Storyboards sind heute das Mittel der Wahl, wenn es um die Gestaltung von Interfaces in der App-Entwicklung für die verschiedenen Plattformen von Apple geht. Neu erstellte Xcode-Projekte enthalten in der Regel bereits eine solche Storyboard-Datei, in der der initiale View-Controller definiert ist, der beim Starten der App als erstes geladen und angezeigt wird. Von diesem View-Controller aus kann man dann entspannt Verbindungen zu weiteren View-Controllern ziehen und so theoretisch die gesamte Struktur einer App in einem einzigen Storyboard abbilden.
Doch „theoretisch“ ist genau an dieser Stelle das Zauberwort. Denn bei umfangreichen App-Projekten mit vielen View-Controllern ist es nicht angeraten, all diese View-Controller in einer einzigen Storyboard-Datei unterzubringen. Man stelle sich nur einmal vor, wie es aussehen würde, so eine App auf Basis eines Tab-Bar-Controllers mit insgesamt fünf View-Controllern abzubilden. Jeder dieser View-Controller besitzt dann weitere View-Controller, die durch verschiedene Aktionen aufgerufen werden, was so sehr schnell zu einem komplexen und schwer nachvollziehbaren Gebilde werden kann. Schlimmer noch: Falls man in einem Team an einem Projekt arbeitet, darf eigentlich nie mehr als eine Person an solch einem Storyboard arbeiten, um kaum auflösbare Konflikte zu vermeiden. Doch wenn genau in diesem Storyboard nun mal die für die gesamte App relevanten View-Controller und Views untergebracht sind? Nun …
