Es war zweifelsohne das Highlight für Apple Developer auf der diesjährigen Worldwide Developers Conference: Mit SwiftUI hat Apple ein gänzlich neues UI-Framework aus dem Hut gezaubert, das es erlaubt, plattformübergreifende Nutzeroberflächen für macOS, iOS (und iPadOS), watchOS sowie tvOS zu erstellen. Es stellt somit eine Alternative zu Views und View-Controllern dar, wie man sie bisher aus den jeweils plattformspezifischen Frameworks AppKit, UIKit und WatchKit kennt.
In dieser neuen Artikelserie möchte ich euch das SwiftUI-Framework auf Basis der zur Verfügung stehenden Beta-Versionen im Detail vorstellen. Ich zeige euch, wie das Framework in seinen Grundzügen funktioniert und wie ihr damit eigene User Interfaces gestalten könnt. Auch betrachten wir die Möglichkeiten des Data Binding, das Einbinden von SwiftUI in bereits bestehenden Projekten und was es zwischen den verschiedenen Plattformen von Apple bei der UI-Gestaltung zu beachten gilt.
In diesem ersten Artikel beginne ich hierbei ganz grundständig und stelle euch die Voraussetzungen vor, die ein Einsatz von SwiftUI mit sich bringt.
Voraussetzungen
SwiftUI ist ein gänzlich neues Framework und steht – wie der Name bereits ziemlich unmissverständlich klarmacht – ausschließlich über die Programmiersprache Swift zur Verfügung. An dieser Stelle sei gleich erwähnt, dass sich mit SwiftUI kreierte Views auch problemlos aus Objective-C-Code heraus ansprechen und laden lassen, sie können aber nie in Objective-C geschrieben werden.
SwiftUI unterstützt des Weiteren ausschließlich die kommenden neuen Versionen von Apples-Plattformen, sprich iOS 13, macOS 10.15, tvOS 13 und watchOS 6. Unter älteren Systemversionen lässt sich SwiftUI nicht einsetzen, was es für die meisten Entwickler für den produktiven Einsatz noch sehr unattraktiv machen dürfte. Das ändert aber nichts daran, dass die Funktionalität von SwiftUI und insbesondere die Integration in Xcode mehr als beeindruckend ist, weshalb Apple Developer sich auf jeden Fall mit dieser neuen Technik auseinandersetzen sollten.

Apropos Xcode: Wenig überraschend ist SwiftUI Teil der neuen Version 11 von Apples Entwicklungsumgebung, die somit ebenfalls Voraussetzung für die Programmierung ist.
Um heute erste Erfahrungen mit SwiftUI zu sammeln, reicht es, die Beta von Xcode 11 über Apples Developer Portal herunterzuladen und auf dem Mac zu installieren. Xcode 11 setzt hierbei macOS 10.14.3 voraus und kann parallel zur stabilen Version Xcode 10 genutzt werden.
Eine Einschränkung gibt es hierbei allerdings: SwiftUI ist stark in Xcode 11 verankert und besitzt darin einen grafischen Editor, mit dessen Hilfe mit SwiftUI erstellte Views sowohl in einer Vorschau angezeigt als auch direkt über diese Vorschau angepasst werden können. Dieses Feature kann allerdings nur genutzt werden, wenn Xcode 11 unter der neuen macOS-Version 10.15 (Catalina) läuft, die erst im Herbst diesen Jahres offiziell erscheint und aktuell nur als Beta zur Verfügung steht.
Generell rate ich davon ab, Beta-Versionen von iOS und Co. auf Produktivmaschinen zu installieren. Ich habe testweise macOS 10.15 auf meinem MacBook Pro installiert und dort mit einigen Problemen zu kämpfen (beispielsweise einer verbuggten iCloud-Synchronisation). Wollt ihr also das beschriebene Vorschau-Feature heute schon testen, rate ich euch dazu, macOS 10.15 entweder auf einem Zweit-Mac zu installieren (sofern ein solcher zur Verfügung steht) oder alternativ eine zweite Partition beziehungsweise eine virtuelle Maschine für die Nutzung von macOS 10.15 anzulegen.
Unabhängig davon könnt ihr SwiftUI aber in vollem Umfang mit Xcode 11 nutzen, selbst wenn ihr die IDE noch unter macOS 10.14 Mojave ausführt. Nur auf das (zugegebenermaßen sehr mächtige und reizvolle) Preview-Feature müsst ihr dann eben verzichten.
