Modifier sind ein essenzieller Bestandteil von SwiftUI. Mit ihrer Hilfe führt man Manipulationen an Views durch und passt so deren Erscheinungsbild und Funktionsweise an.
Um das bestmögliche und insbesondere auch korrekte Verhalten aus dem Einsatz von Modifiern zu ziehen, muss man deren eigentliche Funktionsweise verstehen. Genau darauf möchte ich in diesem Artikel eingehen und zeigen, warum deshalb auch die Reihenfolge der Modifier-Aufrufe sehr entscheidend sein kann.
Modifier generieren neue Views
Zunächst einmal ist das Verhalten von Modifiern recht simpel. Sie nehmen die View, auf der sie aufgerufen werden, und manipulieren sie auf die Art und Weise, die dem jeweiligen Modifier zugrunde liegt. So ändert man die Farbe eines Textes oder dessen Schriftart.
Interessant ist aber, dass diese vom Modifier manipulierte View eine gänzlich neue View-Instanz ist. Diese neue View-Instanz liefert der Modifier sodann als Ergebnis zurück. Die ursprüngliche View hat sich so gesehen gar nicht verändert. Sie wird stattdessen verworfen und die neue Version des Modifiers verwendet.
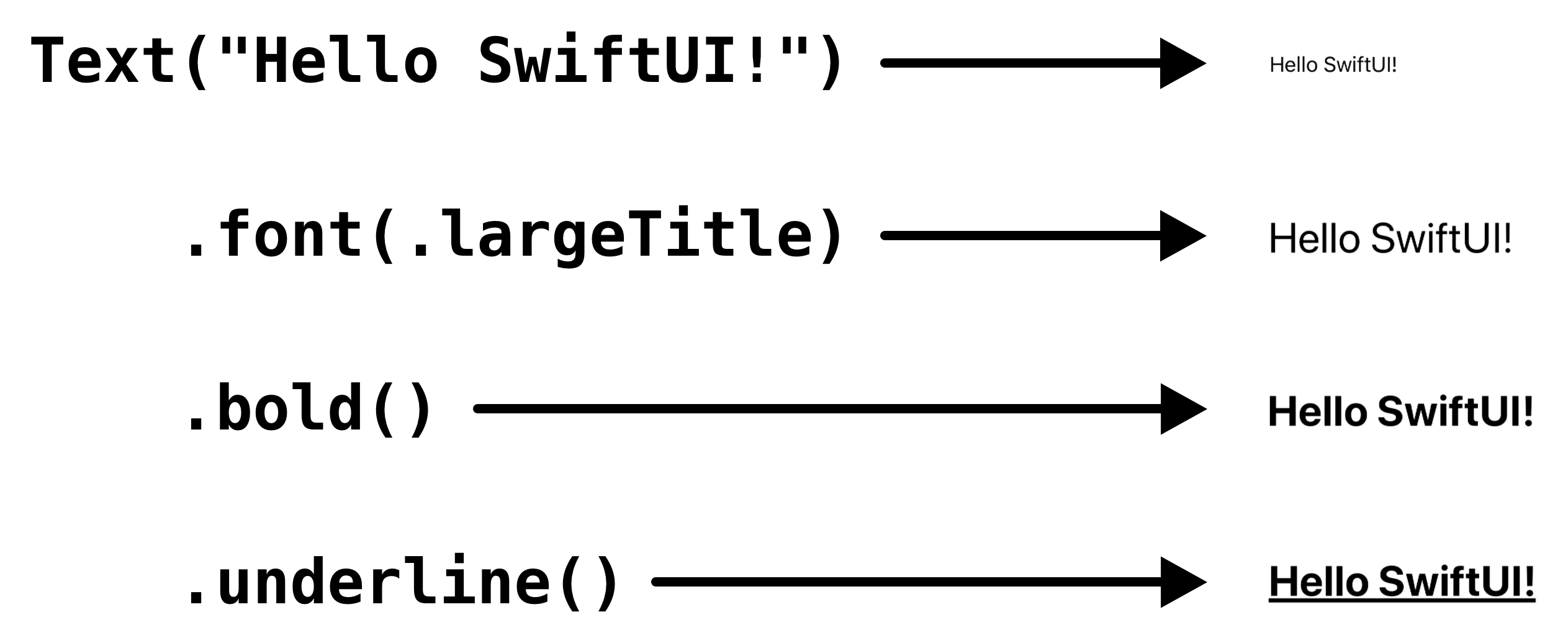
Knüpft man mehrere Modifier aneinander, wiederholt sich dieses Spiel mit jedem weiteren Modifier-Aufruf. Jeder Modifier nimmt das Ergebnis des vorangegangenen Modifiers, manipuliert es und liefert dann eine neue View mit den jeweiligen Änderungen zurück. Das folgende Bild verdeutlicht dieses Verhalten:

Modifier-Reihenfolge ist entscheidend
Mit diesem Verständnis wird auch klar, warum die Reihenfolge der Modifier-Aufrufe so entscheidend sein kann. Dazu ein einfaches Beispiel:
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI")
.padding()
.border(Color.gray, width: 3)
}
}
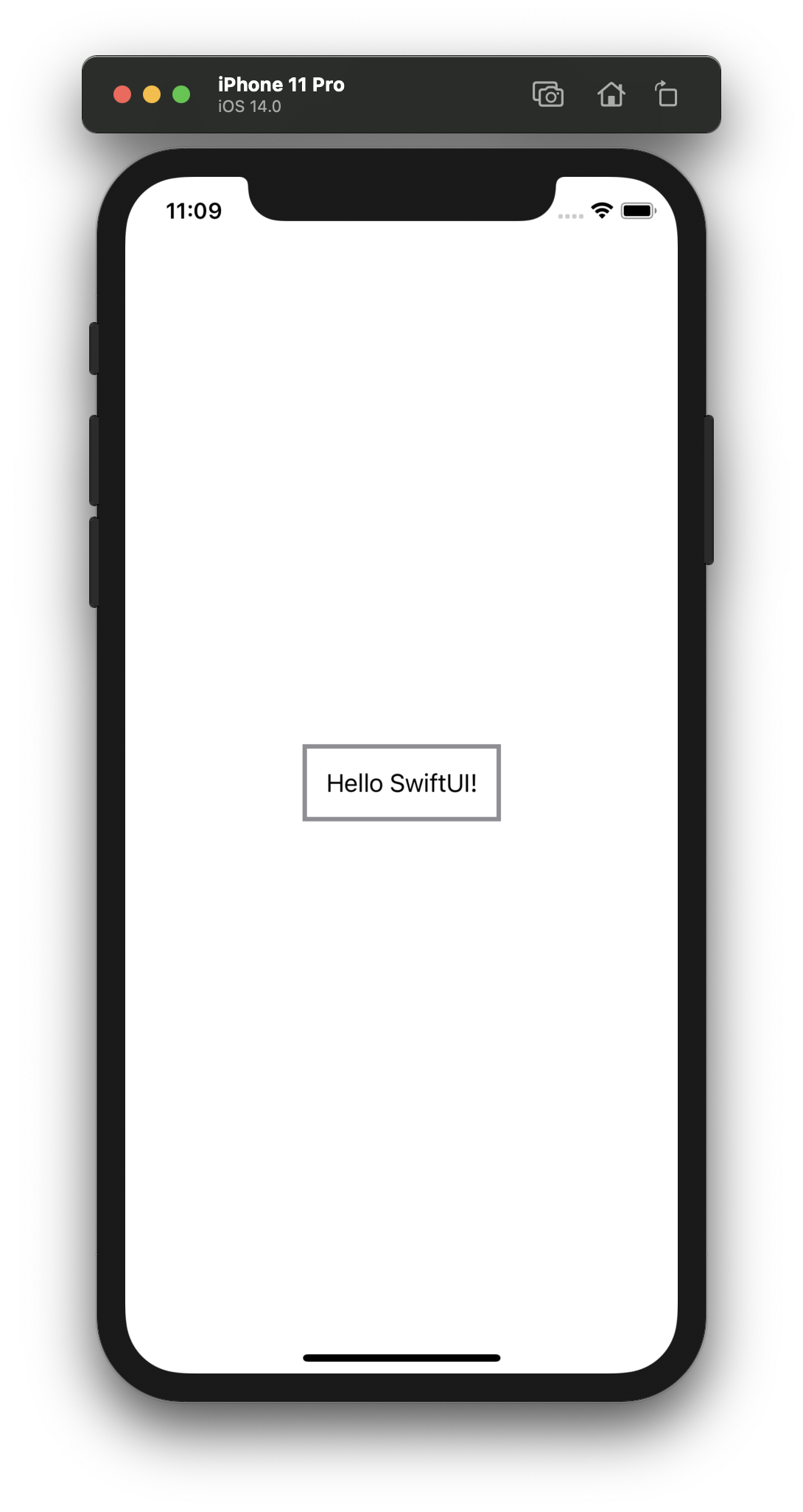
In diesem Listing wird eine Text-View erzeugt. Im Anschluss werden dieser Abstände und dann noch ein Rahmen hinzugefügt. Das Ergebnis ist im nachfolgenden Bild zu sehen.

