Konfiguration der Preview
Die in Xcode 11 integrierte Preview ist eines der Highlights bei der Arbeit mit SwiftUI. Sie erlaubt es, direkt innerhalb der IDE eine Vorschau von SwiftUI-Views zu erhalten. Sogar Aktualisierungen an einer View, die nicht die Model-Daten betreffen, spiegeln sich umgehend in der Preview wider.
Was innerhalb der Preview von Xcode dargestellt wird, regeln zum PreviewProvider-Protokoll konforme Typen. Jede über die zugehörige Xcode-Vorlage erstellte SwiftUI-Datei bringt einen solchen Typen mit sich, der im Anschluss an die eigentliche View definiert ist. Der Code eines solchen Preview-Providers sieht beispielsweise wie folgt aus:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
Der Name des Preview-Providers (in dem gezeigten Fall ContentView_Previews) kann frei gewählt werden. Wichtig ist, dass jener Typ konform zum PreviewProvider-Protokoll ist. Das bringt eine einzige essenzielle Anforderung mit: eine Type Property namens previews, die eine beliebige View zurück liefert. Das PreviewProvider-Protokoll besitzt in dieser Hinsicht also eine große Ähnlichkeit zum View-Protokoll und dessen body-Property.
Jene View, die man über die previews-Property zurück gibt, ist genau jene, die in der Preview angezeigt wird. Das erlaubt es auch, mehrere Views in der Preview parallel untereinander anzuzeigen. Dazu erstellt man eine Group-Instanz und bringt darin die gewünschten Views unter. Jene Group liefert man dann über die previews-Property zurück:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
FirstView()
SecondView()
ThirdView()
}
}
}
Preview-Modifier
Die Preview lässt sich aber noch weiter anpassen. Dazu bringt SwiftUI speziell auf die Preview zugeschnittene Modifier mit:
previewDevice(_:)previewDisplayName(_:)previewLayout(_:)
Mittels previewDevice(_:) legt man das Gerät fest, in dem eine View in der Preview dargestellt werden soll, beispielsweise „iPhone X“ oder „iPhone SE“. previewDisplayName(_:) versieht die jeweilige View in der Preview mit einem passenden Titel. Das ist gerade bei vielen Views, die innerhalb einer einzigen Preview dargestellt werden, von Vorteil, um so die Übersicht zu wahren.
Über previewLayout(_:) schließlich lässt sich das grundlegende Aussehen der Preview einer View anpassen. Der Standardwert hier ist .device. Alternativ kann man mittels .fixed(width:height:) eine eigene Größe zur Darstellung der View definieren oder via .sizeThatFits die Größe soweit reduzieren, dass die ideal auf die Inhalte und den Aufbau der View zugeschnitten ist. Letzteres ist beispielsweise für Views interessant, die als Zellen in einer Liste fungieren. Deren Vorschau muss schließlich in der Regel nicht in Form eines ganzen Devices erfolgen.
