Wie funktionieren Groups?
Die deklarative Syntax von SwiftUI verbunden mit Stacks und Groups hat etwas Magisches an sich. Betrachten wir allein einmal das folgende Code-Fragment:
VStack {
Text("Some text ...")
Image("MyImage")
Divider()
Text("Another text ...")
}
Mit diesen wenigen Zeilen Code erzeugt man eine View, die sich aus vier verschiedenen Elementen zusammensetzt. Zu Beginn stehen ein Text und ein Bild, gefolgt von einer Trennlinie und einem weiteren Text. Alle vier Views werden vertikal untereinander angeordnet.
Diese Form der Syntax findet sich an vielen Stellen im SwiftUI-Framework wieder. Neben Stacks werden auch Listen, Navigation-Views, Tab-Views oder Groups auf die gezeigte Art und Weise erstellt. Ein Parameter in Form eines Trailing Closures nimmt ein oder mehrere Views entgegen und verarbeitet sie auf die zugrundeliegende Art und Weise. Im Falle eines Stacks werden die Views so in einer bestimmten Reihenfolge angeordnet.
Doch wie funktioniert das ganze eigentlich auf technischer Seite? Immerhin definieren wir in solch einem Closure nichts anderes als Views. Es gibt keinen Rückgabewert und man könnte die Komplexität sogar noch weiter erhöhen, indem man einfach Bedingungen innerhalb eines solchen Closures einfügt, um auf Basis des Ergebnisses die View-Auswahl anzupassen. Was steckt hinter diesem so mächtigen System, das für uns Entwickler gleichzeitig so leicht und komfortabel einsetzbar ist?
