ProgressView
Mit der voraussichtlich im Herbst erscheinenden Version 12 von Xcode erhält auch SwiftUI ein großes Update. Teil davon ist eine neue View namens ProgressView. Der Name ist in diesem Fall Programm: Mithilfe von ProgressView lässt sich nun ein Fortschrittsbalken direkt in SwiftUI umsetzen, ohne dazu selbst eine passende Lösung bauen oder eine bestehende View aus AppKit bzw. UIKit als Representable übernehmen zu müssen.
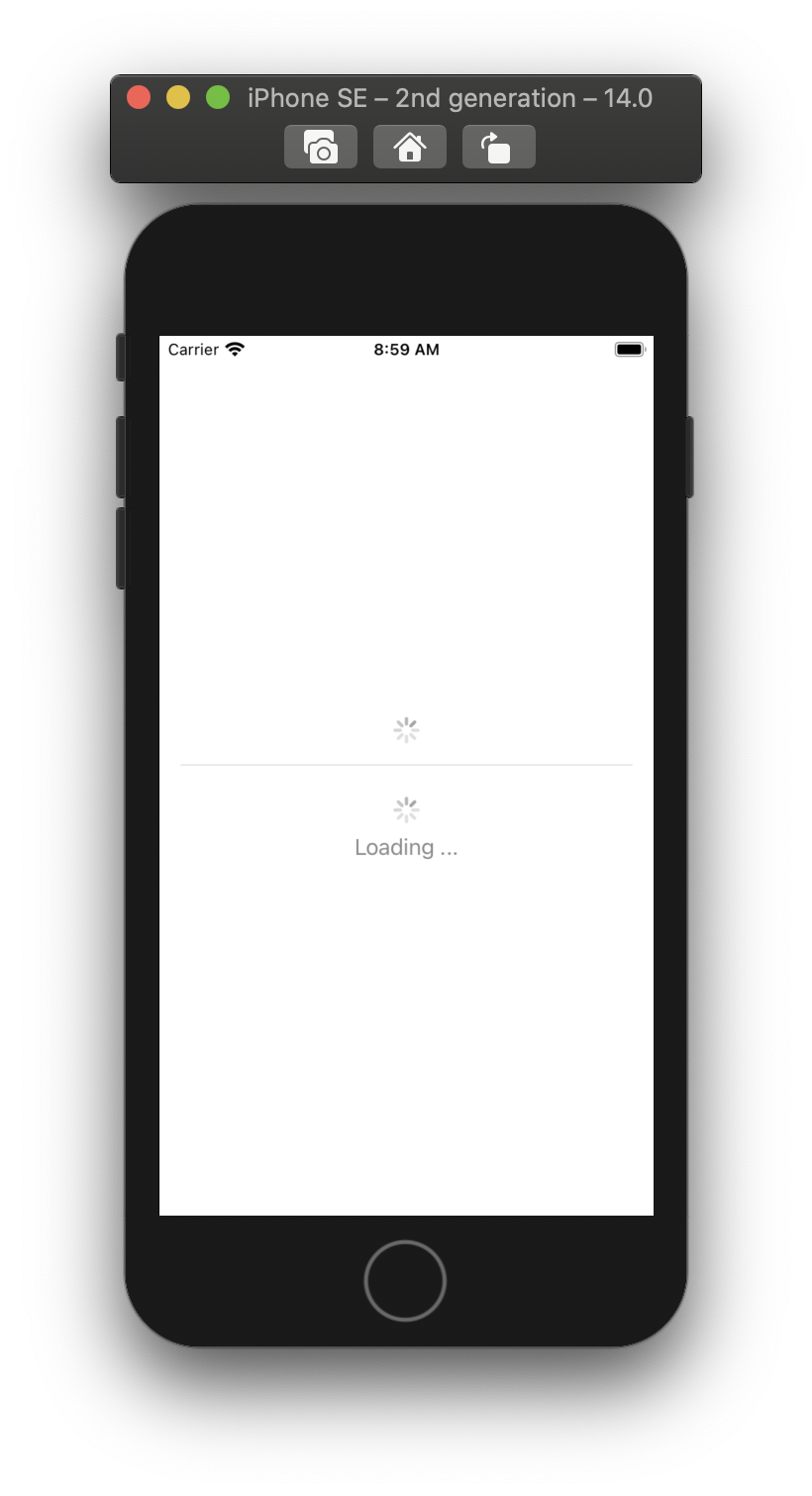
Besonders interessant an ProgressView ist, dass es über zwei gänzlich unterschiedliche Erscheinungsbilder verfügt. Im einfachsten Fall entspricht eine ProgressView dem aus iOS bekannten Activity Indicator. Den kann man optional noch mit einem Titel verknüpfen, der zusammen mit dem Activity Indicator angezeigt wird. Das folgende Listing zeigt beispielhaft, wie sich entsprechende ProgressView-Instanzen erzeugen lassen.
