GridItem-Größe
In den beiden vorangegangenen Artikeln dieser Reihe (siehe Link-Übersicht am Ende) ging es um die Grundlagen zum Einsatz der neuen Grid-Views in SwiftUI. Nun werfen wir einen genaueren Blick darauf, wie man die Größe eines einzelnen Grid-Items konfigurieren kann.
Die Größe einer GridItem-Instanz definiert man über einen entsprechenden Parameter namens size. Der basiert auf der Enumeration GridItem.Size, die die folgenden drei Optionen mit sich bringt:
adaptive(minimum:maximum:)fixed(_:)flexible(minimum:maximum:)
Am einfachsten zu erklären ist fixed(_:). Dieser Option übergebt ihr die gewünschte Größe in Punkten, die das zugehörige Grid-Item besitzen soll.
Braucht ihr etwas mehr Flexibilität, ist flexible(minimum:maximum:) eine spannende Option. Wie die beiden Parameter bereits andeuten, definiert ihr darüber eine Mindest- und eine Maximalgröße für ein Grid-Item. SwiftUI nutzt diese Informationen, um die Grid-Items ideal darzustellen und die von euch definierten Anforderungen zu erfüllen. So kann es passieren, dass die Grid-Items auf einem kleineren iPhone-Display nicht so groß ausfallen wie auf dem Bildschirm eines 27“-iMac.
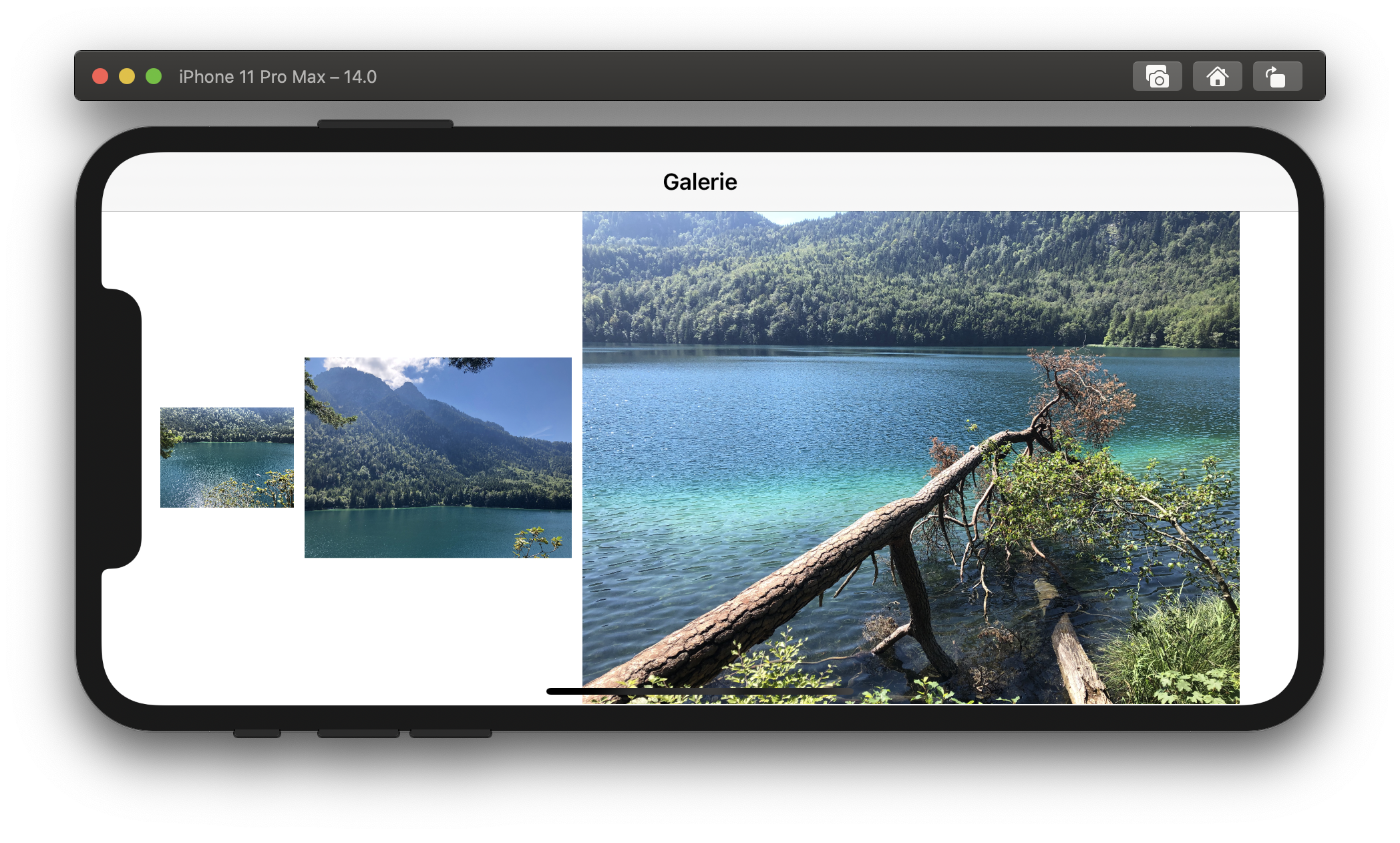
Eine Beispielkonfiguration für Grid-Items auf Basis von fixed(_:) und flexible(minimum:maximum:) findet ihr im folgenden Listing:
private let columns = [
GridItem(.fixed(100)),
GridItem(.flexible(minimum: 80, maximum: 200)),
GridItem()
]

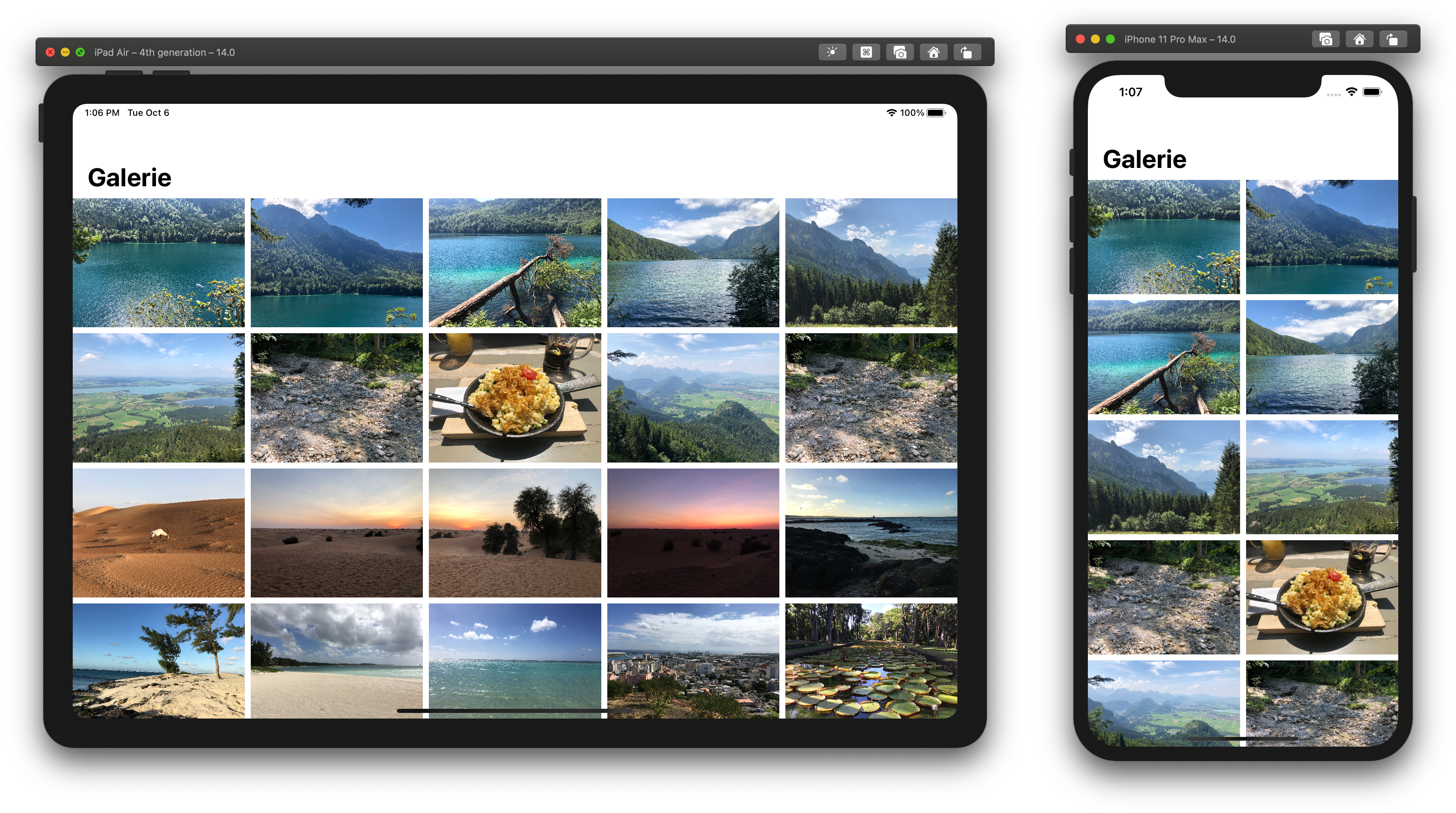
Als dritte Größenoption steht noch adaptive(minimum:maximum:) zur Wahl. Sie ist ideal für Grids, die über keine fixe Anzahl an Spalten bzw. Reihen verfügen. Stattdessen erzeugt SwiftUI automatisch so viele Spalten und Reihen, um die genannten Anforderungen (sprich Mindest- und Maximalgröße) zu erfüllen. Das eignet sich beispielsweise perfekt für Bildergalerien, die auf einem kleinen iPhone-Display weniger Spalten besitzen als auf einem großen iPad-Bildschirm.
Eine beispielhafte Konfiguration eines Grid-Items auf Basis von adaptive(minimum:maximum:) zeigt das folgende Listing:
private let columns = [
GridItem(.adaptive(minimum: 200))
]

Fazit
Herzlichen Glückwunsch, ihr kennt nun die grundlegende Funktionsweise von Grids in SwiftUI. 🙂 Grids sind eine großartige Ergänzung, die nun deutlich komplexere Layouts in SwiftUI ermöglichen. Grids eignen sich hierbei sowohl für tabellarische Inhalte als auch die Umsetzung von Galerien.
Euer Thomas
Weiterführende Links zum Artikel
- Teil 1: Grundlagen: https://letscode.thomassillmann.de/swiftui-grids-im-detail-teil-1/
- Teil 2: GridItem-Konfiguration: https://letscode.thomassillmann.de/swiftui-grids-im-detail-teil-2/
Schreibe einen Kommentar