Tabellen erstellen mit List
Eine der wohl am häufigsten in der App-Entwicklung zum Einsatz kommenden Views ist sicherlich eine Table-View beziehungsweise List-View. Darüber werden Zellen mit statischen und/oder dynamischen Inhalten angezeigt, die entweder schlicht eine Info ausgeben oder auch Aktionen enthalten.
Auch das SwiftUI-Framework enthält für diesen Anwendungsfall eine passende View. Sie trägt den Namen List, der deutlich besser den Zweck der View widerspiegelt als beispielsweise die Klasse UITableView aus dem UIKit-Framework (richtige „Tabellen“ lassen sich damit nämlich nicht umsetzen, aber sei‘s drum).
List wird ähnlich verwendet wie Stacks. Die Structure erwartet in ihrer Initialisierung ein Closure, in dem der Inhalt der Liste definiert und zurückgegeben wird. List sorgt dafür, dass jener Inhalt automatisch in einer für Listen beziehungsweise Tabellen üblichen Form formatiert wird. Optisch entspricht List ziemlich exakt dem, was man von UITableView beziehungsweise NSTableView her kennt und gewohnt ist.
Liste mit statischem Inhalt
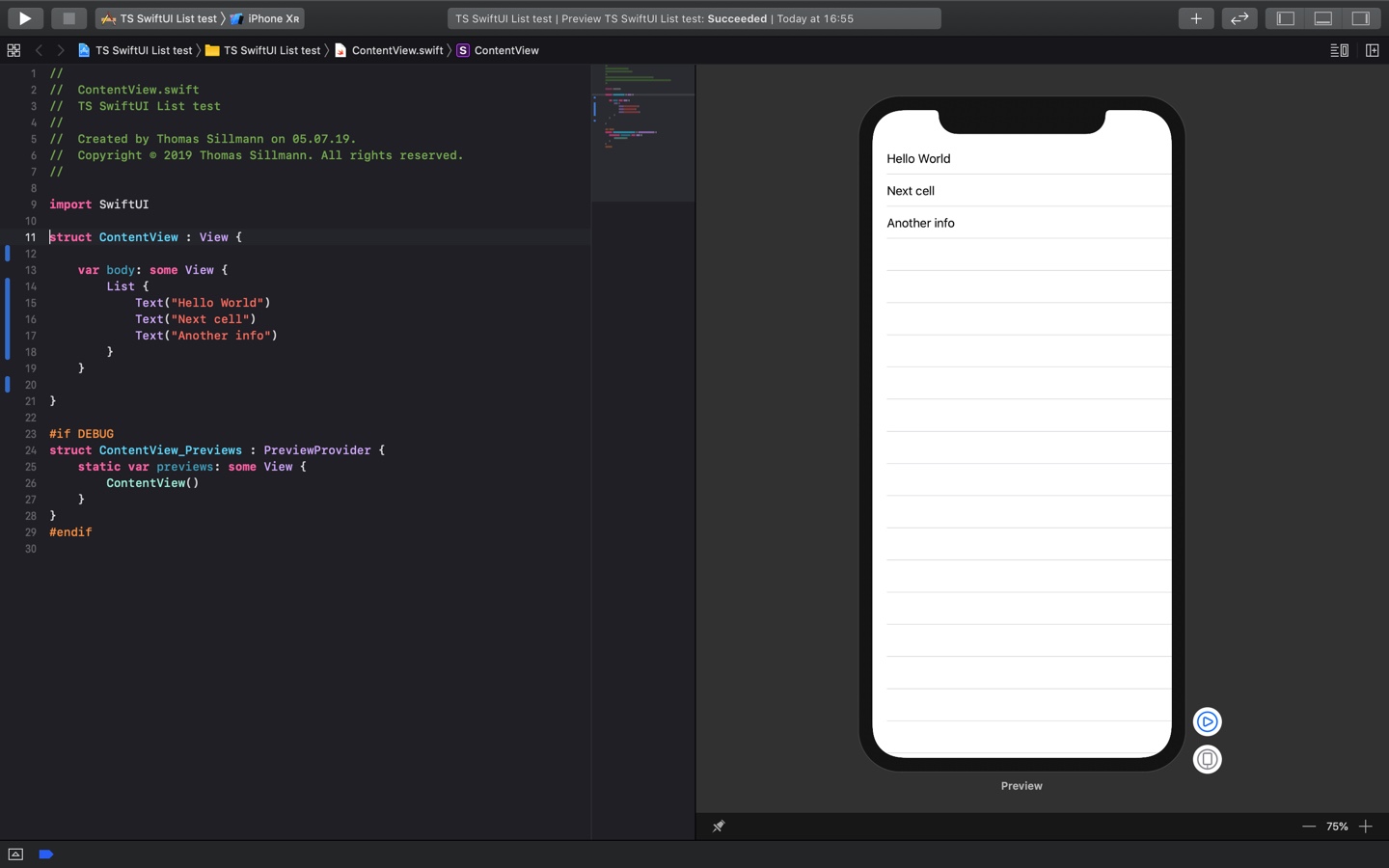
Betrachten wir zunächst das einfache Erstellen einer Liste mit statischen Zellen. Im Gegensatz zu UITableView müssen wir uns bei List keine Gedanken darum machen, welche Art von View für eine Zelle zum Einsatz kommt; wir können einfach jede View verwenden, die uns zur Verfügung steht, beispielsweise Text. Ein Beispiel dazu findet ihr im folgenden Listing, das Ergebnis dieses Codes seht ihr im zugehörigen Screenshot.
struct ContentView : View {
var body: some View {
List {
Text("Hello World")
Text("Next cell")
Text("Another info")
}
}
}

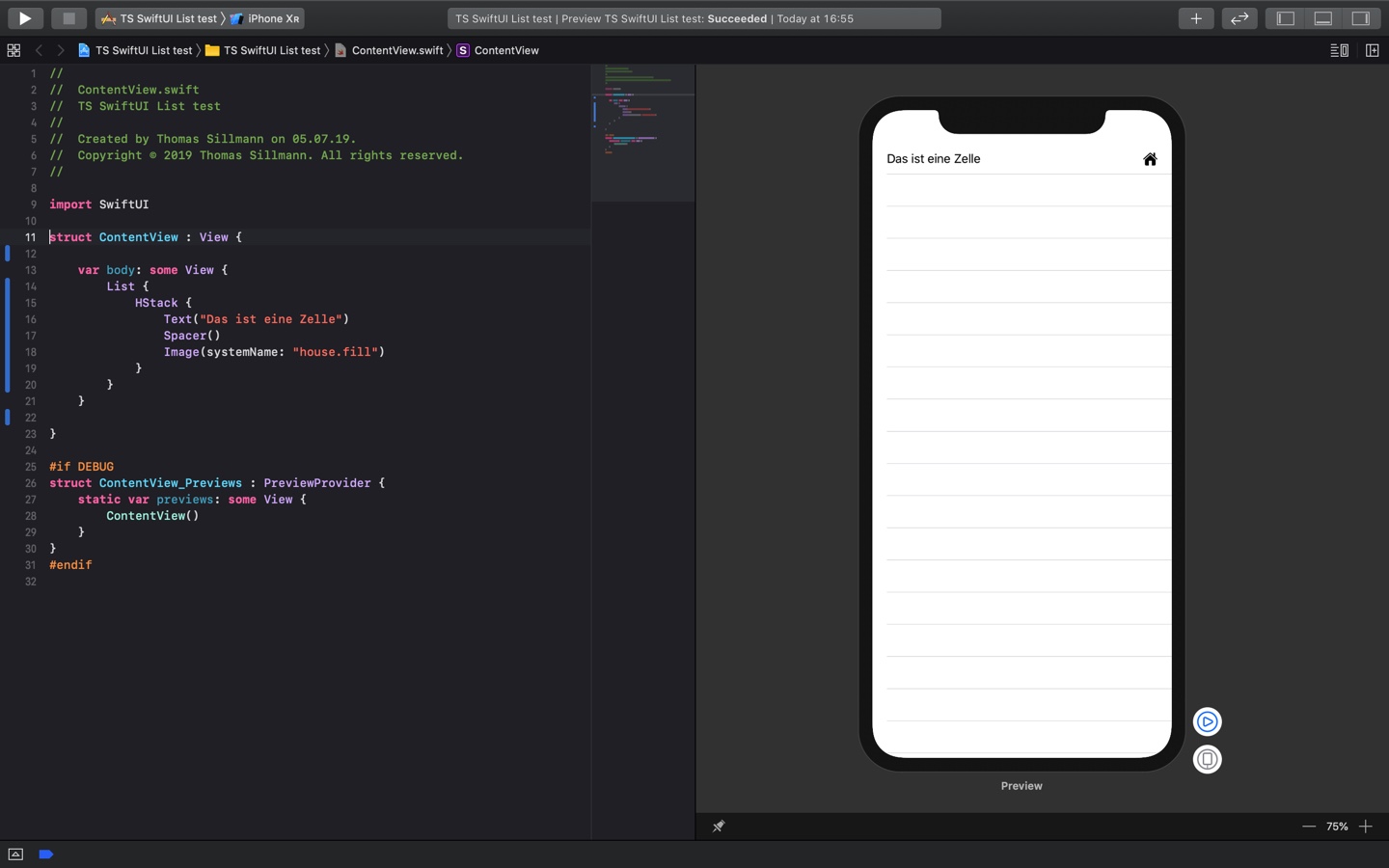
Natürlich lassen sich so auch deutlich komplexere Zellen umsetzen, wie das nächste Listing zeigt. Auch hier kommt nur eine statische Zelle zum Einsatz, die ist dafür in einen HStack verpackt und zeigt so mit wenigen Zeilen Code sowohl einen Text als auch ein Bild an. Auf Basis von UIKit oder AppKit wäre so etwas deutlich aufwendiger und komplexer zu erstellen gewesen.
struct ContentView : View {
var body: some View {
List {
HStack {
Text("Das ist eine Zelle")
Spacer()
Image(systemName: "house.fill")
}
}
}
}

Liste mit dynamischem Inhalt
Neben Listen mit statischen Zellen kann List auch dazu genutzt werden, dynamisch Inhalte zu erstellen und zu laden. Hierbei kann man List bei der Initialisierung einen Wert wie ein Array übergeben, für dessen Inhalt List dann passende Zellen erstellt (so zum Beispiel für jedes Objekt innerhalb eines Arrays). Wichtig hierbei ist nur, dass der übergebene Wert konform zum neuen Identifiable-Protokoll ist (dazu aber mehr an einem anderen Tag 😉 ).
