Über die Touch Bar, Erstellung im Storyboard, Test
Die Touch Bar gehört wohl zu den aktuell kontroversesten Technologien von Apple. Sie ersetzt in den aktuellen MacBook Pro-Modellen seit 2016 (vom Einstiegsmodell abgesehen) die Funktionstasten und ermöglicht es, dynamisch auf Basis der gerade aktiven App und des Kontexts, in dem man sich befindet, individuelle Informationen, Schaltflächen und mehr anzuzeigen.
Ihr großer Vorteil: Sie ist total flexibel und lässt sich von einer Anwendung beliebig anpassen, um den Nutzern immer genau die Tools an die Hand zu geben, die sie gerade brauchen. Gut umgesetzt kann die Touch Bar die Arbeit innerhalb einer App tatsächlich beschleunigen oder zumindest komfortabler gestalten, indem sich der Nutzer durch weniger Menüs hangeln muss und bestimmte Funktionen direkt im Zugriff hat.
Auch wenn die Idee hinter der Touch Bar sicherlich keine schlechte ist, so ist sie nicht bei allen Nutzern beliebt. Es gibt beispielsweise kein haptisches Feedback, wenn man mit der Touch Bar arbeitet, und nicht alle Apps nutzen sie gut aus oder bieten überhaupt keinen individuellen Support für sie an. Nach meiner Erfahrung kann die Touch Bar aber durchaus ein hilfreiches Tool beim Einsatz bestimmter Apps sein, weshalb ich in dieser Artikelserie die Programmierung für diese Technik vorstellen möchte.
Systemvoraussetzungen
Die Funktionen zum Zugriff auf die Touch Bar finden sich im AppKit-Framework, das eine zentrale Rolle bei der Entwicklung von Apps für macOS spielt, und setzen wenigstens Version 10.12.2 von Apples Desktop-Betriebssystem voraus.
Eine wichtige Sache gilt es hierbei im Vorhinein zu bedenken, möchte man eine macOS-App um Touch Bar-Support ergänzen: Nicht alle Macs verfügen über die Touch Bar – wie eingangs geschrieben bringen aktuell nur die teureren MacBook Pro-Modelle seit 2016 dieses Element mit –, entsprechend sollte man dort nur Funktionen unterbringen, die auch auf andere Art und Weise (zum Beispiel mittels Kontextmenü oder alternativer Schaltflächen im UI) ausgelöst werden können. Bringt man dort hingegen Funktionen unter, die exklusiv über die Touch Bar zur Verfügung stehen, schließt man nämlich alle Nutzer ohne aktuelles MacBook Pro aus. Die Touch Bar stellt somit vielmehr eine alternative Eingabemöglichkeit für auch anderweitig zugängliche Befehle und Funktionen dar.
Touch Bar im Storyboard erstellen
In diesem Artikel starten wir mit dem wohl einfachsten Weg, um Funktionen einer macOS-App in die Touch Bar auszulagern. Der führt – wie so oft und wenig überraschen – über das Storyboard. In dem Beispiel, das ich im Folgenden vorstelle, dient eine schlichte neue Cocoa App als Basis, die Storyboards verwendet. Aufgabe der App soll es sein, einen zusätzlichen Text in der Touch Bar anzuzeigen.