Die Macht der View Builder
Um eine Implementierung wie die der Stacks umzusetzen, kommen in SwiftUI sogenannte View-Builder zum Einsatz. Bei einem View-Builder handelt es sich um ein spezielles Attribut für Funktionsparameter, mit deren Hilfe Views auf Basis eines Closures erzeugt werden können. Eine Funktion, die solch einen View-Builder einsetzt, kann über bestimmte Methoden auf die bereitgestellten Views zugreifen und sie so auf die gewünschte Art und Weise konfigurieren (im Falle eines VStack beispielsweise vertikal untereinander anordnen).
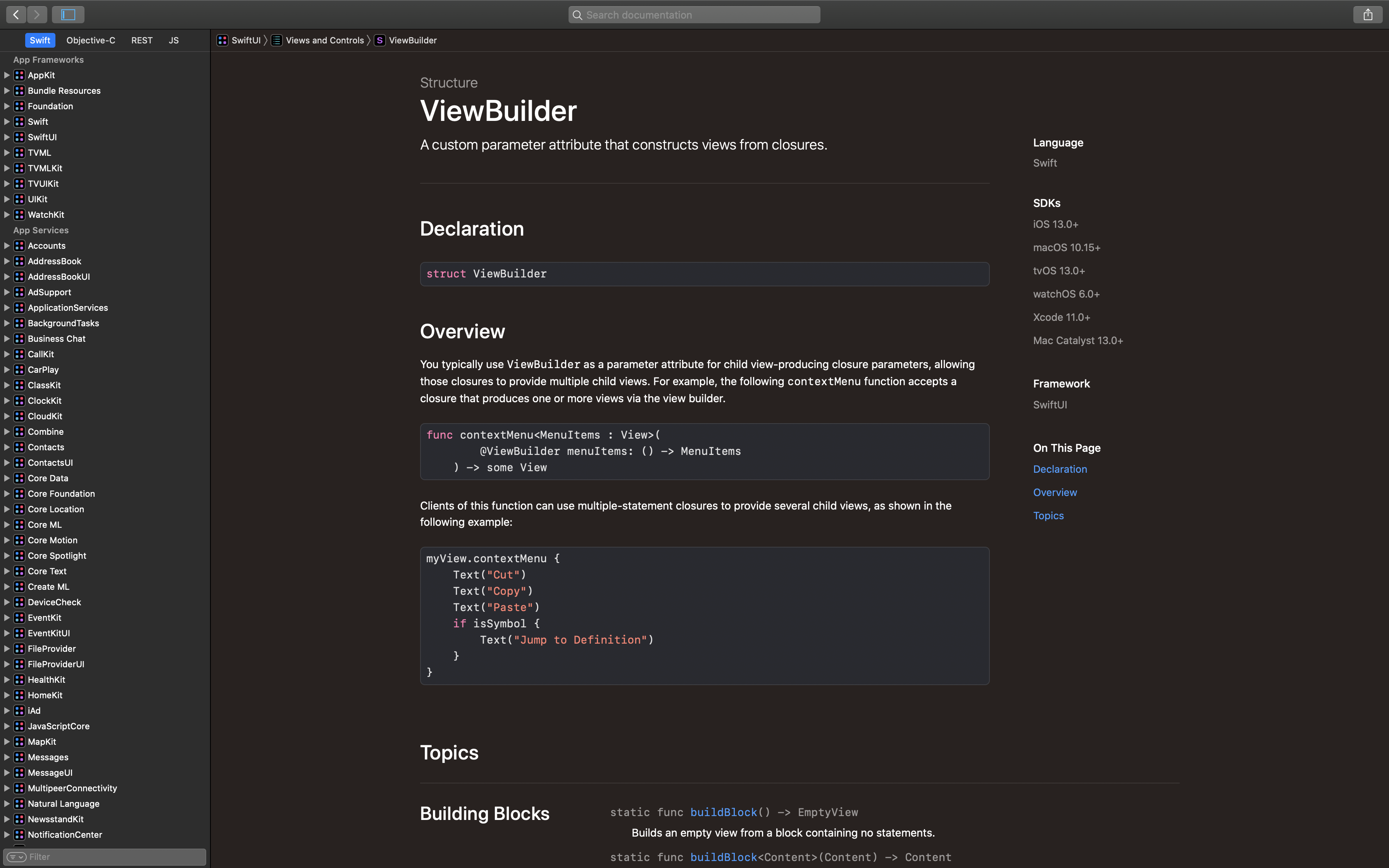
Zugang zu diesen View-Buildern erhält man über die Structure ViewBuilder aus dem SwiftUI-Framework. Im zugehörigen Artikel innerhalb der Xcode-Dokumentation findet sich direkt ein kleines Beispiel, wo ein solcher View-Builder zum Einsatz kommt.

Letztlich ist es also jenes ViewBuilder-Attribut, das der Implementierung von Stacks, Listen und Navigation-Views in SwiftUI ihre Macht und Flexibilität verleiht. Doch da ist noch mehr.
Das 10-Views-Limit
Wer schon einmal versucht hat, einem Stack mehr als zehn Views zuzuweisen, erhielt in Xcode eine Fehlermeldung. Technisch ist es (aktuell) nämlich nicht möglich, mehr als zehn Views in einen Stack zu packen. Das gilt aber nicht nur für Stacks, sondern für alle Arten von Gruppen in SwiftUI, also auch die bereits genannten Listen, Navigation-Views oder Tab-Views. Bei zehn eingefügten Elementen ist Schluss.