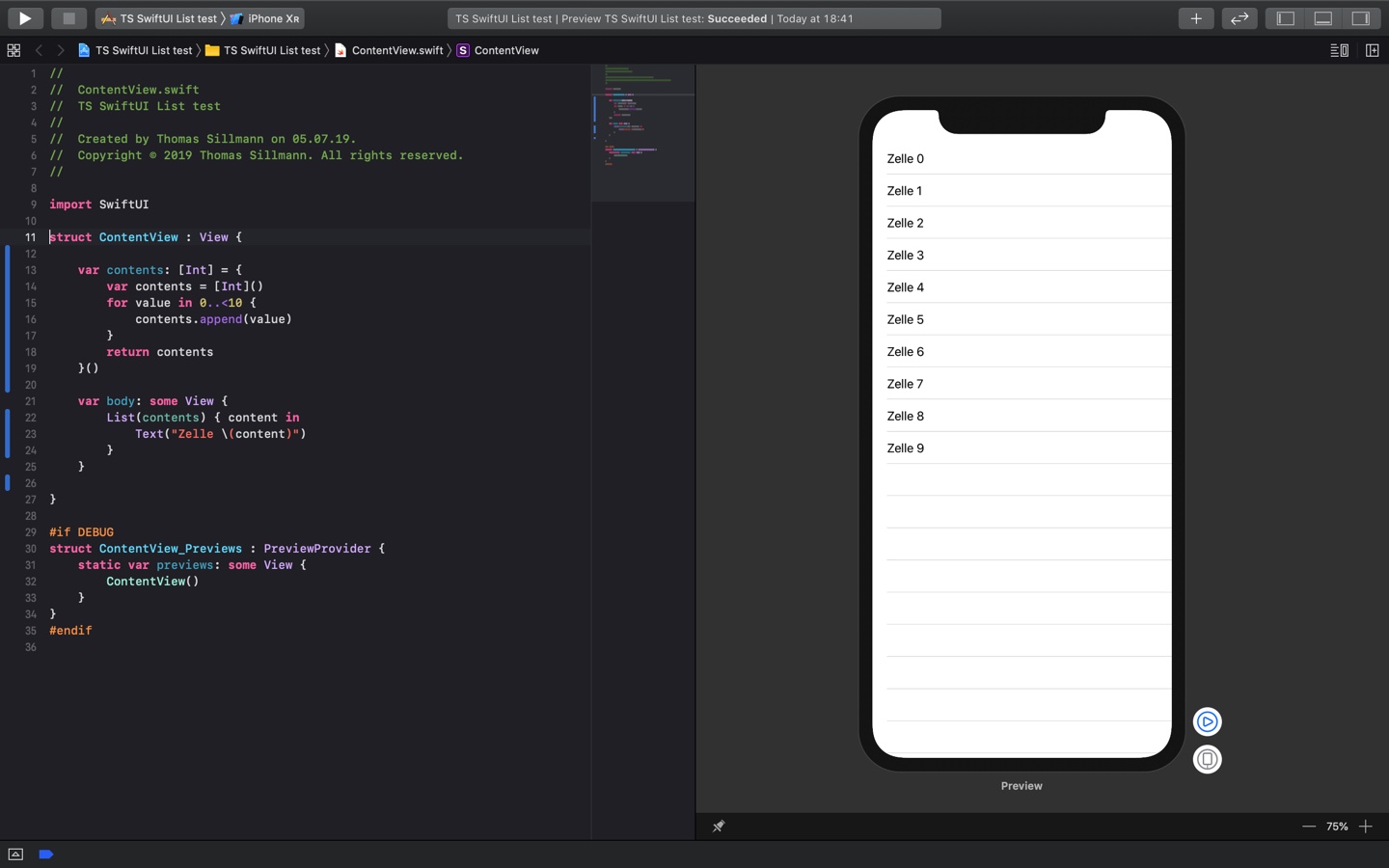
Ein Beispiel für solch eine dynamisch erstellte Liste findet ihr im folgenden Listing. Basis ist ein simples Integer-Array mit zehn Instanzen. Das wird der Liste übergeben und die in der Liste definierten Views für jedes Objekt innerhalb des Arrays generiert (ähnlich einer Schleife).
struct ContentView : View {
var contents: [Int] = {
var contents = [Int]()
for value in 0..<10 {
contents.append(value)
}
return contents
}()
var body: some View {
List(contents) { content in
Text("Zelle \(content)")
}
}
}

Fazit
List gehört wohl zu den spektakulärsten Views aus dem SwiftUI-Framework und zeigt sehr deutlich, wozu SwiftUI imstande ist. Mit nur wenigen Zeilen Code lassen sich komplexe Listen erstellen, ohne dass man auch nur eine einzige Data Source- oder Delegate-Methode implementieren muss. Die Größen der Zellen werden automatisch angepasst und es lassen sich sogar statisch und dynamisch generierte Zellen mischen.
In folgenden Artikeln dieser Serie werden wir uns sicherlich zum Teil auch noch weiter mit List auseinandersetzen. 😉
Euer Thomas
Schreibe einen Kommentar