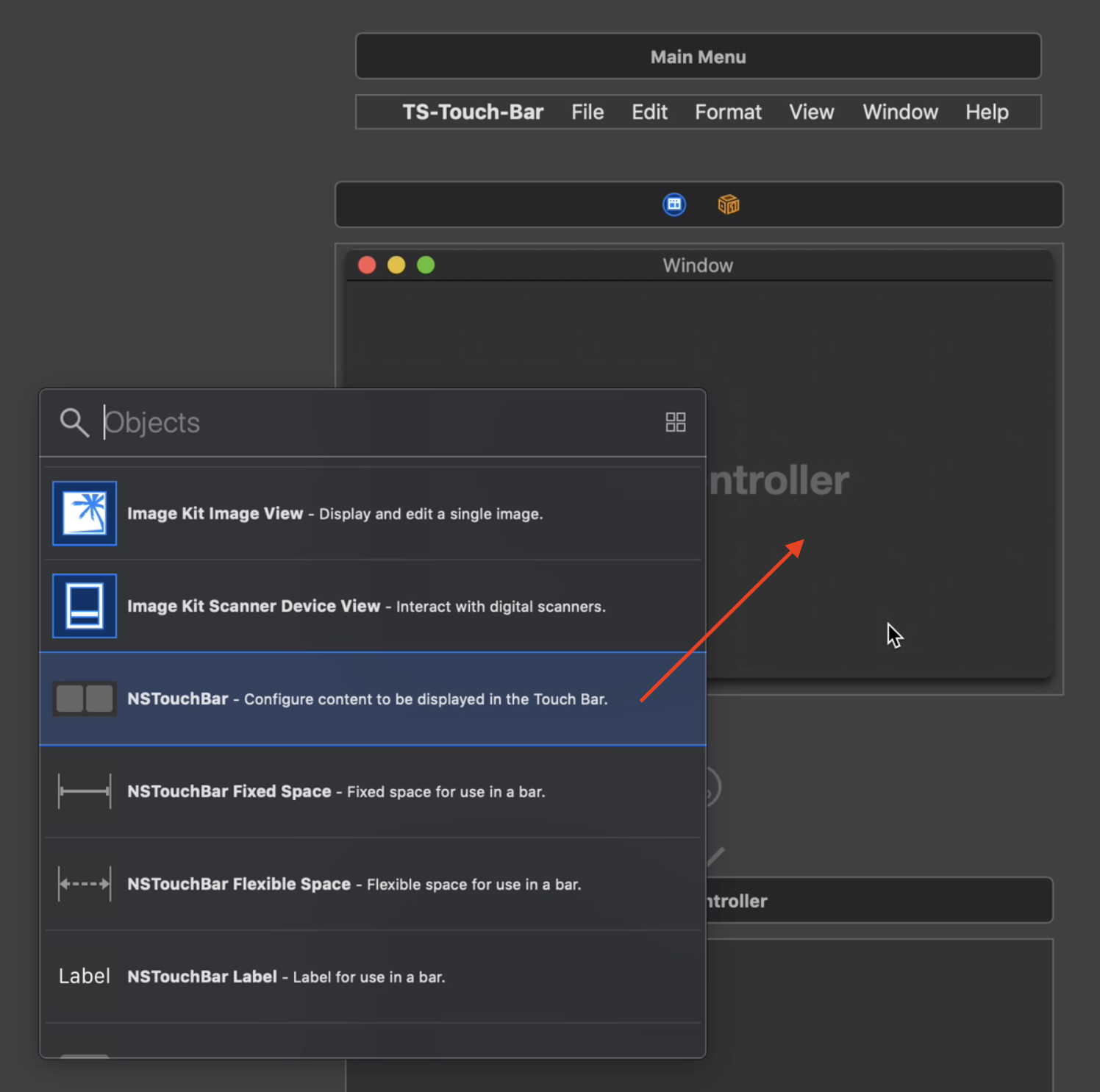
Zu diesem Zweck weist man zunächst dem initialen Window-Controller der App ein Touch Bar-Element aus der Objects Library zu, indem man ein solches einfach auf die Fläche des Window-Controller im Storyboard zieht. Damit ist das entsprechende Fenster um die Unterstützung von Funktionen auf der Touch Bar ergänzt.