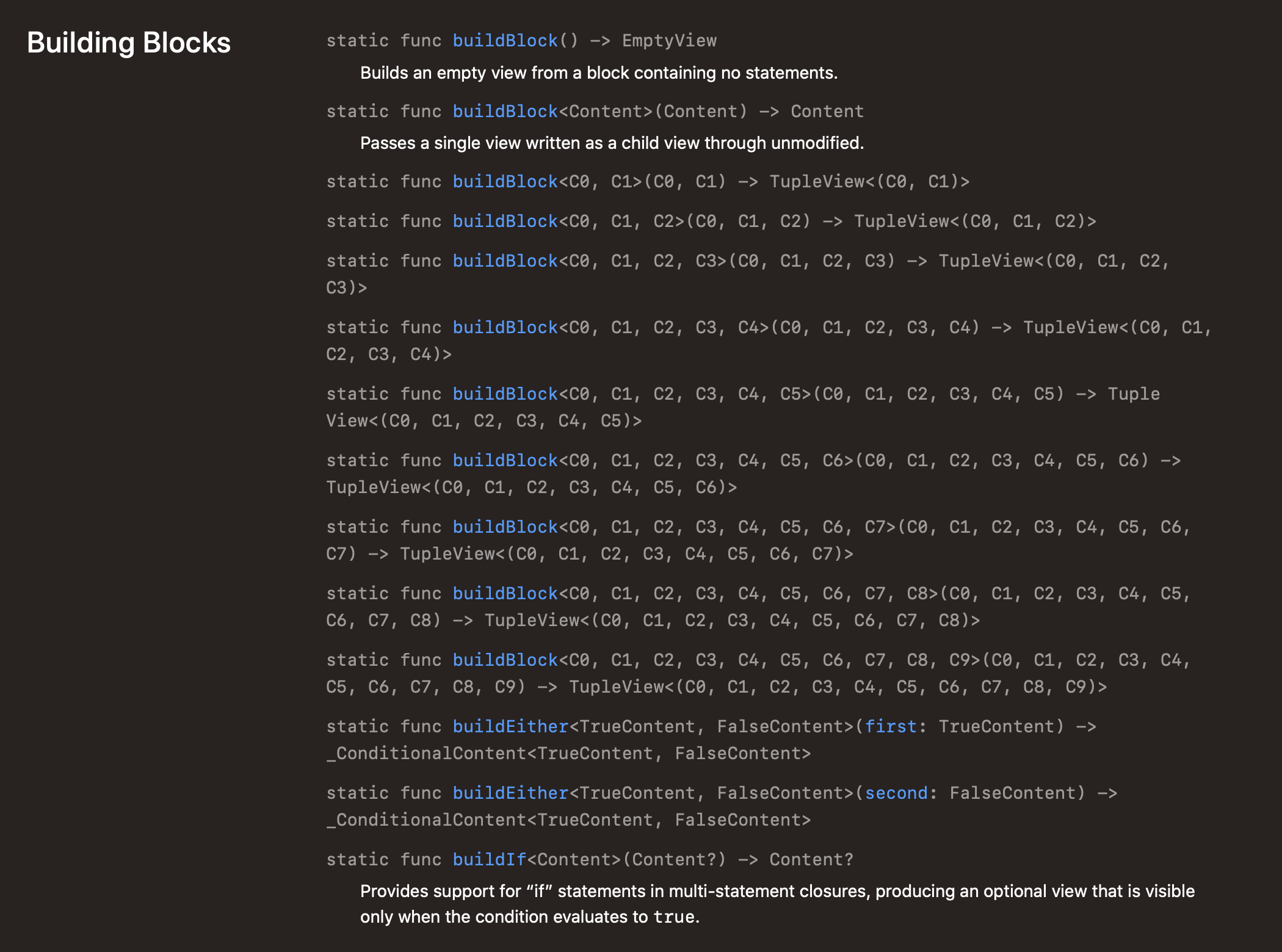
Grund hierfür ist erneut die ViewBuilder-Structure (die, wie wir nun wissen, in allen genannten Elementen zum Einsatz kommt). Deren Implementierung bringt nämlich diverse buildBlock-Methoden mit, die die mittels Closure übergebenen Views als Parameter erhalten. Und diese Methoden besitzen aktuell ein Maximum von zehn. Genau aus diesem Grund lassen sich nicht mehr Views in einem der verschiedenen SwiftUI-Container unterbringen.

Fazit
Es ist interessant zu sehen, wie Stacks und Groups in SwiftUI funktionieren. Dank der View-Builder kann der Code schön übersichtlich und deklarativ aufgebaut werden. Gleichzeitig erkennt man so bei näherer Betrachtung, warum sich momentan nicht mehr als zehn Views in einem Stack oder sonstigen Container unterbringen lassen.
Es bleibt spannend zu sehen, wie sich diese Technik in Zukunft noch weiterentwickelt und welche Änderungen uns möglicherweise spätestens mit der nächsten großen SwiftUI-Version erwarten.
Euer Thomas
Schreibe einen Kommentar