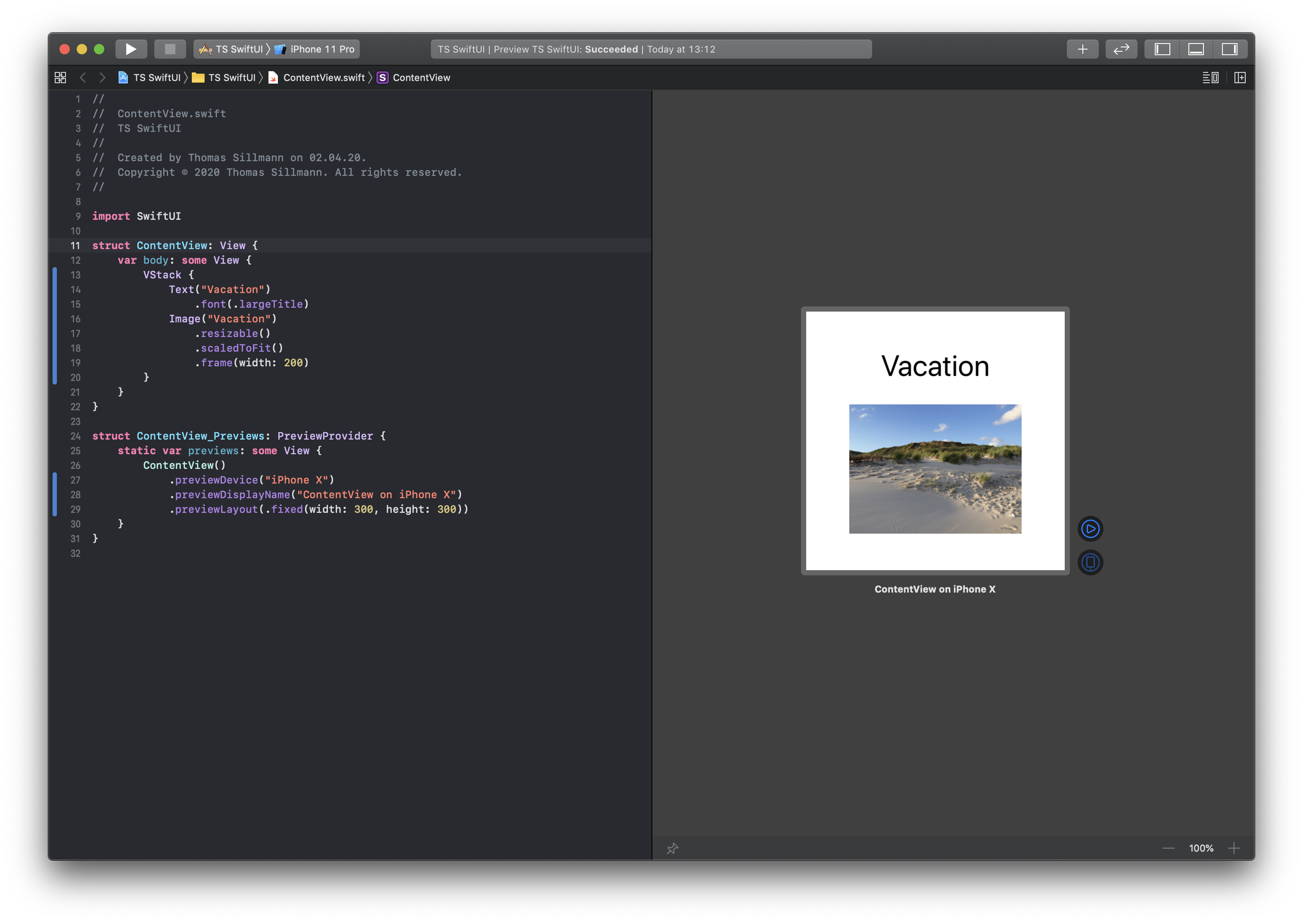
Das folgende Listing zeigt die beispielhafte Anwendung der genannten Preview-Modifier:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice("iPhone X")
.previewDisplayName("ContentView on iPhone X")
.previewLayout(.fixed(width: 300, height: 300))
}
}

Fazit
Die Preview ist nicht nur in ihrer Grundform bereits ungeheuer praktisch. Aufgrund der sehr flexiblen Anpassungsmöglichkeiten (inklusive paralleler Vorschauen für mehrere Views) kann sie den Entwickleralltag enorm erleichtern. Views lassen sich so direkt auf verschiedenen Devices und in unterschiedlichen Größen betrachten, Änderungen werden umgehend in jeder der Vorschauen sichtbar.
Zwar kann es ab und passieren, dass die Preview ein wenig hakt, oftmals reicht es dann aber aus, sie schlicht über die Editor Options aus- und wieder einzublenden.
Apple hat mit der Preview in Xcode 11 eine mächtige neue Funktion eingeführt. Ich bin sehr gespannt, ob und in welcher Form uns diesbezüglich weitere Verbesserungen auf der diesjährigen WWDC erwarten.
Euer Thomas
Schreibe einen Kommentar