Grundlagen
Zu den spannendsten neuen View-Elementen von SwiftUI in Xcode 12 gehören zweifelsohne die Grids. Sie erlauben Collection-View-ähnliche Ansichten, in denen Elemente in Form eines Rasters neben- und untereinander angeordnet werden. Dieses Verhalten kann man nutzen, um entweder Tabellen-Layouts mit fixen Spalten und Reihen umzusetzen, oder um Gallerien zu erstellen, in denen beliebige Elemente nacheinander aufgeführt werden.
In dieser Artikelreihe stelle ich euch die Grids in SwiftUI ausführlich vor. Ihr erfahrt, aus welchen Bestandteilen sie sich zusammensetzen und welche Konfigurationsmöglichkeiten euch zur Verfügung stehen. Los geht es an dieser Stelle mit den Basics.
LazyVGrid und LazyHGrid
Grids gibt es in zwei View-Varianten: LazyVGrid und LazyHGrid. Mit LazyVGrid erzeugt ihr ein auf Spalten basierendes Layout. Inhalte werden darin von links nach rechts und schließlich von oben nach unten angeordnet.
Ein LazyHGrid hingegen ordnet seine Elemente reihenweise erst von oben nach unten an. Nach Abschluss der letzten Reihe folgt ein Sprung in die nächste Spalte.
Um ein Grid zu erzeugen – ganz gleich ob LazyVGrid oder LazyHGrid – braucht es zwei Informationen:
- die Anzahl und Konfiguration der Spalten (
LazyVGrid) beziehungsweise Reihen (LazyHGrid). - die Inhalte des Grids.
Bei den Inhalten eines Grids – sprich den Elementen, die nacheinander innerhalb des Grids aufgeführt werden – handelt es sich um simple und beliebige SwiftUI-Views. Ihr könnt innerhalb eines Grids also sowohl Text als auch Bilder sowie jede andere Art von View unterbringen. Auch die Mischung verschiedener View-Elemente ist problemlos möglich.
Die Konfiguration eines Grids erfolgt hingegen mithilfe von GridItem-Instanzen. Ein GridItem beschreibt Eigenschaften wie die Größe oder Ausrichtung einer Spalte beziehungsweise Reihe des Grids. Ein GridItem entspricht in diesem Kontext genau einer Spalte beziehungsweise einer Reihe. Möchtet ihr so beispielsweise ein Grid mit drei Spalten umsetzen, nutzt ihr dazu ein LazyVGrid mit drei GridItem-Instanzen.
Deutlicher wird diese grundlegende Grid-Konfiguration bei Betrachtung eines konkreten Beispiels. Daher findet ihr im folgenden Listing die Umsetzung eines LazyVGrid basierend auf drei Spalten sowie eines LazyHGrid basierend auf drei Reihen. Wie geschrieben erfolgt die Deklaration und Konfiguration der Spalten und Reihen mithilfe von GridItem-Instanzen. An dieser Stelle passe ich die GridItem-Instanzen noch nicht weiter an und nutze sie lediglich, um die Anzahl der Spalten und Reihen festzulegen. Dazu erzeuge ich ein Array namens gridItems, das insgesamt drei GridItem-Instanzen beinhaltet.
Dieses Array weist man bei Initialisierung einem LazyVGrid beziehungsweise LazyHGrid zu. Bei LazyVGrid kommt hierbei der columns-Parameter zum Einsatz, bei LazyHGrid heißt er rows. Im Anschluss übergibt man mittels Closure die Views, die das Grid beinhalten und passend anordnen soll.