Storyboards in mehrere Dateien aufteilen
Aus diesem Grund ist es nicht nur üblich, sondern auch absolut sinnvoll und angemessen, statt einer Storyboard-Datei in einem Projekt mehrere Storyboards einzusetzen. Idealerweise bildet hierbei jedes Storyboard einen zusammenhängenden Part an Funktionen ab. In einer To-do-App beispielsweise könnte ein Storyboard alle View-Controller rund um die Aufgabenverwaltung beinhalten, während ein anderer den Export und ein Dritter die Einstellungen abbildet. Zwar gibt es kein allgemeingültiges Patentrezept, wann und wie man Storyboard-Dateien am besten aufteilt. Mit steigender Erfahrung bekommt man aber ein gutes Gespür dafür, welche View-Controller funktional untrennbar zusammengehören und daher idealerweise auch in einer Storyboard-Datei zusammengefasst werden sollten.
Doch warum erzähle ich euch das eigentlich alles? In diesem Artikel möchte ich euch ein spannendes Feature vorstellen, das genau in solchen Fällen, in denen ein Projekt über mehrere Storyboards verfügt, enorm hilfreich sein kann. Dieses Feature erlaubt es euch, Storyboards miteinander zu verknüpfen. Innerhalb eines Storyboards greift ihr so auf die View-Controller eines anderen zu, ohne diese View-Controller in ein und derselben Datei definieren zu müssen (was das Verteilen von View-Controllern auf mehrere verschiedene Storyboards noch leichter macht).
Storyboard References
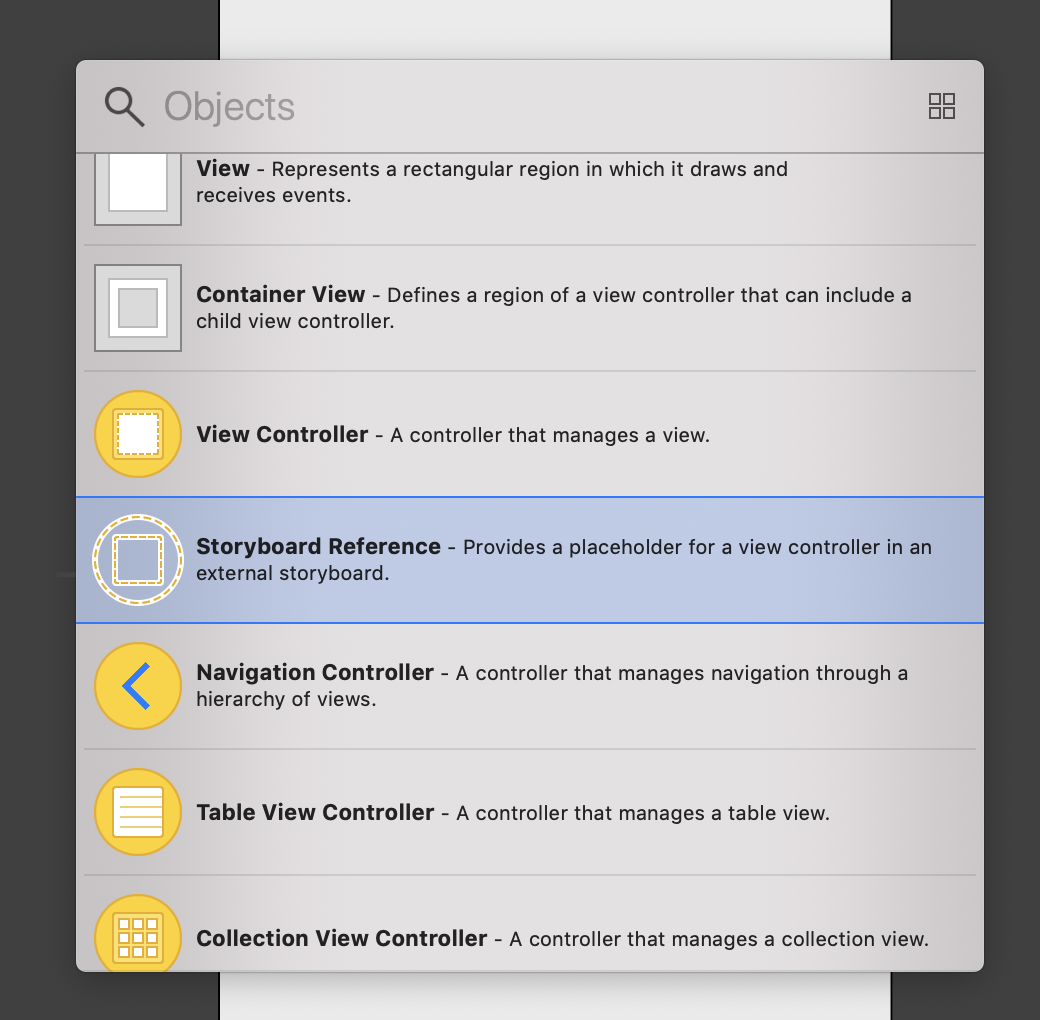