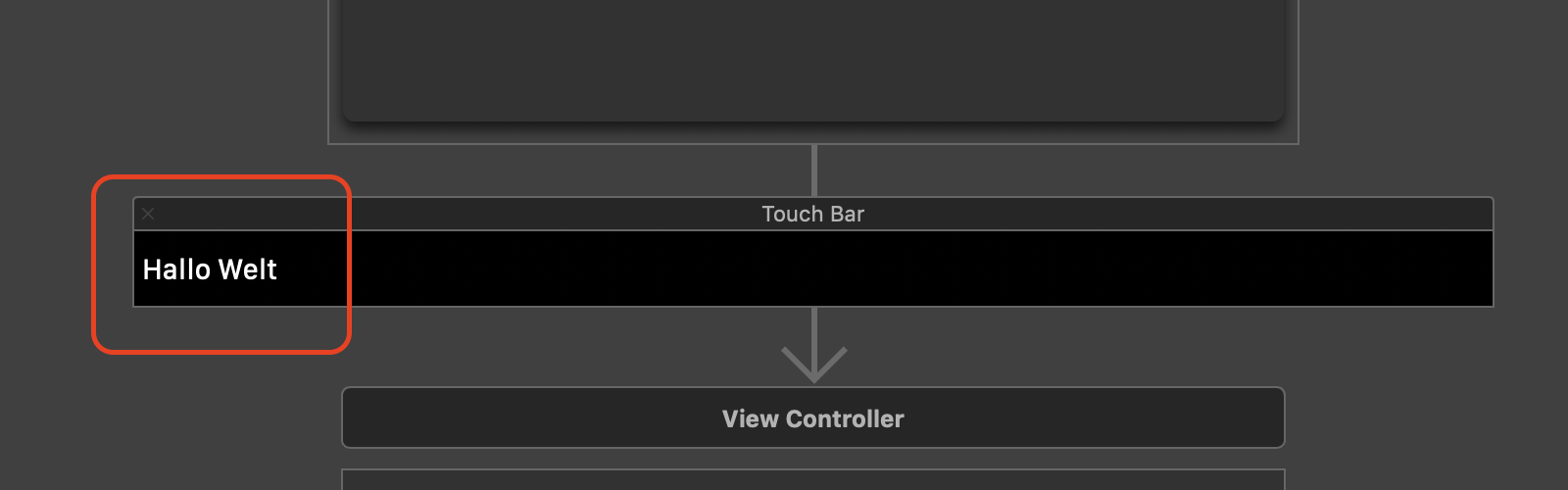
Im nächsten Schritt muss die Touch Bar um diejenigen Elemente ergänzt werden, die darin angezeigt werden sollen. In diesem Beispiel soll dort ein einfaches Label erscheinen, das den Text „Hallo Welt“ ausgibt. Entsprechend sucht man in der Objects Library nach einem Element namens NSTouchBarLabel und zieht es auf die zuvor eingefügte Touch Bar. Daraufhin lässt sich dessen Text nach einem Doppelklick wie gewünscht anpassen.

Und das war‘s auch schon! Sobald der initiale Window-Controller der macOS-App nun aktiv wird, werden auch die im Storyboard definierten Elemente der Touch Bar geladen. Um das zu testen muss die App nur noch auf einem Mac ausgeführt werden. Verfügt der über eine Touch Bar, ist das Ergebnis sofort sichtbar.