Ein erstes Projekt
Zum Abschluss dieses ersten Artikels zeige ich euch noch, wie ihr in einem Xcode-Projekte neue Views auf Basis von SwiftUI erstellen und hinzufügen könnt. Generell habt ihr hierbei zwei Möglichkeiten:
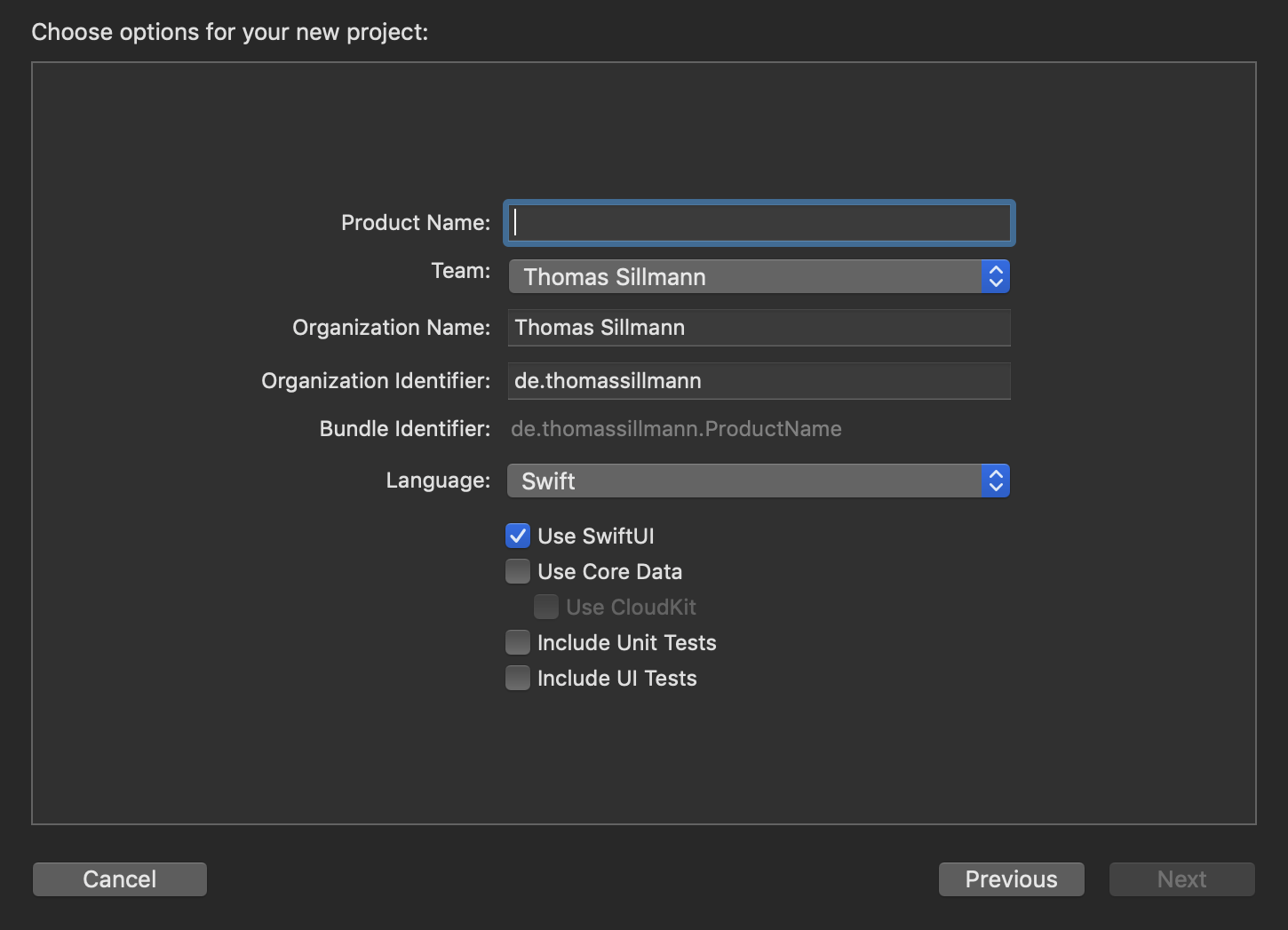
Möglichkeit 1 führt über das Erstellen eines gänzlich neuen Projekts mit Xcode 11. Im Fenster, in dem ihr die Optionen für das Projekt festlegt, findet sich im unteren Teil der View eine neue Checkbox namens Use SwiftUI. Ist die aktiviert, erhaltet ihr beim Erstellen des Projekts statt eines initialen View-Controllers und einer Storyboard-Datei eine View auf Basis von SwiftUI.