Wenn ihr eine Storyboard-Datei in Xcode bearbeitet, werdet ihr in der Objects Library einen Eintrag namens Storyboard Reference finden. Wie der Name bereits andeutet, könnt ihr darüber auf die Inhalte einer anderen Storyboard-Datei zugreifen.

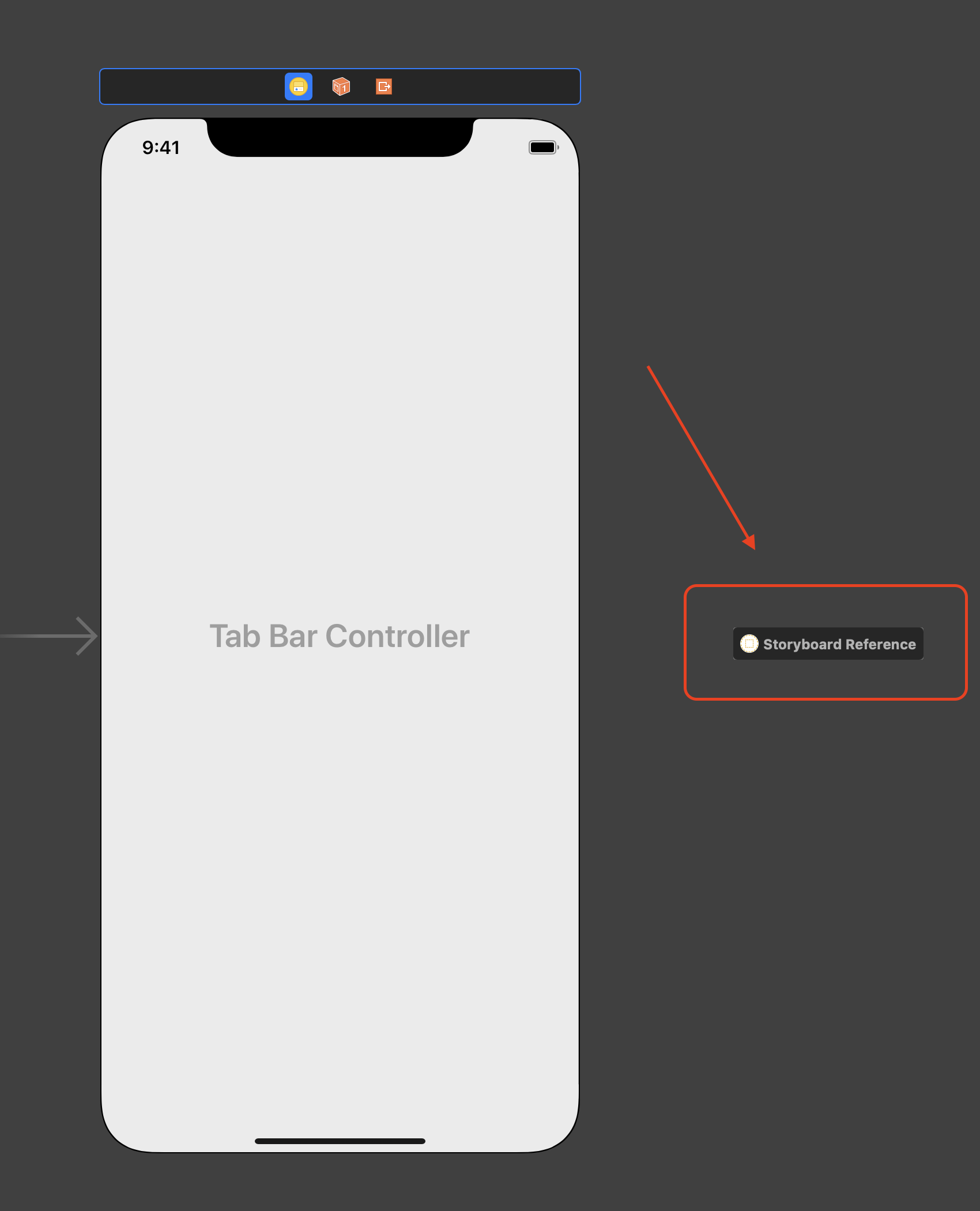
Dazu zieht ihr zunächst ein Element vom Typ Storyboard Reference in das gewünschte Storyboard. Dieses Element wird in Form eines einfachen grauen Kastens dargestellt und wirkt regelrecht unscheinbar.

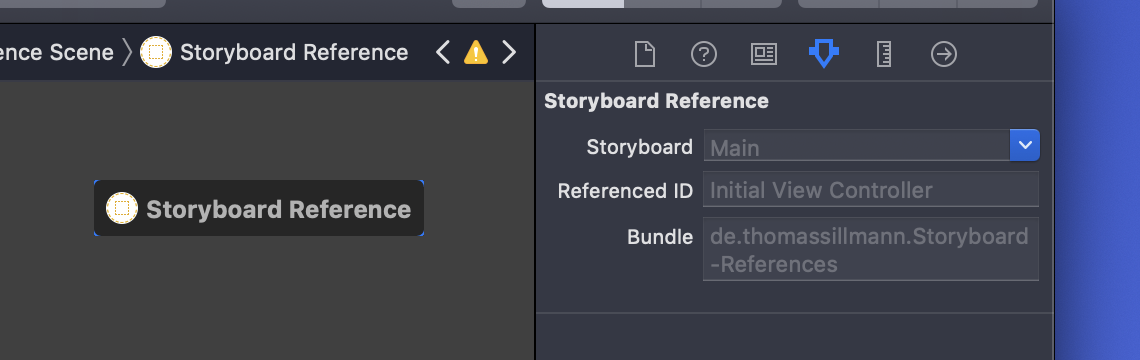
Ist eine solche Storyboard Reference ausgewählt, könnt ihr sie auf die gewünschte Art und Weise über den Attributes Inspector konfigurieren. Darüber gibt ihr unter anderem die folgenden Informationen an:
- Storyboard: Hier wählt ihr die Storyboard-Datei, auf die ihr referenzieren möchtet.
- Referenced ID: Hier gebt ihr den Storyboard Identifier des View-Controller aus dem zuvor gewählten Storyboard an, den ihr referenzieren möchtet. Wenn ihr auf den initialen View-Controller des gewählten Storyboards zugreifen wollt, lasst ihr dieses Feld einfach leer.

Die Storyboard Reference entspricht damit jenem View-Controller, den ihr durch die zugehörigen Einstellungen im Attributes Inspector festlegt. Es verhält sich so, als hättet ihr diesen View-Controller (und alle Verknüpfungen, die von ihm in der zugrundeliegenden Storyboard-Datei ausgehen) direkt innerhalb des aktuellen Storyboards untergebracht.