struct ContentView: View {
var body: some View {
VStack {
ProgressView()
Divider()
.padding()
ProgressView("Loading ...")
}
}
}

Das zweite Erscheinungsbild entspricht dem eingangs genannten Fortschrittsbalken. Um dieses Aussehen zu erhalten, nutzt man einen alternativen Initializer, der wenigstens einen value-Parameter erwartet. Über diesen value-Parameter definiert man den Fortschritt, den man widerspiegeln möchte.
Standardmäßig besitzt eine ProgressView eine Range von 0 bis 1. Ein Fortschritt mit dem Wert 0.5 entspricht demnach der Hälfte. Alternativ kann man aber auch einen eigenen Maximalwert für diese Range mithilfe des total-Parameters festlegen.
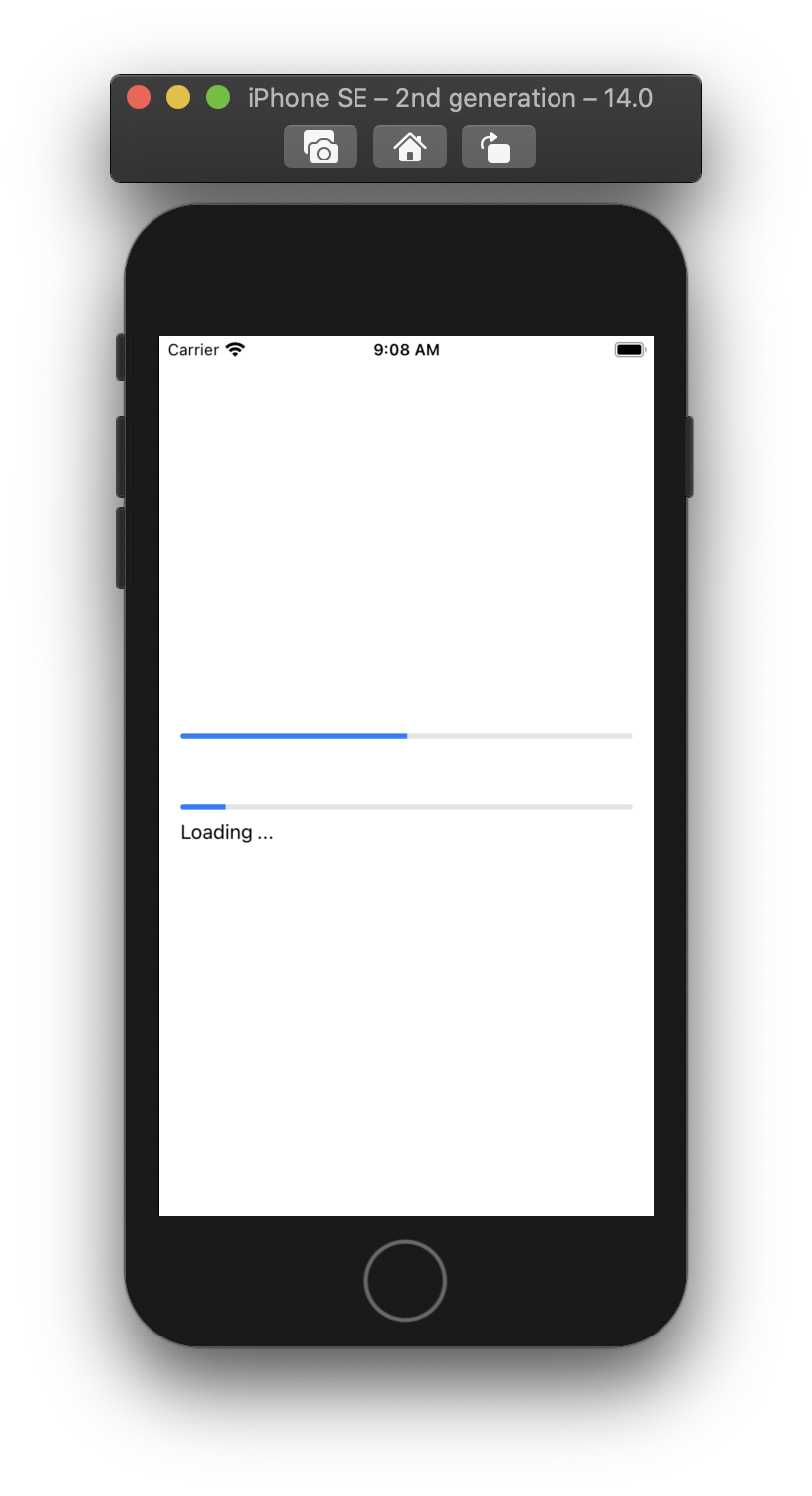
Das folgende Listing zeigt die Umsetzung der ProgressView als Fortschrittsbalken. Die erste Variante der ProgressView nutzt lediglich den value-Parameter, während über die zweite zusätzlich ein ergänzender Titel sowie ein Maximalwert für den Fortschritt definiert wird.
struct ContentView: View {
