Sheet modal einblenden
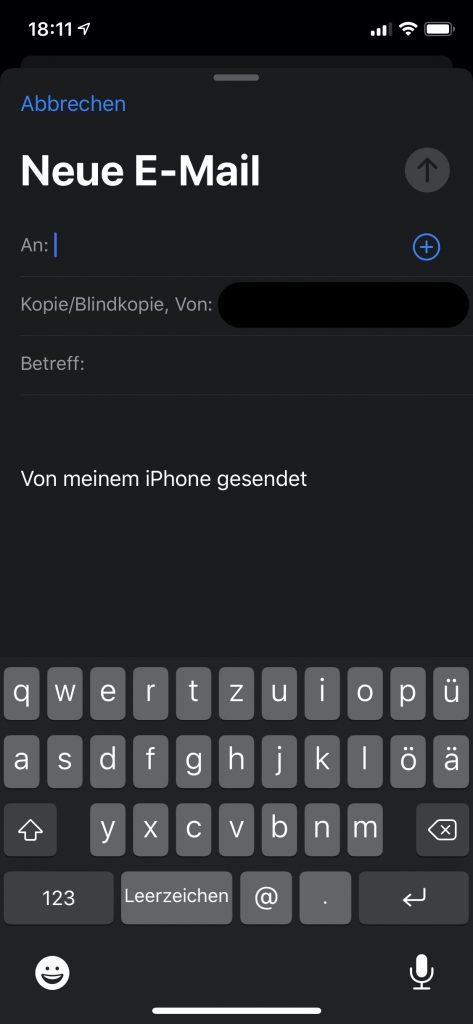
Bei der Arbeit mit dem UIKit-Framework ist es Gang und Gäbe, bestimmte Ansichten als sogenannte modale View einzublenden. Hierbei fährt eine neue View von unten ins Bild hinein und legt sich über die aktuelle Ansicht. Die native Mail-App nutzt dieses Verhalten beispielsweise beim Verfassen einer neuen E-Mail (siehe folgenden Screenshot).

Dieses Verhalten lässt sich so auch mit SwiftUI umsetzen. Basis hierfür sind verschiedene Modifier, die alle mit dem Schlüsselwort sheet beginnen und auf jede View angewendet werden können. In diesem Artikel möchte ich euch eine Basisvariante dieser Modifier vorstellen, die ich bisher ausschließlich zum Ein- und Ausblenden modaler Ansichten in SwiftUI verwendet habe. Hierbei handelt es sich um die Methode sheet(isPresented:content:).
Sheet ein- und ausblenden
Der Modifier sheet(isPresented:content:) erwartet zwei Parameter. Der erste davon entspricht einem Binding in Form eines Boolean. Es handelt sich hierbei um eine Statusinformation die bestimmt, ob das Sheet sichtbar ist oder nicht (dazu gleich mehr). Der zweite Parameter stellt die View dar, die modal eingeblendet werden soll.
Möchte man also mit SwiftUI eine View modal als Sheet einblenden, ist ein wenig Umdenken erforderlich (aber das gilt ja ganz allgemein für die Arbeit mit SwiftUI). Denn es gibt keine Methode á la presentViewModally(_:), die man aus einem Button heraus aufruft und die dann dafür sorgt, dass die übergebene View angezeigt wird.
Stattdessen erweitert man die View, die eine andere Ansicht modal einblenden soll, mit einem passenden Status. Der wird in der Regel als State-Property umgesetzt und kann einen Namen wie displaysSheet tragen. Standardmäßig ist dieser Status false, was dafür sorgt, dass das Sheet nicht sichtbar ist.
Nun kommt der genannte sheet(isPresented:content:)-Modifier ins Spiel. Den ruft man typischerweise auf der View auf, die für das Ein- und Ausblenden einer modalen View verantwortlich ist. Hierbei übergibt man ihr den eben genannten Status als Binding.
So ist eine View konfiguriert, die über einen Status die Sichtbarkeit eines modalen Sheets steuert und diesen Status mit dem sheet(isPresented:context:)-Modifier verknüpft. Um nun das Sheet einzublenden, braucht es eine Funktion innerhalb der View, die den Status ändert. Das kann im einfachsten Fall ein Button sein, bei dessen Betätigen der aktuelle Wert jenes Status invertiert wird.
Betrachten wir all diese Konzepte einmal anhand eines konkreten Beispiels und fügen so die einzelnen Puzzleteile zu einem großen Ganzen zusammen. Im folgenden Listing wird eine View definiert, die über einen einzigen Button mit dem Text „Present sheet“ verfügt. Bei Betätigen des Buttons wird die State-Property displaysSheet der View invertiert. Jener Status ist mit dem sheet(isPresented:content:)-Modifier verknüpft, der auf dem Button aufgerufen wird. Das hat zur Folge, dass diese View, die in diesem Beispiel nur einen einzelnen Button anzeigt, immer dann ein Sheet einblendet, wenn displaysSheet dem Wert true entspricht. Jenes Sheet wiederum ist eine simple View mit einem Text, der die Info „Modal sheet“ ausgibt.
struct ContentView: View {
@State private var displaysSheet = false
var body: some View {
Button(action: {
self.displaysSheet.toggle()
}) {
Text("Present sheet")
.font(.largeTitle)
}
.sheet(isPresented: $displaysSheet) {
Text("Modal sheet")
}
}
}
Übrigens: Ein eingeblendetes Sheet lässt sich unter iOS schlicht durch eine Swipe-Geste von oben nach unten wieder ausblenden. Hierbei setzt das System automatisch den dem sheet(isPresentend:content:)-Modifier zugewiesenen Status zurück auf false.

Fazit
Das Ein- und Ausblenden modaler Ansichten erfordert ein Umdenken in SwiftUI. Statt eines imperativen Methodenaufrufs, der die View einblendet, bestimmt nun ein deklarativer Status, ob eine Ansicht modal eingeblendet wird oder nicht. Ändert sich der Status, ändert sich auch entsprechend die Darstellung.
Euer Thomas
Schreibe einen Kommentar