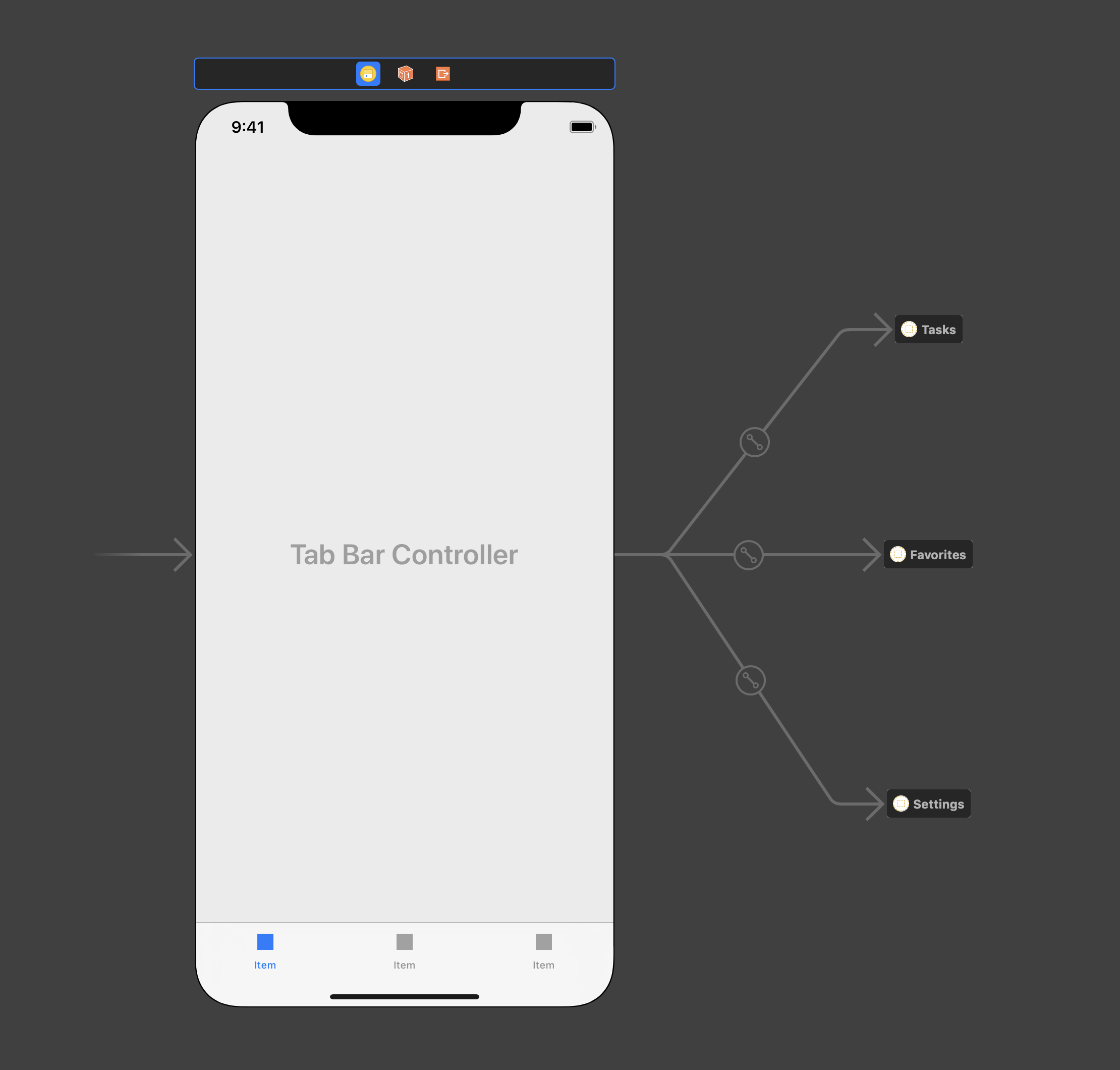
Auf dem folgenden Screenshot seht ihr ein abschließendes Beispiel, das ich in dieser Form heute in der Regel in allen Projekten, die auf einem Tab-Bar-Controller basieren, genau so umsetze. Eine Tab-Bar verweist schließlich naturgemäß auf verschiedene View-Controller, die alle ihrerseits ganz unterschiedliche Inhalte und eigene Strukturen besitzen. Würde man den Aufbau einer solchen App in einem einzigen Storyboard abbilden, würde das schnell unübersichtlich werden. Stattdessen enthält meine Main.storyboard-Datei bloß einen „leeren“ UITabBarController, dessen zugehörige View-Controller allesamt über separate Storyboards referenziert werden. Das macht die Gestaltung der Interfaces um ein Vielfaches übersichtlicher und optimiert darüber hinaus – wie bereits eingangs erwähnt – die Arbeit im Team.

Euer Thomas
Schreibe einen Kommentar