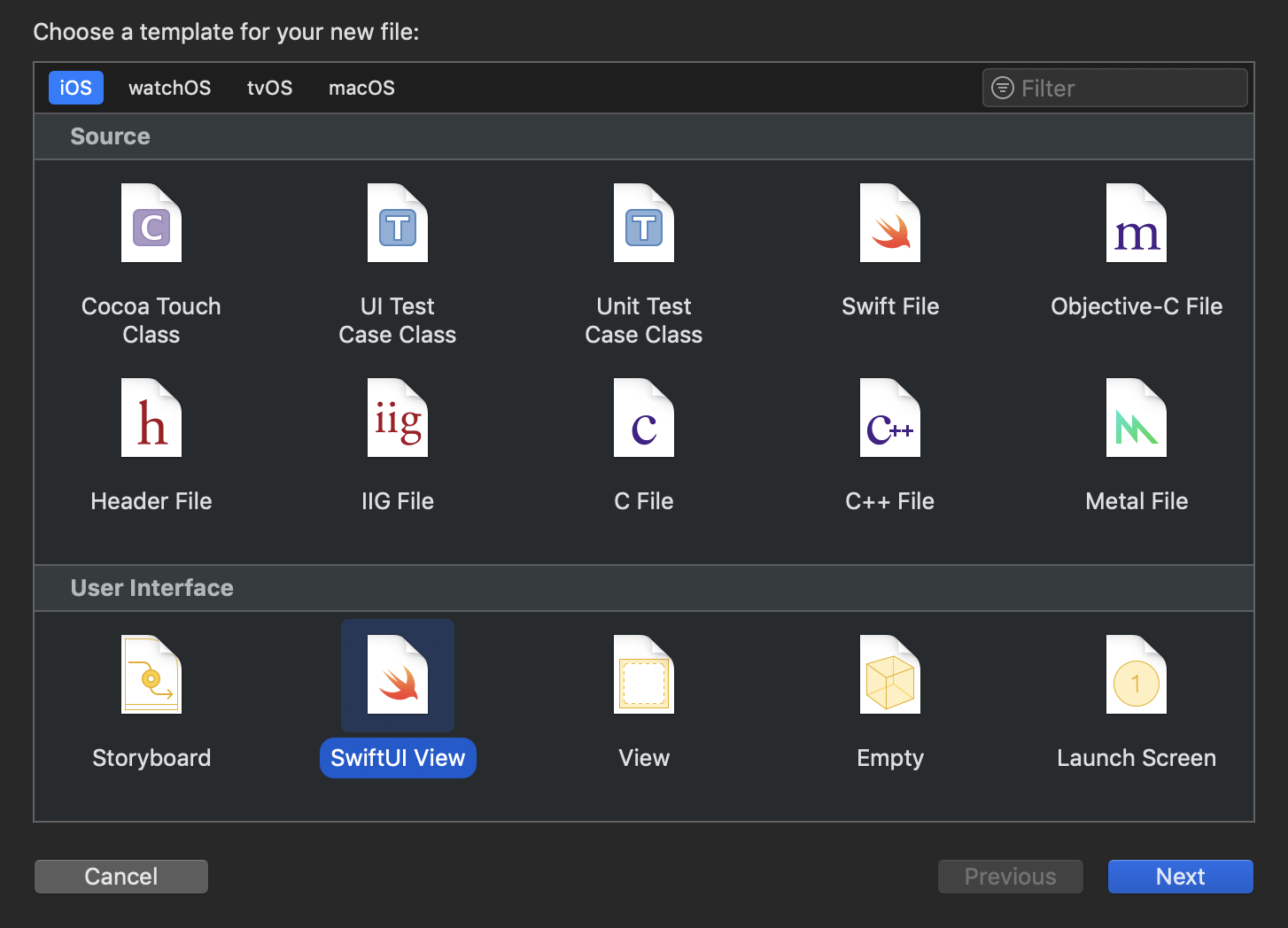
Alternativ könnt ihr – das ist Möglichkeit 2 – jedes bereits bestehende Projekt mit Xcode 11 öffnen und um SwiftUI-Views ergänzen. Wechselt dazu in die Template-Ansicht zum Hinzufügen einer neuen Datei und dort in den Bereich User Interface. Hier findet sich eine neue Vorlage namens SwiftUI View, mit der ihr ein entsprechendes Element erstellen könnt.

Fazit
Ich weiß, in diesem Artikel haben wir – außer der Dokumentation und dem Erstellen von SwiftUI-Dateien beziehungsweise -Projekten – noch nicht wirklich viel von Apples neuestem UI-Framework gesehen. Dafür wisst ihr um die Voraussetzungen, die SwiftUI mit sich bringt und was ihr braucht, um das Framework nutzen und geschriebenen Code testen zu können. Außerdem habt ihr gesehen, wie ihr SwiftUI als Basis für neue Projekte verwenden und neue Swift UI-Views in Xcode hinzufügen könnt.
In den kommenden Teilen werfen wir einen konkreten Blick auf die Arbeit mit SwiftUI und wie sich damit eigene Nutzeroberflächen gestalten lassen.
Euer Thomas
Schreibe einen Kommentar