Komposition von Views mittels Stacks
Bei der Zusammenstellung von Views mittels SwiftUI spielen Stacks eine maßgebliche Rolle. Es gibt sie in drei Varianten:
VStack: Ordnet Views vertikal untereinander an.HStack: Ordnet Views horizontal hintereinander an.ZStack: Ordnet Views hintereinander an, sodass die oberste View auf allen anderen Views des Stacks aufliegt und diese verdeckt.
In diesem Artikel werfen wir ausschließlich einen Blick auf VStack und HStack, wobei das grundlegende Prinzip beim Programmieren sich auch beim ZStack nicht unterscheidet.
Erstellen von VStack und HStack
Basis der Stacks ist ein Closure, das – ähnlich wie die body-Property einer View – ein oder mehrere Views als Content erwartet. Die werden dann unter- oder nebeneinander auf dem Display angeordnet, abhängig davon, ob man einen VStack oder einen HStack nutzt. Beide Elemente lassen sich auch miteinander verschachteln, was es erlaubt, komplexe View-Hierarchien umzusetzen.
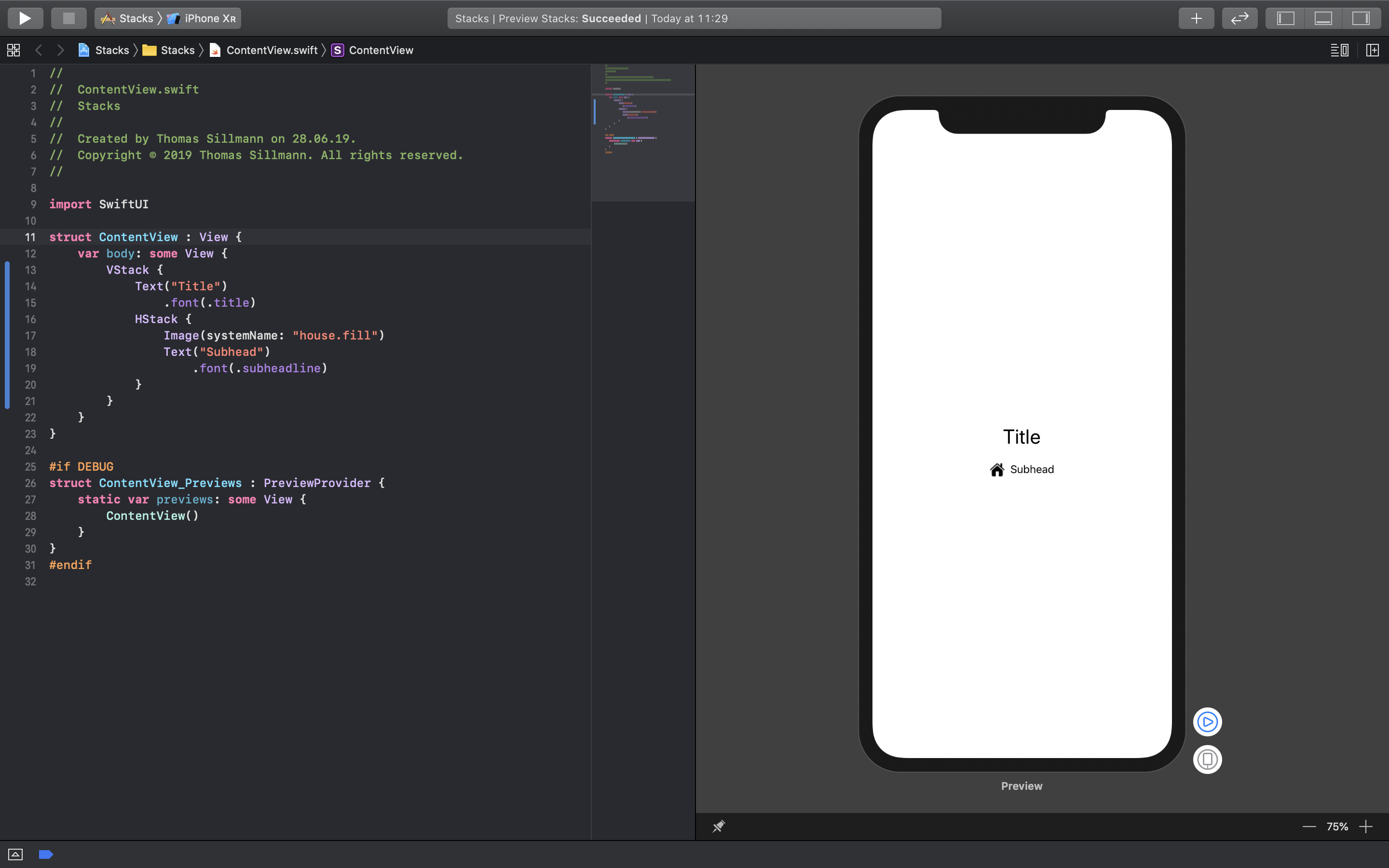
Ein Beispiel für solch eine Zusammenstellung von Stacks findet ihr im folgenden Listing. Darin wird eine View auf Basis eines VStack erstellt, also mehrerer Views, die vertikal untereinander angeordnet werden. Die erste View innerhalb dieses VStack ist ein Text, der als Titel formatiert ist.
Die zweite View innerhalb des VStack ist ein HStack. Darin finden sich zwei Views, die somit horizontal nebeneinander angeordnet werden. Die erste View ist ein System-Image, die zweite ein als Untertitel formatierter Text. Das Ergebnis dieses Codes zeigt der nachfolgende Screenshot.
struct ContentView : View {
var body: some View {
VStack {
Text("Title")
.font(.title)
HStack {
Image(systemName: "house.fill")
Text("Subhead")
.font(.subheadline)
}
}
}
}

Wie man sieht ist ein beliebiges Verschachteln von HStack und VStack möglich, was die Basis von View-Kompositionen in SwiftUI darstellt.