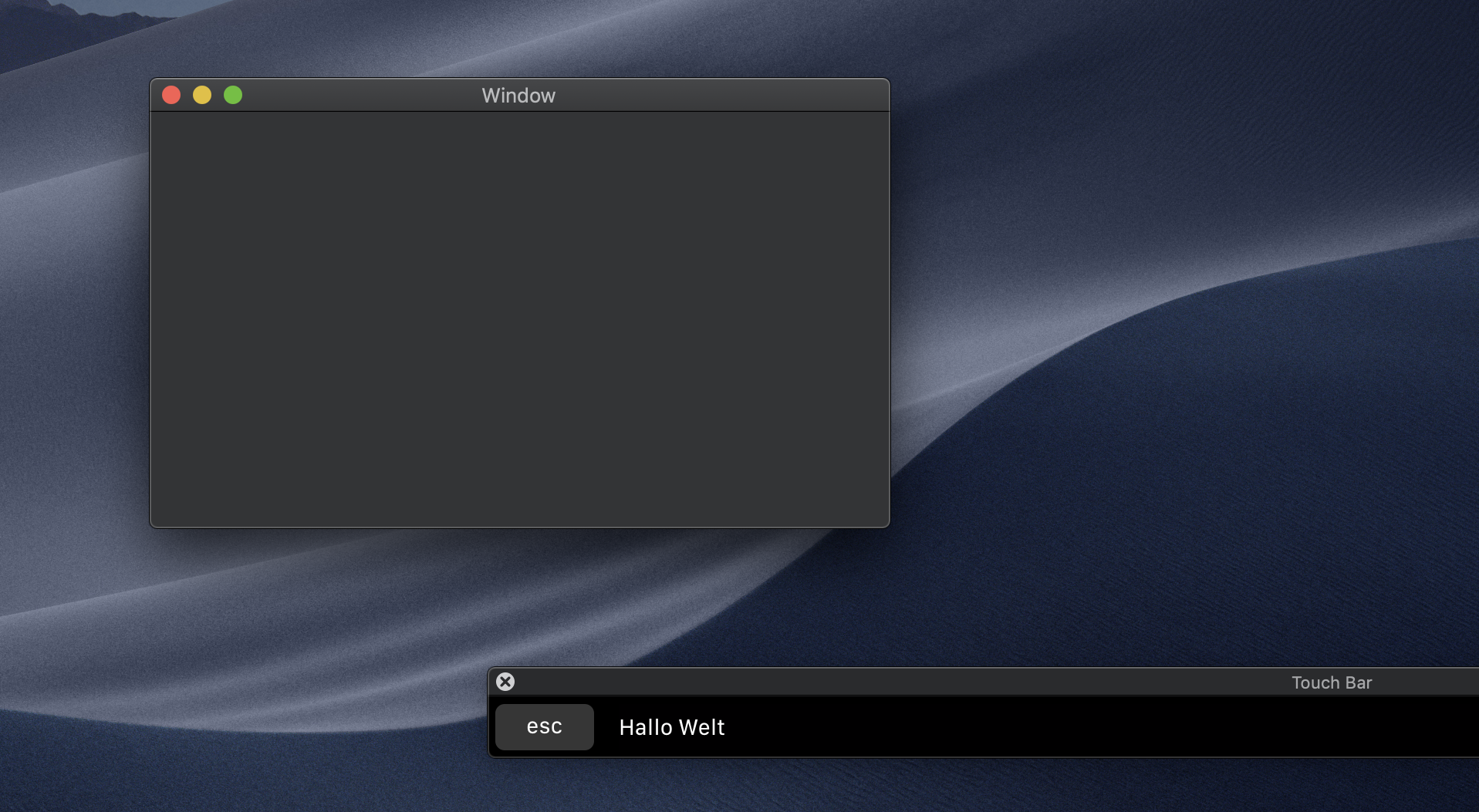
Doch was tun, wenn man mit einem Mac ohne Touch Bar arbeitet? In diesem Fall bietet Xcode die Möglichkeit, eine simulierte Touch Bar als eigenes Fenster in macOS einzublenden. Dazu wählt man im Xcode-Menü den Punkt Editor -> Show Touch Bar aus oder führt den Tastaturkurzbefehl CMD + Umschalt + 8 aus. Das erscheinende Fenster zeigt abhängig von der aktiven App und deren Kontext die passenden Funktionen innerhalb der Touch Bar an, genauso als würde der zugrundeliegende Mac über eine solche verfügen. Startet man nun die Beispiel-App und legt das Touch Bar-Fenster daneben, sieht man den eigens hinzugefügten „Hallo Welt“-Text, sobald das Fenster der App im Vordergrund und aktiv ist.

Fazit
Wie dieser Artikel gezeigt hat, ist der Einstieg in die Welt der Touch Bar für Entwickler gut zu stemmen. Selbstredend gibt es noch eine Vielzahl an Kniffen und weiteren UI-Elementen, die sich in der Touch Bar unterbringen lassen; dem widmen wir uns in weiteren kommenden Artikeln dieser Serie.
Euer Thomas
Schreibe einen Kommentar