struct ContentView: View {
let gridItems = [
GridItem(),
GridItem(),
GridItem()
]
var body: some View {
VStack {
Text("LazyVGrid")
.font(.largeTitle)
LazyVGrid(columns: gridItems) {
Text("Text 1")
Text("Text 2")
Text("Text 3")
Text("Text 4")
Text("Text 5")
}
Divider()
Text("LazyHGrid")
.font(.largeTitle)
LazyHGrid(rows: gridItems) {
Text("Text 1")
Text("Text 2")
Text("Text 3")
Text("Text 4")
Text("Text 5")
}
}
}
}
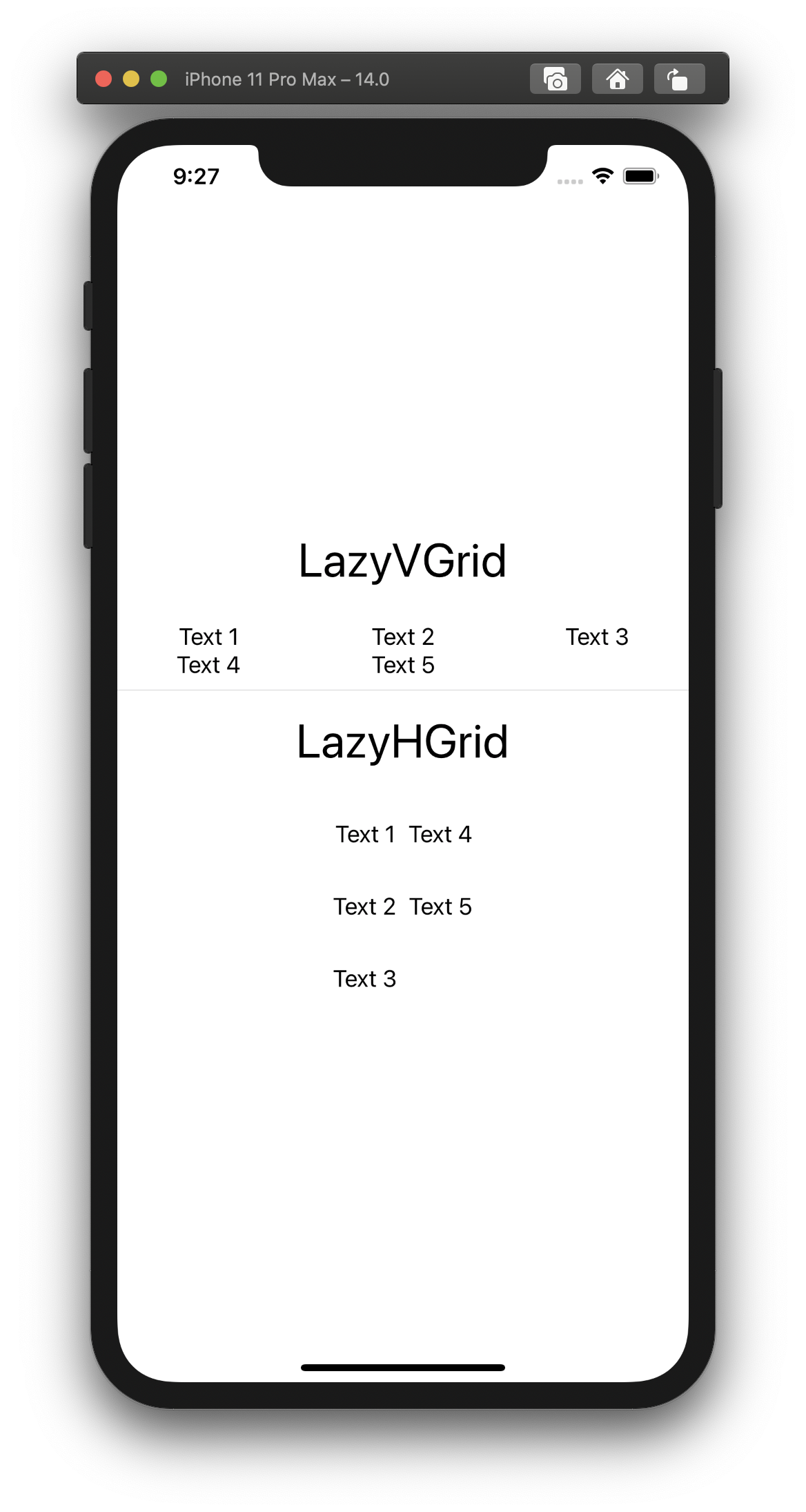
Das Beispiel demonstriert den Einsatz sowohl von LazyVGrid als auch LazyHGrid. Im folgenden Bild ist das Ergebnis zu sehen, das das unterschiedliche Verhalten der beiden View-Elemente verdeutlicht. So besteht das LazyVGrid aus drei Spalten, das LazyHGrid hingegen aus drei Reihen. Die zugeordneten Views werden entsprechend nacheinander aufgeführt.

Fazit
Dank der neuen Grid-Views LazyVGrid und LazyHGrid lassen sich in Xcode 12 endlich Collection-View-ähnliche Ansichten nativ mit SwiftUI umsetzen. Die grundlegende Syntax zum Erstellen eines Grids ist simpel und schnell verinnerlicht. Es braucht lediglich die anzuzeigenden Views und ein Array von GridItem-Instanzen, die die Anzahl und die Konfiguration der Spalten beziehungsweise Reihen des Grids bestimmen.
In den folgenden Artikeln werfen wir noch einen detaillierten Blick auf die Konfigurationsmöglichkeiten von Grids sowie den Grid-Items.
Euer Thomas
Schreibe einen Kommentar