Neben dem Closure, das die Inhalte des jeweiligen Stacks enthält, besitzen die Initializer von VStack und HStack auch noch zwei weitere Parameter, die ihr optional anpassen könnt:
alignment: Bestimmt die Ausrichtung der Inhalte des Stacks.spacing: Legt den Abstand zwischen den Inhalten des Stacks fest.
Das folgende Listing zeigt eine angepasste Variante des vorangegangenen, in dem diese zusätzlichen Konfigurationsmöglichkeiten der Initializer genutzt werden. Für den VStack wird so als alignment der Wert leading festgelegt (wodurch sich der Text nicht mehr zentriert ausrichtet, sondern am linken Rand) sowie ein Spacing von 20 Punkten. Für den HStack wird nur ein alternatives Spacing von 15 Punkten definiert.
struct ContentView : View {
var body: some View {
VStack(alignment: .leading, spacing: 20) {
Text("Title")
.font(.title)
HStack(spacing: 15) {
Image(systemName: "house.fill")
Text("Subhead")
.font(.subheadline)
}
}
}
}
Fazit
Statt Auto Layout setzt SwiftUI voll auf Stacks, die sich um die komplexen Aufgaben und Berechnungen für die passende Positionierung kümmern. Das ist durchaus löblich und dürfte uns Entwicklern insgesamt das Leben sehr erleichtern, allerdings bleibt noch abzuwarten, wie gut sich dieses Stacking auch in komplexen Views mit verschiedenen Funktionen und in Kombination mit Binding tatsächlich nutzen lässt. Bisweilen hinterlässt SwiftUI bei umfangreichen View-Kompositionen nämlich einen etwas überfrachteten und unordentlichen Eindruck, der darauf basierenden Code nicht unbedingt gut und übersichtlich lesbar macht.
Nichtsdestotrotz ist die Arbeit mit SwiftUI weiterhin sehr beeindruckend und der Fokus auf Stacks macht das Komponieren von Views an sich deutlich leichter und angenehmer.
Euer Thomas
Schreibe einen Kommentar zu Sergio Antwort abbrechen