Das Ergebnis wäre aber ein gänzlich anderes, wären die beiden Modifier-Aufrufe vertauscht:
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI")
.border(Color.gray, width: 3)
.padding()
}
}
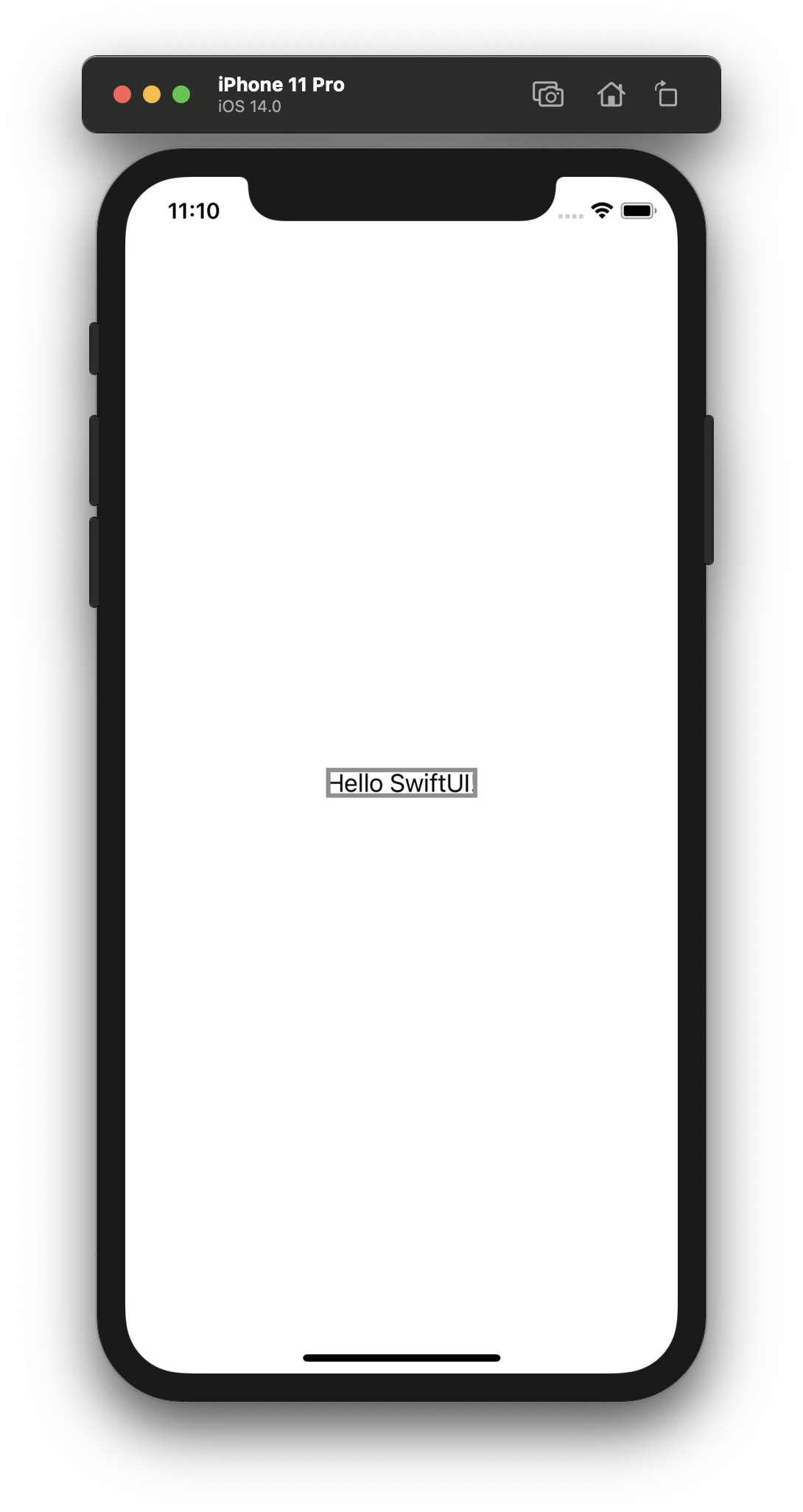
Jetzt wird der Text-View zuerst der Rahmen hinzugefügt. Es gibt demnach noch keine Abstände und der Rahmen „klebt“ direkt am Text. Das Ergebnis zeigt das folgende Bild.

Dieses Beispiel zeigt sehr schön die Wichtigkeit der Reihenfolge der Modifier-Aufrufe. Obwohl beide Mal dieselben Modifier zum Einsatz kommen, beeinflusst deren Reihenfolge maßgeblich das sichtbare Ergebnis.
Fazit
Es braucht durchaus seine Zeit, bis man das Konzept und die Funktionsweise von Modifiern verinnerlicht hat. Nichtsdestotrotz ist es wichtig, diese Dinge zu verstehen. Die korrekte Reihenfolge der Modifier-Aufrufe ist enorm wichtig, um wirklich das gewünschte Ergebnis zu erhalten.
Euer Thomas
Schreibe einen Kommentar