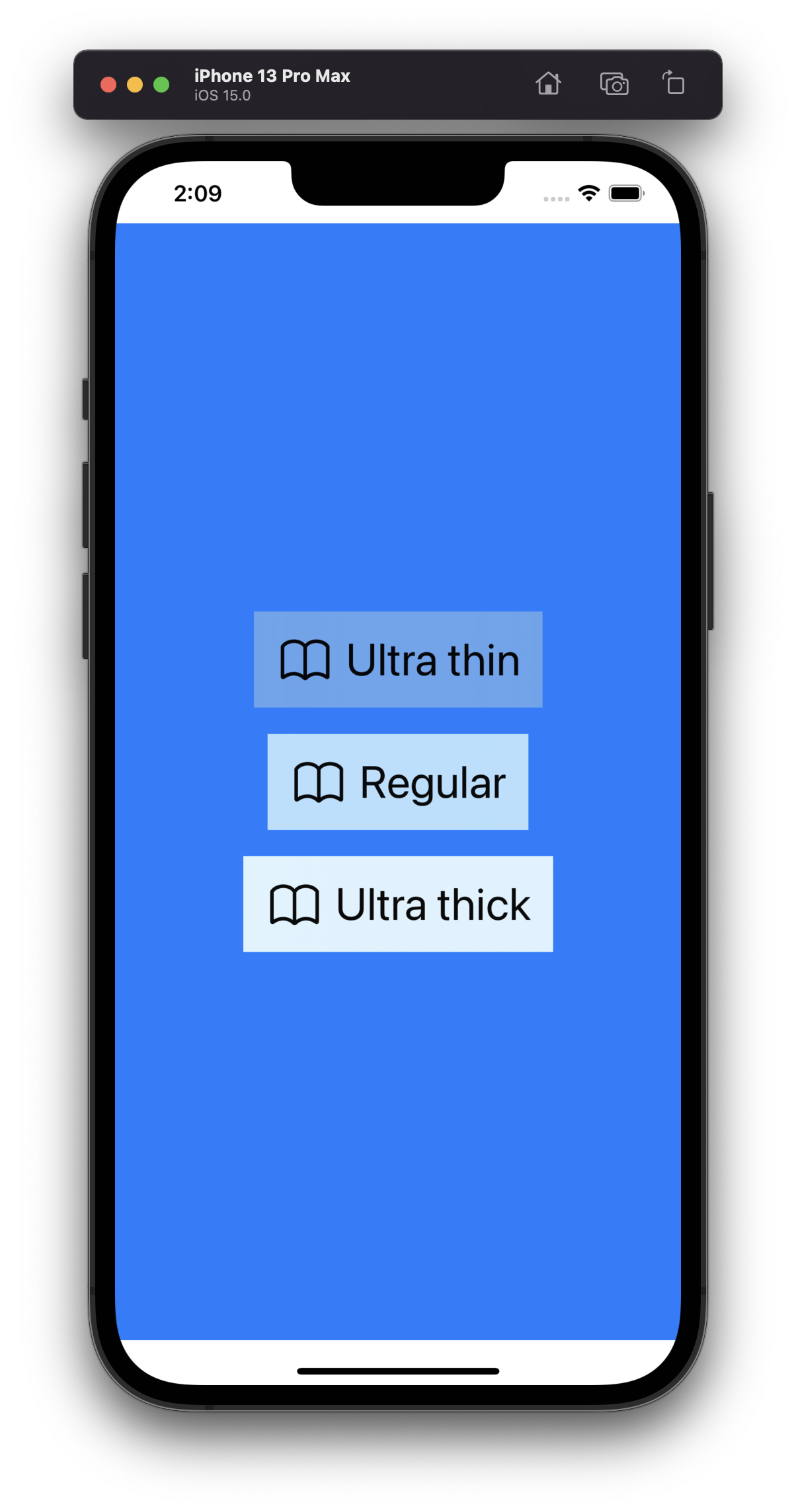
Der folgende Screenshot zeigt diese View unter iOS. Es ist darin sehr schön zu erkennen, wie die verschiedenen Materials den Hintergrund unterschiedlich stark durchscheinen lassen.

Euer Thomas
Schreibe einen Kommentar