var body: some View {
VStack {
ProgressView(value: 0.5)
Spacer()
.frame(height: 50)
ProgressView("Loading ...", value: 10, total: 100)
}
.padding()
}
}

Style explizit anpassen
Auf Wunsch könnt ihr den Style für eine ProgressView-Instanz auch selbst explizit festlegen. Zu diesem Zweck nutzt ihr den progressViewStyle(_:)-Modifier, dem ihr eine Instanz von einem der folgenden Typen übergebt:
CircularProgressViewStyle: Darstellung als Activity IndicatorLinearProgressViewStyle: Darstellung als Fortschrittsbalken
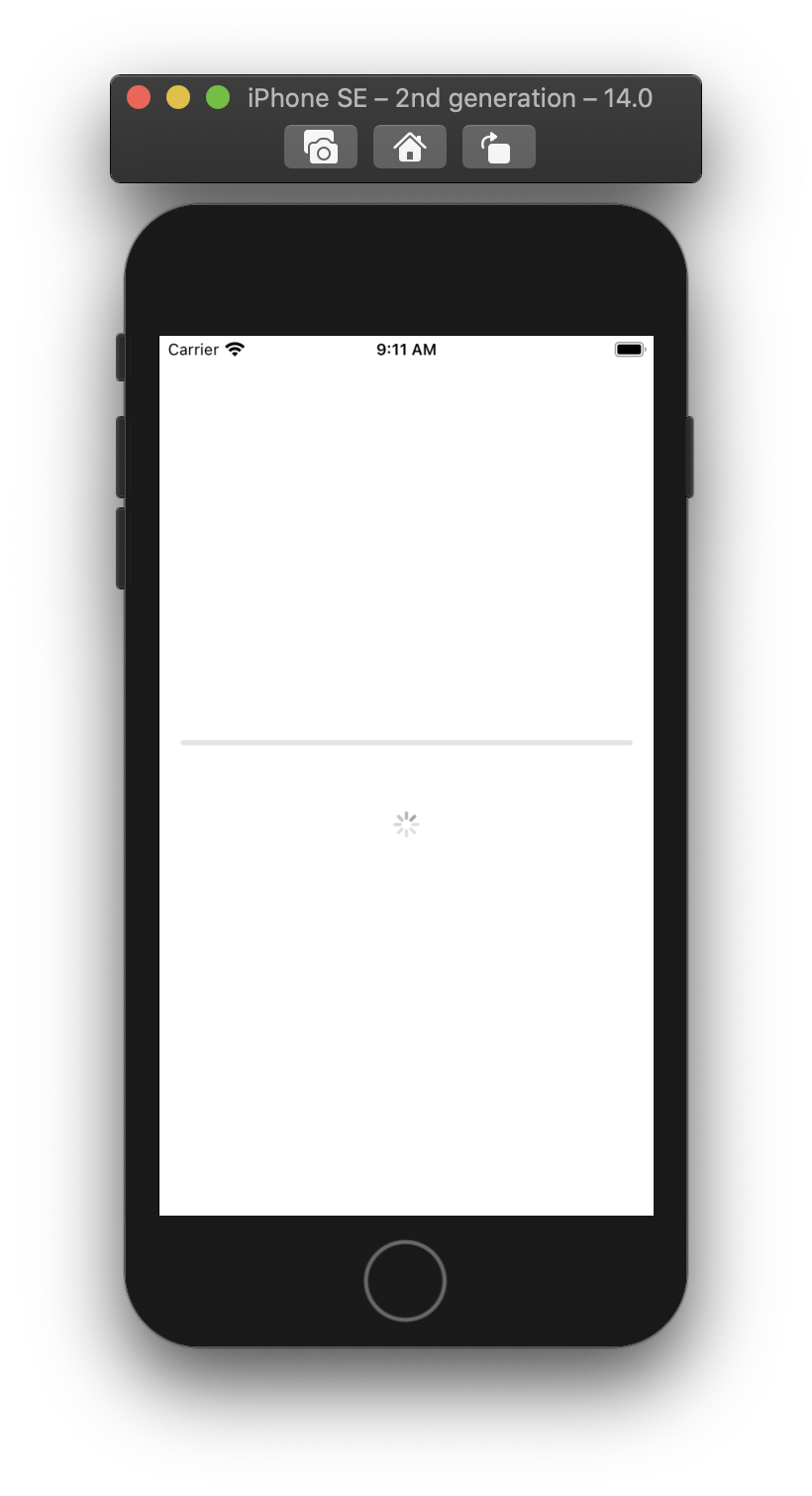
Das folgende Listing demonstriert den Einsatz des progressViewStyle(_:)-Modifiers einmal beispielhaft. Darin wird der Standard-Style, der bei den beiden ProgressView-Instanzen eigentlich zum Einsatz käme, durch die jeweils alternative Version ersetzt.
struct ContentView: View {
var body: some View {
VStack {
ProgressView()
.progressViewStyle(LinearProgressViewStyle())
Spacer()
.frame(height: 50)
ProgressView(value: 0.5)
.progressViewStyle(CircularProgressViewStyle())
}
.padding()
}
}

Dieses Verhalten kann man beispielsweise nutzen, um den Style einer ProgressView auf Basis eines Status dynamisch anzupassen. So kann eine ProgressView während der Vorbereitung eines Downloads zunächst einen Activity Indicator darstellen, um mit dem Start des Downloads zu einem Fortschrittsbalken zu wechseln.
Fazit
Mit ProgressView wird es möglich, Fortschritte und Aktivitäten in SwiftUI-Views passend darzustellen. Dazu bringt ProgressView zwei verschiedene Styles mit und kann so sowohl als Activity Indicator wie auch als Fortschrittsbalken dargestellt werden.
Die Konfiguration einer ProgressView ist SwiftUI-typisch sehr simpel. Im einfachsten Fall nutzt man einen Initializer ohne jegliche Parameter und hat sofort einen Activity Indicator zur Verfügung. Zur Darstellung als Fortschrittsbalken braucht es nicht mehr als einen passenden Wert, der den aktuellen Fortschritt widerspiegelt.
Euer Thomas
Schreibe einen Kommentar